vue异步加载组件, 什么是Vue异步加载组件?
时间:2024-12-20阅读数:11
在Vue中,异步加载组件是一个常见的优化技能,它答应您按需加载组件,然后削减初始加载时刻并进步运用的功用。Vue供给了几种办法来完成异步组件的加载:
1. 动态`import`语法:这是ES6模块的动态导入功用,答应您按需导入模块。Vue官方引荐运用这种办法来界说异步组件。
```javascript Vue.component => importqwe2 ```
在这个比如中,`myasynccomponent`组件将会在第一次被需求时被加载。
2. Vue异步组件界说:Vue供给了`Vue.component`的另一种办法,答应您直接界说一个异步组件。
```javascript Vue.component { require, resolveqwe2 }qwe2 ```
这儿的`require`函数是CommonJS模块体系的一部分,它答应您异步加载模块。
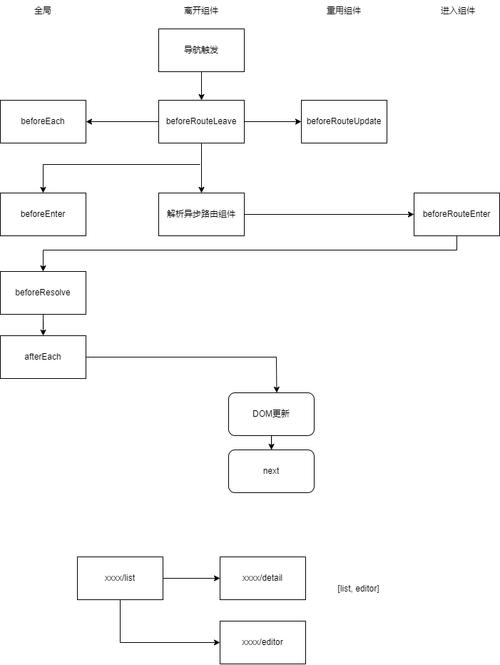
3. Vue Router中的懒加载:如果您运用Vue Router,您能够在路由装备中运用动态`import`语法来完成懒加载。
```javascript const router = new VueRouter => import } qwe2 }qwe2 ```
这儿的`AsyncView.vue`组件将在用户导航到`/async`途径时按需加载。
4. Webpack魔法注释:当运用Webpack时,您能够运用魔法注释来为异步加载的组件增加额定的webpack特定功用,如命名chunk或界说加载行为。
```javascript Vue.component => importqwe2 ```
在这个比如中,`myasynccomponent`组件将会被webpack打包成一个名为`mychunkname`的独自文件。
这些办法能够帮助您优化Vue运用,经过按需加载组件来削减初始加载时刻,进步功用。
Vue异步加载组件:进步运用功用的利器
在构建大型Vue运用时,组件的异步加载成为了一种进步运用功用和用户体会的重要手法。本文将深入探讨Vue异步加载组件的原理、办法以及在实践开发中的运用。
什么是Vue异步加载组件?

Vue异步加载组件是指在需求时才加载组件,而不是在运用启动时一次性加载一切组件。这种按需加载的办法能够明显削减运用的初始加载时刻,进步运用的响应速度和用户体会。
Vue异步加载组件的优势

1. 削减初始包体积:经过异步加载组件,能够只加载当时页面所需的组件,然后削减运用的初始包体积。

2. 进步首屏加载速度:异步加载组件能够加速首屏的烘托速度,进步用户体会。
3. 按需加载功用:依据用户的需求动态加载组件,防止加载不必要的代码。

4. 更好的资源分配:合理分配资源,进步运用的全体功用。

Vue异步加载组件的完成办法

在Vue 3中,咱们能够经过以下两种办法完成异步加载组件:
1. 运用工厂函数
运用工厂函数界说异步组件,将组件界说为一个回来Promise的工厂函数。这个Promise将在组件需求被烘托时被解析,然后完成组件的异步加载。
import defineAsyncComponent from 'vue';
const AsyncComp = defineAsyncComponent(() => {
return new Promise((resolve, reject) => {
// ...从服务器获取组件
resolve('/path/to/MyComponent.vue');
});
2. 运用动态import

运用ES2015的import函数来界说组件,并运用webpack的代码切割功用将组件的代码拆分红多个小块。这种办法相同能够完成组件的异步加载。
import defineAsyncComponent from 'vue';
const AsyncComp = defineAsyncComponent(() => {
return import('./components/MyComponent.vue');
Vue异步加载组件在实践开发中的运用

1. 路由懒加载

在Vue Router中,咱们能够运用动态导入的办法完成路由懒加载。这样,只要在用户拜访对应路由时,才会加载对应的组件,然后进步运用的功用。
const router = new VueRouter({
routes: [
{
path: '/module1',
component: () => import('./components/Module1.vue')
},
{
path: '/module2',
component: () => import('./components/Module2.vue')
}
2. 按需加载组件
在运用中,咱们能够依据用户的需求动态加载组件。例如,在用户点击某个按钮时,加载对应的组件。
methods: {
loadComponent() {
this.AsyncComp = defineAsyncComponent(() => {
return import('./components/MyComponent.vue');
});
Vue异步加载组件是一种进步运用功用和用户体会的有用手法。经过合理地运用异步加载组件,咱们能够构建出愈加高效、流通的Vue运用。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发