在线运转html代码, 在线运转HTML代码的优势
时间:2025-01-13阅读数:4
当然能够。请供给您想要运转的 HTML 代码,我将协助您在线运转它。
在线运转HTML代码:快捷的开发与学习东西
在线运转HTML代码的优势

1. 无需本地环境建立

在线运转HTML代码,无需装置任何软件或装备本地环境,只需翻开浏览器即可进行代码编写和测验,大大简化了开发流程。
2. 实时预览作用

在线运转HTML代码,能够实时预览代码作用,便利开发者快速调整和优化代码。
3. 跨渠道兼容性

在线运转HTML代码,支撑各种操作系统和设备,便利开发者在不同环境下进行代码测验和调试。
4. 代码高亮与语法检查
许多在线运转HTML代码的东西都具有代码高亮和语法检查功用,有助于进步代码可读性和削减过错。
在线运转HTML代码的常用东西

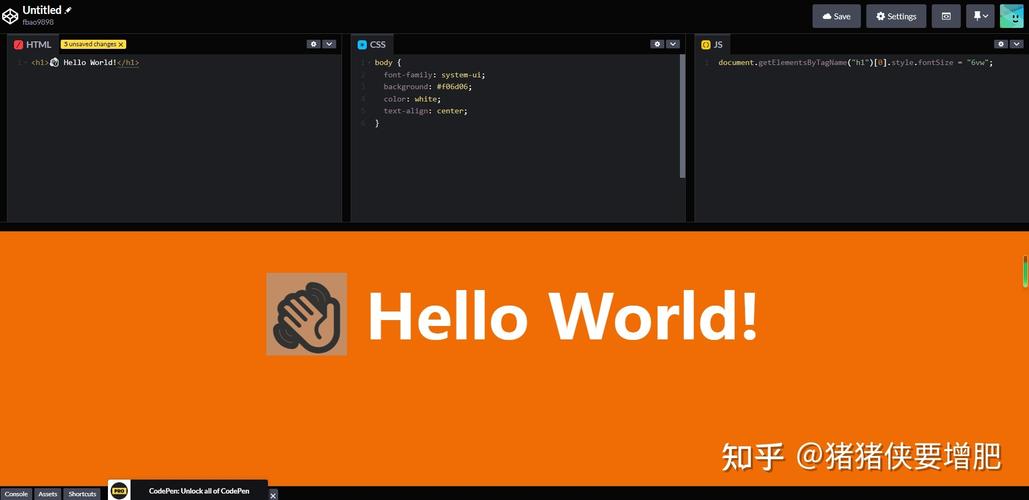
1. CodePen

CodePen是一款功用强大的在线代码编辑器,支撑HTML、CSS、JavaScript等多种编程言语。用户能够在线编写代码,实时预览作用,并与其他开发者共享代码。
2. JSRun
JSRun是一款支撑多种编程言语的在线代码编辑器,包含HTML、CSS、JavaScript、PHP、Java等。用户能够在线编写和运转代码,并检查运转成果。
3. CodeSandbox
CodeSandbox是一款依据React的在线代码编辑器,支撑HTML、CSS、JavaScript等多种编程言语。用户能够在线编写React运用,实时预览作用,并与其他开发者协作。
4. Repl.it

Repl.it是一款支撑多种编程言语的在线代码编辑器,包含HTML、CSS、JavaScript、Python等。用户能够在线编写代码,实时预览作用,并与其他开发者共享代码。
在线运转HTML代码的过程

1. 挑选在线代码编辑器

依据个人需求,挑选适宜的在线代码编辑器。
2. 注册并登录

部分在线代码编辑器需求注册并登录才干运用。
3. 编写HTML代码
在编辑器中编写HTML代码,并实时预览作用。
4. 调试和优化

依据预览作用,对代码进行调试和优化。
5. 共享和协作
将编写好的代码共享给其他开发者,或与其他开发者协作完结项目。
在线运转HTML代码为开发者供给了快捷的开发与学习环境,有助于进步开发功率和学习作用。经过本文的介绍,信任您现已对在线运转HTML代码有了更深化的了解。期望您能充分利用这些东西,进步自己的编程技术。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发