主动换行css,文字主动换行css
时间:2025-01-13阅读数:4
主动换行是CSS中的一个重要特点,它答应文本或内容在抵达容器的鸿沟时主动换行。这关于操控文本的布局和防止溢出容器十分有用。在CSS中,有几种办法能够完成主动换行,包含`whitespace`、`wordwrap`、`overflowwrap`和`wordbreak`等特点。
1. `whitespace` 特点`whitespace` 特点操控空白字符的处理办法,包含空格、换行符、制表符等。关于主动换行,咱们能够运用以下值:
2. `wordwrap` 和 `overflowwrap` 特点这两个特点十分类似,都用于处理长单词或长不行断字在容器鸿沟处的行为。它们的值如下:
`normal`: 默认值,长单词可能会溢出容器。 `breakword`: 长单词或长不行断字会在鸿沟处断开。
3. `wordbreak` 特点`wordbreak` 特点用于操控非规范字符(如中文字符)在鸿沟处的断开行为。它的值如下:
`normal`: 默认值,运用规范换行规矩。 `breakall`: 答应在恣意字符之间断开。 `keepall`: 防止在字符之间断开。
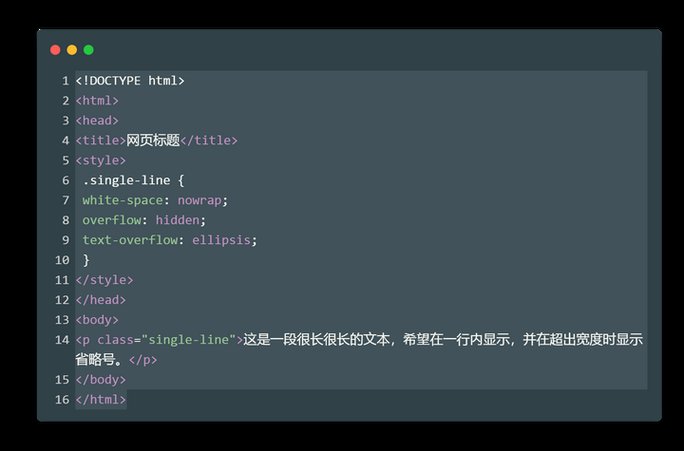
示例代码以下是一个简略的示例,展现怎么运用这些特点来操控文本的换行行为:
```css.container { width: 200px; border: 1px solid black; padding: 10px; whitespace: prewrap; / 保存空白字符,并在需求时主动换行 / wordwrap: breakword; / 长单词在鸿沟处断开 / wordbreak: breakall; / 答应在恣意字符之间断开 /}
.container p { whitespace: nowrap; / 文本不会主动换行 /}```
```html This is a long text that will not wrap automatically.
这是一个很长的文本,它会在鸿沟处主动换行。
在这个示例中,`.container` 类界说了一个宽度为200px的容器,并设置了各种换行特点。`.container p` 类则设置了阶段文本不会主动换行。
CSS主动换行:完成网页布局的高雅与习惯性
在网页规划中,文本的换行处理是保证内容在不同设备上杰出展现的要害。主动换行功用能够使文本依据容器宽度主动调整,然后提高用户体会。本文将具体介绍CSS主动换行的原理、办法以及在实践运用中的留意事项。
一、CSS主动换行的原理

CSS主动换行首要依赖于以下几个特点:
1. white-space:操控空白字符的处理办法。

2. word-wrap:操控长单词或URL的换行办法。
3. word-break:操控单词或URL的断行办法。

经过合理运用这些特点,能够完成文本的主动换行。
二、完成CSS主动换行的办法

1. 运用white-space特点

- `normal`:默认值,将多个空白字符紧缩为一个空格,并答应正常的换行。
- `pre`:保存一切空白字符,包含空格和制表符,并制止换行。
示例代码:
```css
div {
white-space: normal; / 默认值,答应换行 /
2. 运用word-wrap特点

- `normal`:默认值,不进行换行处理。
- `break-word`:当单词过长无法习惯容器宽度时,该单词将会被拆分到下一行显现。
示例代码:
```css
div {
word-wrap: break-word; / 当单词过长时,主动换行 /
3. 运用word-break特点
- `normal`:默认值,依照正常情况下的换行规矩进行换行。
- `break-all`:将单词或URL在必要时断开,以防止溢出容器鸿沟。
示例代码:
```css
div {
word-break: break-all; / 将单词或URL在必要时断开 /

三、主动换行在实践运用中的留意事项

1. 兼容性:不同浏览器对主动换行的支撑程度不同,需求依据实践情况进行调整。

2. 内容长度:合理设置容器宽度,防止内容过长导致布局紊乱。

3. 用户体会:在完成主动换行的一起,留意坚持文本的易读性。

CSS主动换行是网页规划中的一项重要功用,能够提高用户体会。经过合理运用`white-space`、`word-wrap`和`word-break`特点,能够完成文本的主动换行。在实践运用中,需求留意兼容性、内容长度和用户体会等方面,以保证网页布局的高雅与习惯性。
在网页规划中,文本的换行处理是保证内容在不同设备上杰出展现的要害。主动换行功用能够使文本依据容器宽度主动调整,然后提高用户体会。本文将具体介绍CSS主动换行的原理、办法以及在实践运用中的留意事项。
CSS主动换行的原理
CSS主动换行首要依赖于以下几个特点:white-space、word-wrap和word-break。经过合理运用这些特点,能够完成文本的主动换行。
完成CSS主动换行的办法
本文介绍了三种完成CSS主动换行的办法:运用white-space特点、运用word-wrap特点和运用word-break特点。
主动换行在实践运用中的留意事项
在实践运用中,需求留意兼容性、内容长度和用户体会等方面,以保证网页布局的高雅与习惯性。
CSS主动换行是网页规划中的一项重要功用,能够提高用户体会。经过合理运用相关特点,能够完成文本的主动换行。在实践运用中,需求留意兼容性、内容长度和用户体会等方面,以保证网页布局的高雅与习惯性。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发