html挑选框,```html HTML 挑选框示例
时间:2025-01-13阅读数:4
HTML挑选框(也称为下拉列表)是一种答使用户从预界说选项中挑选一个或多个选项的表单元素。以下是创立HTML挑选框的根本过程:
下面是一个简略的HTML挑选框示例:
```html HTML 挑选框示例

挑选一辆车: 沃尔沃 萨博 奔驰 奥迪
在这个示例中,咱们创立了一个名为“cars”的挑选框,其间包括四个选项:沃尔沃、萨博、奔驰和奥迪。用户能够从这些选项中挑选一个,然后提交表单。表单提交时,选中的值(例如“volvo”)将被发送到服务器。
您能够根据需要增加更多的选项,或许运用其他特点(如`selected`特点来设置默许选项)来定制挑选框的行为。
HTML挑选框:表单交互的得力助手
在网页规划中,表单是搜集用户信息的重要东西。而挑选框作为表单元素之一,能够供给用户多种挑选,极大地丰厚了表单的功用。本文将具体介绍HTML挑选框的品种、语法、运用方法以及在实践开发中的使用。
挑选框的品种
HTML挑选框首要分为以下三品种型:
1. 单选框(Radio):用户只能从一组选项中挑选一个。

2. 复选框(Checkbox):用户能够恣意挑选多个选项,乃至全选。

3. 下拉列表(Select):用户从下拉列表中挑选一个或多个选项。

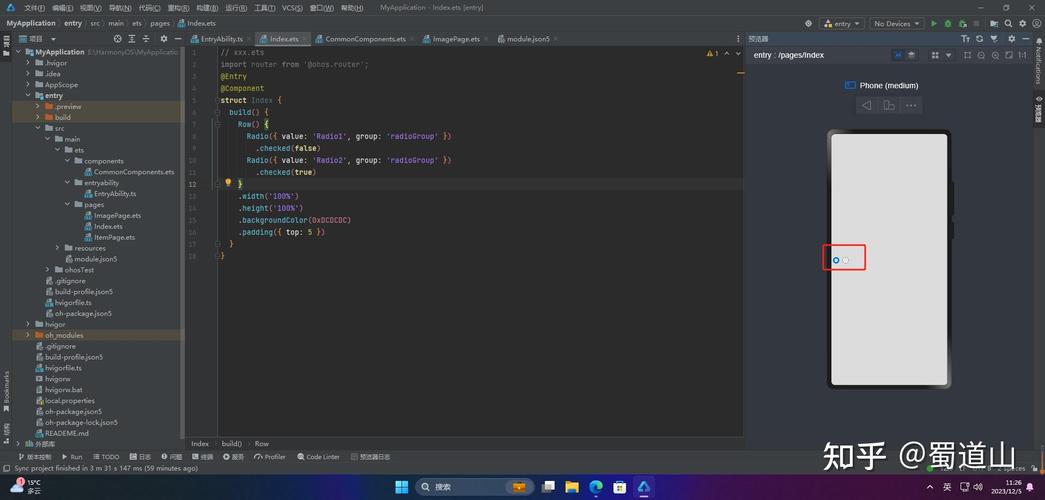
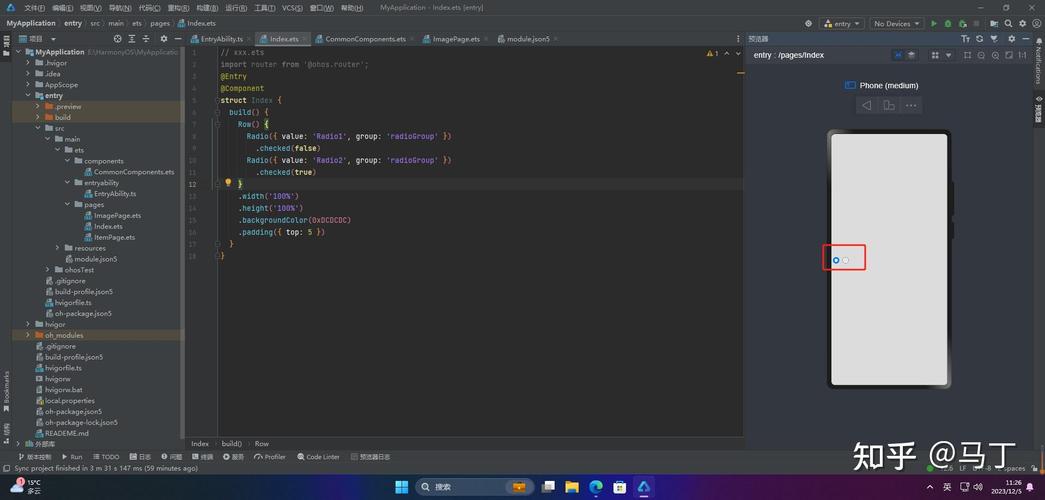
单选框(Radio)

单选框用于在一组选项中让用户挑选一个。以下是一个单选框的示例代码:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发