vue调用后端接口, 准备工作
时间:2025-01-13阅读数:7
在Vue中调用后端接口一般运用`axios`库。`axios`是一个根据Promise的HTTP客户端,适用于浏览器和node.js。以下是运用`axios`调用后端接口的根本过程:
1. 装置`axios`:一般在项目中,你需求在`package.json`中增加`axios`依靠,然后运转`npm install`或`yarn`来装置它。但在这个环境中,咱们假定`axios`现已可用。
2. 在Vue组件中引进`axios`。
3. 运用`axios`的`get`、`post`、`put`、`delete`等办法来调用后端接口。
4. 处理呼应数据。
下面是一个简略的比如,演示如安在Vue组件中运用`axios`调用一个GET接口:
```javascript User List {{ user.name }}
import axios from 'axios';
export default { data { return { users: }; }, created { this.fetchUsers; }, methods: { async fetchUsers { try { const response = await axios.get; this.users = response.data; } catch { console.error; } } }};```
在这个比如中,咱们创立了一个Vue组件,它有一个名为`users`的数据特色,用于存储用户列表。在组件创立时(`created`钩子),咱们调用`fetchUsers`办法来获取用户数据。`fetchUsers`办法运用`axios.get`来调用一个公共的JSON placeholder API,获取用户列表,并将成果存储在`users`数据特色中。
留意:在实践运用中,你需求替换API URL为你的后端接口URL,而且或许需求处理认证、错误处理等更多杂乱的场景。
Vue前端调用后端接口详解
在当时的前端开发范畴,Vue.js因其易学易用、组件化开发等特色,受到了广泛的欢迎。而前后端别离的开发形式,使得前端与后端的数据交互变得尤为重要。本文将具体介绍Vue前端怎么调用后端接口,包含准备工作、具体过程以及一些实用技巧。
准备工作
在开端调用后端接口之前,咱们需求做一些准备工作:
1. 装置Axios库

Axios是一个根据Promise的HTTP客户端,能够用于浏览器和Node.js中的HTTP恳求。在Vue项目中,咱们能够经过npm装置Axios库:
```bash
npm install axios --save
2. 引进Axios库
在Vue项目中,咱们需求在主进口文件(如main.js)中引进Axios库,并将其增加到Vue的原型上,以便在组件中直接运用:
```javascript
import Vue from 'vue';
import axios from 'axios';
Vue.prototype.$http = axios;
调用后端接口
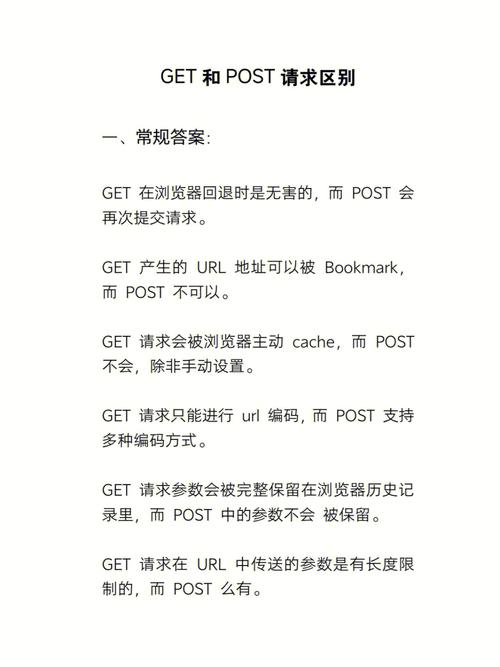
1. 发送GET恳求

GET恳求一般用于获取数据,以下是一个发送GET恳求的示例:
```javascript
this.$http.get('/api/data')
.then(response => {
// 处理呼应数据
console.log(response.data);
})
.catch(error => {
// 处理错误信息
console.error(error);
});
2. 发送POST恳求

POST恳求一般用于提交数据,以下是一个发送POST恳求的示例:
```javascript
this.$http.post('/api/data', {
key1: 'value1',
key2: 'value2'
.then(response => {
// 处理呼应数据
console.log(response.data);
.catch(error => {
// 处理错误信息
console.error(error);
3. 发送PUT恳求

PUT恳求一般用于更新数据,以下是一个发送PUT恳求的示例:
```javascript
this.$http.put('/api/data/123', {
key1: 'value1',
key2: 'value2'
.then(response => {
// 处理呼应数据
console.log(response.data);
.catch(error => {
// 处理错误信息
console.error(error);
4. 发送DELETE恳求

DELETE恳求一般用于删去数据,以下是一个发送DELETE恳求的示例:
```javascript
this.$http.delete('/api/data/123')
.then(response => {
// 处理呼应数据
console.log(response.data);
.catch(error => {
// 处理错误信息
console.error(error);
处理跨域问题
1. 运用CORS
CORS(跨域资源共享)是一种答应跨源恳求的技能。在服务器端,咱们能够经过设置CORS相关的呼应头,答应前端跨域拜访。
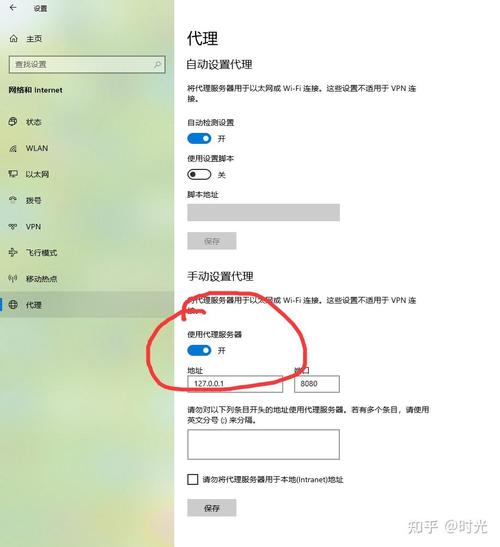
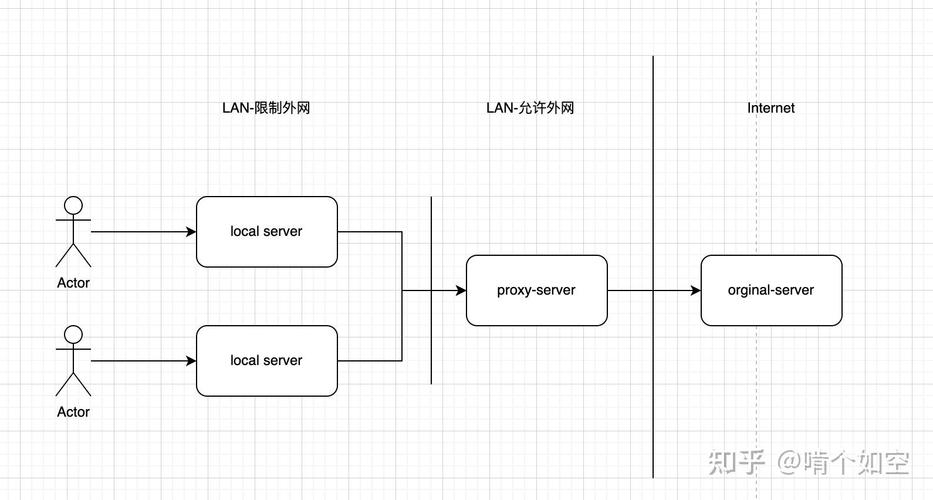
2. 运用署理服务器

在开发环境中,咱们能够运用署理服务器来转发恳求,然后防止跨域问题。以下是一个运用vue.config.js装备署理的示例:
```javascript
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://localhost:3000',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
3. 运用Nginx反向署理

在出产环境中,咱们能够运用Nginx作为反向署理服务器,将前端恳求转发到后端服务器。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发