vscode创立html文件
时间:2025-01-13阅读数:4
在Visual Studio Code 中创立一个HTML文件十分简略。以下是过程:
以下是一个简略的HTML文件示例:
```html 我的第一个HTML页面 欢迎来到我的网站 这是一个阶段。

你能够将这段代码复制到VS Code中的 `index.html` 文件中,然后保存。这样,你就创立了一个根本的HTML文件。
VSCode轻松创立HTML文件:从入门到实践
装置VSCode

首要,您需要在您的核算机上装置Visual Studio Code。您能够从VSCode的官方网站(https://code.visualstudio.com/)下载适用于您操作系统的装置程序,并依照提示进行装置。
翻开VSCode

装置完结后,双击翻开VSCode。您将看到一个简练的代码修改器界面,准备好开端您的HTML编程之旅。
创立HTML文件

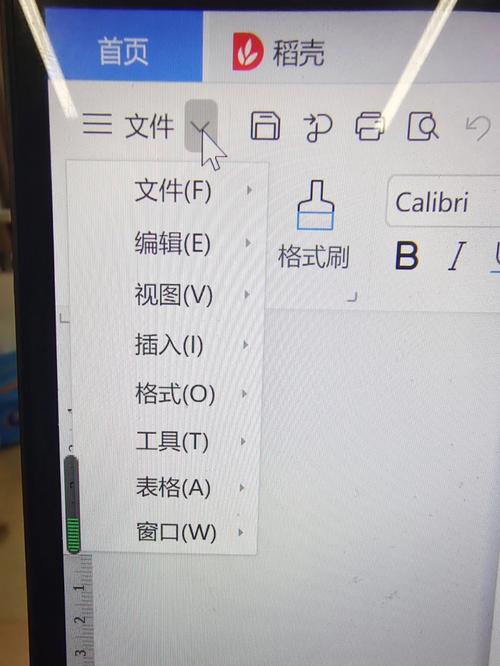
办法一:经过菜单栏创立

1. 在VSCode的菜单栏中,挑选“文件”(File)并点击“新建文件”(New File)。
2. 在新建的文件修改区,输入文件名并加上后缀.html,例如index.html。这是HTML文件的规范命名格局。
3. 设置文件类型:在VSCode的右下角会显现当时文件类型,点击该选项,然后挑选HTML。这样能够为您供给智能的HTML代码提示和语法高亮等功用。
办法二:运用快捷键创立

1. 运用快捷键Ctrl N(Windows/Linux)或Cmd N(Mac)快速新建一个文件。
2. 依照办法一中的过程2和3进行操作。
保存文件

完结HTML代码编写后,记住及时保存文件。在VSCode的菜单栏中,挑选“文件”(File)并点击“保存”(Save)。或许运用快捷键Ctrl S(Windows/Linux)或Cmd S(Mac)进行保存。
预览HTML文件

保存文件后,您能够运用VSCode的内置预览功用来检查HTML文件的作用。在VSCode的菜单栏中,挑选“检查”(View)并点击“预览HTML”(Preview HTML)。预览功用将在您的默许浏览器中翻开HTML文件,并显现您编写的代码的成果。
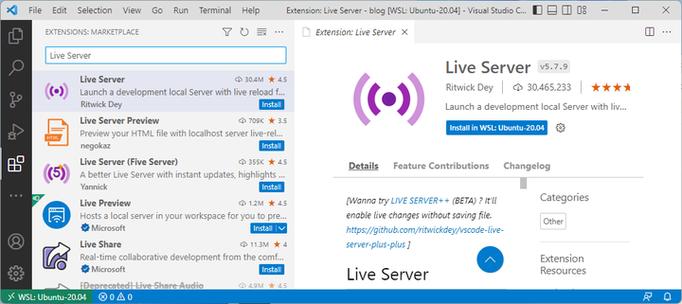
扩展和插件

VSCode有许多扩展和插件能够帮助您更好地编写HTML代码。您能够经过点击菜单中的“扩展”(Extensions)并挑选“扩展管理器”(Extensions: Open Extensions View)来查找并装置这些扩展。
引荐扩展

1. HTML CSS Support:供给HTML和CSS代码提示、主动完结、代码格局化等功用。

2. Live Server:实时预览HTML、CSS和JavaScript文件,便利调试。

3. Prettier - Code Formatter:主动格局化代码,进步代码可读性。
经过本文的介绍,信任您现已把握了在VSCode中创立HTML文件的办法。VSCode是一款功用强大的代码修改器,合适各种编程言语的开发。期望您能经过本文的学习,在HTML编程的道路上越走越远。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发