jquery实例,```htmljQuery 实例$.ready{ $.click{ $.text; $.css; }qwe2;}qwe2;
时间:2025-01-13阅读数:8
当然能够。这里有一个简略的 jQuery 实例,展现了怎么运用 jQuery 来改动一个元素的文本内容和款式。
```htmljQuery 实例$.ready{ $.click{ $.text; $.css; }qwe2;}qwe2;
点击我点击按钮改动文本和款式
在这个比如中,当用户点击按钮时,`` 元素的文本会改动为 你好,这是 jQuery 的文本!,而且文本色彩变为赤色,字体大小变为 24 像素。这是经过 jQuery 的 `text` 办法改动文本,以及 `css` 办法改动款式完成的。
《jQuery实例:实战解析与技巧共享》
一、jQuery简介
jQuery是一个快速、小型且功用丰厚的JavaScript库。它简化了HTML文档的遍历、事情处理、动画和Ajax交互等使命,极大地提高了Web开发的功率。jQuery的中心思维是“写得更少,做得更多”,经过选择器快速定位元素,然后运用简练的API进行操作。
二、jQuery选择器
元素选择器:如'id'、'.class'、'element'等。
特点选择器:如'[attr=value]'、'[attr^=value]'等。
层级选择器:如'parent > child'、'parent sibling'等。
过滤选择器:如':first-child'、':last-child'、':even'、':odd'等。
三、jQuery DOM操作

获取内容:如$.html()、$.text()、$.val()等。
设置内容:如$.html('内容')、$.text('内容')、$.val('值')等。
增加元素:如$.append('元素')、$.prepend('元素')、$.after('元素')、$.before('元素')等。
删去元素:如$.remove()、$.empty()等。
修正特点:如$.attr('特点名', '特点值')、$.prop('特点名', '特点值')等。
四、jQuery事情处理
绑定事情:如$.click(function() {...})、$.on('事情名', function() {...})等。
触发事情:如$.trigger('事情名')、$.triggerHandler('事情名')等。
事情托付:如$.on('事情名', '.selector', function() {...})等。
五、jQuery动画作用

淡入/淡出:如$.fadeIn()、$.fadeOut()、$.fadeTo()等。
滑动:如$.slideToggle()、$.slideUp()、$.slideDown()等。
躲藏/显现:如$.hide()、$.show()、$.toggle()等。
六、jQuery Ajax恳求
$.ajax():用于发送异步恳求。
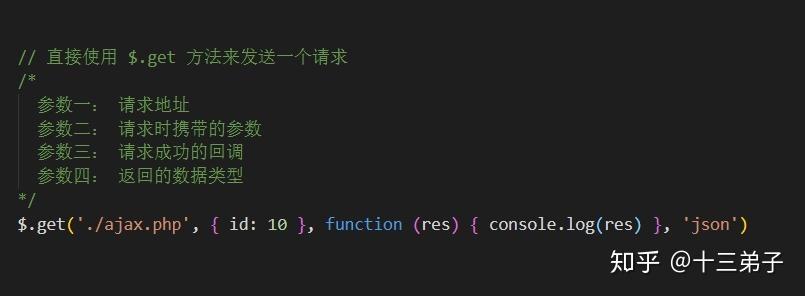
$.get():用于发送GET恳求。
$.post():用于发送POST恳求。
七、jQuery插件使用
表单验证插件:如validate.js、jQuery Validation Plugin等。
轮播插件:如carousel.js、owlCarousel等。
模态框插件:如modal.js、jQuery Modal Plugin等。
下拉菜单插件:如dropdown.js、jQuery Dropdown Plugin等。
jQuery是一个功用强大的JavaScript库,它极大地简化了Web开发。经过本文的实例解析,信任读者现已对
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发