css是指,什么是CSS?
时间:2025-01-13阅读数:4
CSS 是层叠款式表(Cascading Style Sheets)的缩写。它是一种用来体现 HTML 或 XML(包括如 SVG、MathML 等XML方言)文档款式的款式表言语。CSS 描绘了如何将结构化文档(如 HTML 文档或 XML 运用)呈现为网页,包括字体、色彩、布局等。
CSS 的中心概念包括:
1. 选择器:选择器是 CSS 规矩的榜首部分,用于指定哪些 HTML 元素将运用这些款式。例如,`h1` 选择器会选中一切 `` 元素。
2. 特点:特点是 CSS 规矩的第二部分,用于指定要运用到选择器选中的元素上的款式。例如,`color: red;` 是一个特点,它指定了文本的色彩为赤色。
3. 值:值是 CSS 特点的详细值,用于界说款式。例如,在上面的比如中,`red` 是 `color` 特点的值。
4. 声明:声明是由特点和值组成的,用于界说款式。例如,`color: red;` 是一个声明。
5. 规矩:规矩是由选择器和声明组成的,用于界说款式。例如,`h1 { color: red; }` 是一个规矩,它指定了一切 `` 元素的文本色彩为赤色。
6. 层叠:CSS 的层叠规矩决议了当多个款式规矩运用于同一个元素时,哪些款式会被运用。层叠规矩依据选择器的优先级、源次序和重要性。
7. 承继:CSS 的承继规矩答应款式从父元素传递到子元素。例如,假如父元素有一个 `fontsize` 特点,那么它的子元素也会承继这个特点。
8. 媒体查询:媒体查询答应依据不同的媒体类型(如屏幕、打印、手提设备等)运用不同的款式。例如,能够运用媒体查询来为移动设备供给不同的布局。
什么是CSS?
CSS,即层叠款式表(Cascading Style Sheets),是一种用于描绘HTML或XML文档款式的款式表言语。它答应开发者将网页的款式与内容别离,然后完成愈加灵敏和漂亮的网页规划。CSS经过界说元素的字体、色彩、布局等特点,使得网页呈现出丰厚的视觉作用。
CSS的作用

CSS在网页规划和开发中扮演着至关重要的人物,其主要作用如下:
美化网页:经过CSS,开发者能够轻松地改动网页的字体、色彩、布景等,使网页愈加漂亮。
进步代码复用性:将款式信息与内容别离,能够方便地在多个页面中复用相同的款式,进步开发功率。
进步网页兼容性:CSS能够兼容多种浏览器,使得网页在不同设备上都能呈现出共同的作用。
CSS的根本语法
CSS的根本语法由选择器和声明块组成。选择器用于指定要运用款式的HTML元素,声明块则包括一组特点和值,用于界说元素的款式。
以下是一个简略的CSS规矩示例:
color: blue;
font-size: 16px;
在这个比如中,选择器“p”表明一切阶段元素,声明块中的“color: blue;”和“font-size: 16px;”别离界说了阶段的文字色彩和字体大小。
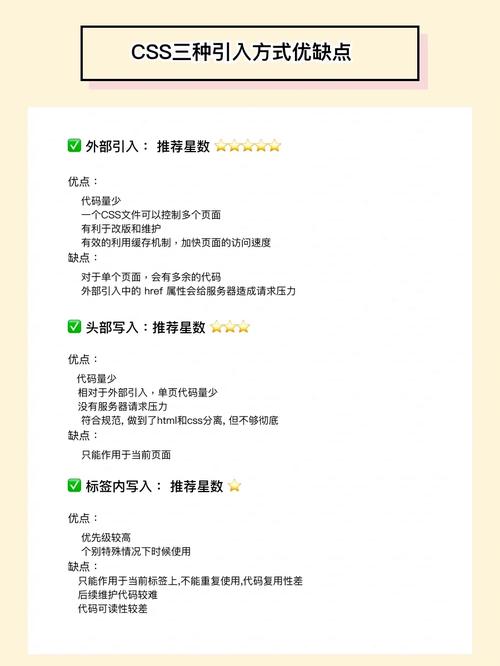
CSS的引进方法

CSS能够经过以下三种方法引进到HTML文档中:
内联款式:直接在HTML元素中运用style特点界说款式。
以下是一个运用外部款式表的示例:
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发