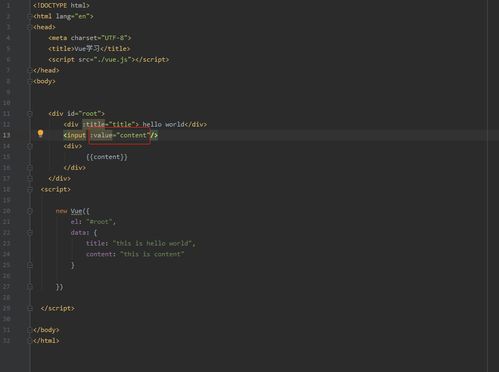
vue数据双向绑定, Vue数据双向绑定的原理
时间:2025-01-13阅读数:6
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。
Vue 完成了数据双向绑定,即当数据发生改变时,视图会主动更新,一起视图上的操作也会影响数据。Vue 完成双向绑定首要依托其呼应式体系。
Vue 的双向绑定首要依靠于以下几个要害概念:
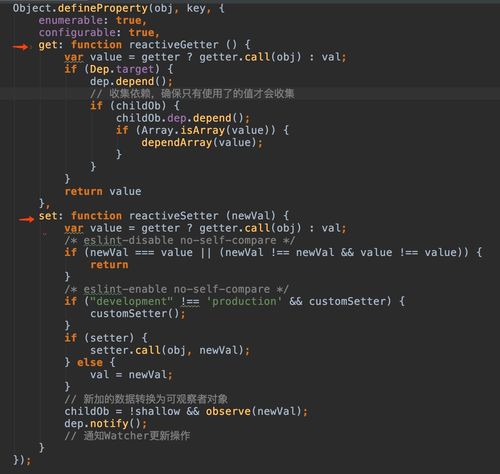
1. 呼应式体系:Vue 会运用 `Object.defineProperty` 来绑架目标的特点,当特点被拜访或修正时,Vue 会履行特定的回调函数,然后完成数据的呼应式。
2. 依靠搜集:Vue 会为每个组件实例保护一个依靠搜集器,当组件的模板或核算特点被拜访时,Vue 会将它们增加到依靠搜集器中。
3. 派发更新:当数据发生改变时,Vue 会遍历依靠搜集器中的一切依靠,并调用它们的更新函数,然后完成视图的更新。
```html The message is: {{ message }}
export default { data { return { message: '' } }}```
Vue 的双向绑定机制使得开发者能够愈加方便地完成数据的同步更新,然后进步开发功率和用户体会。
Vue数据双向绑定的深度解析
在Web开发中,数据与视图之间的同步是前端开发的重要环节。Vue.js作为一款盛行的前端结构,其中心特性之一便是数据双向绑定。这一特性极大地简化了开发者对数据与视图同步的处理,进步了开发功率。本文将深化解析Vue数据双向绑定的原理、完成办法以及在实践开发中的运用。
Vue数据双向绑定的原理

根据MVVM架构

呼应式体系

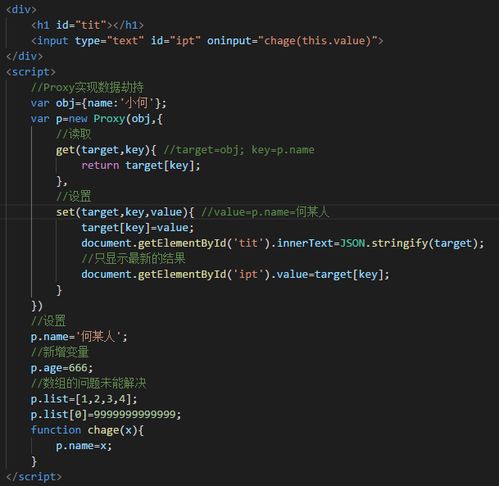
Vue的呼应式体系是数据双向绑定的中心。它经过Object.defineProperty()办法对数据进行绑架,当数据发生改变时,会主动触发视图的更新。在Vue 3中,呼应式体系根据Proxy完成,相较于Vue 2的Object.defineProperty,功用更高,功用更强壮。
数据绑架
数据绑架是Vue完成数据双向绑定的要害。Vue经过Object.defineProperty()办法对数据进行绑架,为每个特点增加getter和setter办法。当拜访或修正特点时,会触发getter或setter办法,然后完成对数据的监听和呼应。
Vue数据双向绑定的完成办法
Observer(观察者)
Observer是Vue呼应式体系的中心组件,担任监听数据目标中特点的改变。当数据目标被创立时,Observer会遍历其一切特点,并运用Object.defineProperty()办法将其转换为getter/setter,然后完成对数据的绑架。
Dep(依靠搜集器)
Dep是Vue中完成依靠搜集的要害部分。当数据发生改变时,Dep担任告诉一切订阅了该数据的依靠(Watcher)进行更新。每个特点都有一个对应的Dep实例,用于存储订阅了该特点的Watcher。
Watcher(观察者)
Watcher是Vue中担任搜集依靠和更新视图的组件。当数据发生改变时,Dep会告诉一切订阅了该数据的Watcher,Watcher会履行相应的回调函数,然后更新视图。
Vue数据双向绑定的运用
Vue数据双向绑定是Vue结构的中心特性之一,它极大地简化了开发者对数据与视图同步的处理。经过深化了解Vue数据双向绑定的原理和完成办法,能够协助开发者更好地把握Vue结构,进步开发功率。在实践开发中,合理运用数据双向绑定,能够使代码愈加简练、易保护。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发