vue正则表达式,regexp正则表达式大全
时间:2025-01-13阅读数:8
在Vue.js中,正则表达式一般用于表单验证、数据格局化或过滤数据等场景。Vue.js自身不供给特定的正则表达式处理功用,但你能够运用JavaScript的内置正则表达式功用来完成这些需求。
2. 数据格局化:你能够运用正则表达式来格局化显现的数据,例如将日期格局化为特定的格局。
3. 过滤数据:你能够运用正则表达式来过滤数组中的数据,只保存契合特定形式的数据项。
4. 替换文本:你能够运用正则表达式来替换文本中的特定形式。
以下是一个简略的示例,展现了如安在Vue组件中运用正则表达式进行表单验证:
```javascript Validate Email {{ emailError }}
export default { data { return { email: '', emailError: '' }; }, methods: { validateEmail { const emailRegex = /^ @ . $/; if qwe2 { this.emailError = ''; } else { this.emailError = 'Please enter a valid email address.'; } } }};```
在这个示例中,咱们运用了一个简略的正则表达式来验证电子邮件地址的格局。当用户点击“Validate Email”按钮时,`validateEmail`办法会被调用,该办法会查看用户输入的电子邮件地址是否契合正则表达式界说的形式。假如不契合,会在页面上显现一个过错音讯。
请注意,正则表达式能够非常复杂,因而编写和了解它们或许需求一些操练。在运用正则表达式时,请保证它们契合你的需求,而且不会对用户形成困扰。
Vue正则表达式的运用与技巧
在Vue.js开发中,正则表达式是一种强壮的东西,它能够协助咱们进行表单验证、数据格局化、字符串匹配等操作。本文将具体介绍Vue正则表达式的运用场景、常用技巧以及注意事项,协助开发者更好地运用正则表达式进步开发功率。
一、Vue正则表达式的运用场景

1. 表单验证
2. 数据格局化

正则表达式能够用来对数据进行格局化处理,例如去除字符串中的空格、替换特定字符、提取特定信息等。
3. 字符串匹配

正则表达式能够用来在字符串中查找特定的形式,例如查找一切URL、特定单词等。
二、Vue正则表达式的常用技巧

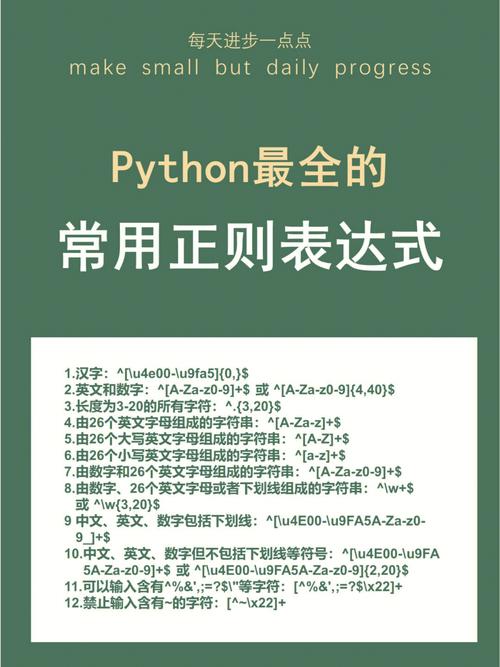
1. 匹配数字

- 匹配恣意数字:`/^\\d $/`
- 匹配至少n位数字:`/^\\d{n,}$/`
- 匹配m-n位数字:`/^\\d{m,n}$/`
2. 匹配字母
- 匹配恣意字母:`/^[a-zA-Z] $/`
- 匹配至少n位字母:`/^[a-zA-Z]{n,}$/`
- 匹配m-n位字母:`/^[a-zA-Z]{m,n}$/`
3. 匹配字母和数字
- 匹配恣意字母和数字:`/^[a-zA-Z0-9] $/`
- 匹配至少n位字母和数字:`/^[a-zA-Z0-9]{n,}$/`
- 匹配m-n位字母和数字:`/^[a-zA-Z0-9]{m,n}$/`
4. 匹配特定格局的日期
- 匹配YYYY-MM-DD格局的日期:`/^\\d{4}-\\d{2}-\\d{2}$/`
- 匹配YYYY/MM/DD格局的日期:`/^\\d{4}/\\d{2}/\\d{2}$/`
三、Vue正则表达式的注意事项

1. 正则表达式的功能

正则表达式或许会影响路由匹配的功能,因而应该尽量防止运用非常复杂的正则表达式。
2. 正则表达式的兼容性

不同浏览器对正则表达式的支撑程度或许不同,因而在编写正则表达式时要注意兼容性。
3. 正则表达式的安全性
正则表达式或许会遭到XSS进犯,因而在处理用户输入时要注意安全性。
四、Vue正则表达式的完成办法
1. 运用自界说指令
在Vue组件中,能够运用自界说指令来完成正则表达式验证。以下是一个示例:
```javascript
Vue.directive('regex-validate', {
bind(el, binding, vnode) {
const regex = new RegExp(binding.value);
el.addEventListener('input', () => {
const isValid = regex.test(el.value);
vnode.context.set(vnode.context, binding.expression, isValid);
});
2. 运用Vue内置的表单验证插件
Vue供给了一些插件,如Vuelidate或VeeValidate,能够协助简化正则表达式验证的完成。以下以VeeValidate为例,介绍具体步骤:
```javascript
npm install @vee-validate/vue
```javascript
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发