html截图, HTML截图办法概述
时间:2025-01-13阅读数:6
HTML截图:轻松完成网页内容的保存与共享
在互联网年代,网页截图已成为咱们日常日子中不可或缺的一部分。不管是为了记载网页内容、共享信息,仍是进行教育演示,截图功用都发挥着重要作用。本文将具体介绍HTML截图的办法,帮助您轻松完成网页内容的保存与共享。
HTML截图办法概述

现在,完成HTML截图的办法主要有以下几种:
1. 运用截图东西:如HyperSnap、Snipaste等,这些东西操作简略,功用强大,但需求在本地装置软件。

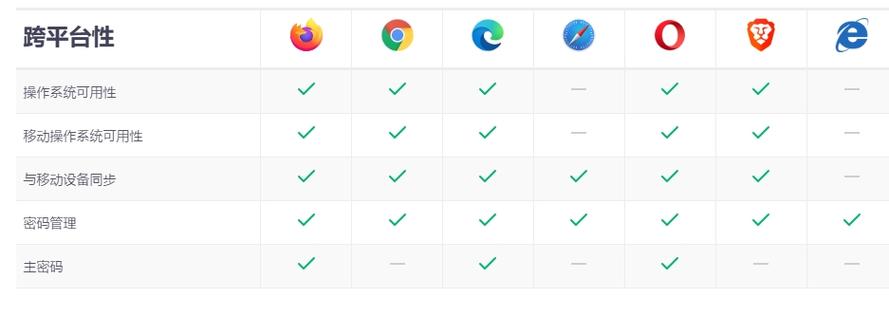
2. 运用浏览器内置功用:部分浏览器如Chrome、Firefox等,供给了截图功用,但功用相对有限。

3. 编写脚本:经过JavaScript等脚本语言,结合HTML5 Canvas API,完成网页截图。

4. 运用第三方库:如html2canvas,这是一个开源的JavaScript库,能够方便地完成网页截图。
运用截图东西

1. HyperSnap
HyperSnap是一款功用强大的屏幕截图软件,支撑多种截图形式,包含矩形、圆形、自在形状等。此外,它还供给了修改、注释等功用。
2. Snipaste

Snipaste是一款轻量级的截图东西,具有截图、贴图、修改、注释等功用。它支撑多种截图形式,并能够快速保存截图到剪贴板。
运用浏览器内置功用

1. Chrome浏览器

Chrome浏览器供给了截图功用,用户能够经过以下过程进行截图:
1. 翻开Chrome浏览器,进入需求截图的网页。
2. 点击右上角的三个点,挑选“更多东西” > “开发者东西”。
3. 在开发者东西中,点击“更多” > “截图” > “截取整个屏幕”或“截取所选区域”。
2. Firefox浏览器

Firefox浏览器也供给了截图功用,用户能够经过以下过程进行截图:
1. 翻开Firefox浏览器,进入需求截图的网页。
2. 点击右上角的三个点,挑选“更多选项” > “开发者东西”。
3. 在开发者东西中,点击“东西” > “网页截图” > “截取整个页面”或“截取所选区域”。
编写脚本
运用JavaScript结合HTML5 Canvas API,能够完成网页截图。以下是一个简略的示例:
```javascript
// 获取要截图的元素
var element = document.getElementById('element');
// 创立一个canvas元素
var canvas = document.createElement('canvas');
canvas.width = element.offsetWidth;
canvas.height = element.offsetHeight;
// 将元素制作到canvas上
var context = canvas.getContext('2d');
context.drawImage(element, 0, 0);
// 将canvas转换为图片
var image = canvas.toDataURL('image/png');
// 将图片保存到本地
var link = document.createElement('a');
link.href = image;
link.download = 'screenshot.png';
link.click();
运用第三方库

1. html2canvas
html2canvas是一个开源的JavaScript库,能够方便地完成网页截图。以下是一个简略的示例:
```javascript
// 引进html2canvas库