html5前端,html5官网主页
时间:2025-01-13阅读数:7
HTML5 是一种用于创立网页和网页运用的符号言语。它是 HTML 的第五个修订版别,旨在进步跨渠道的兼容性、增强多媒体功用、进步功用和优化用户体会。HTML5 前端开发触及运用 HTML5、CSS3 和 JavaScript 来构建用户界面和交互逻辑。
以下是 HTML5 前端开发的一些要害点:
1. 结构化内容:HTML5 引进了新的语义化元素,如 ``, ``, ``, ``, ``, `` 等,这些元素有助于更好地安排页面内容,进步可读性和可拜访性。
2. 多媒体支撑:HTML5 供给了 `` 和 `` 元素,答应网页直接嵌入视频和音频内容,而无需依靠第三方插件。
3. 图形和动画:HTML5 支撑 `` 元素,用于在网页上制作图形和动画。此外,CSS3 也供给了丰厚的动画和过渡作用。
4. 表单增强:HTML5 引进了新的表单元素和特色,如 ``, ``, `` 等,以及表单验证特色,如 `required`, `min`, `max`, `pattern` 等。
5. 本地存储:HTML5 供给了本地存储处理方案,如 localStorage 和 sessionStorage,用于在用户浏览器中存储数据。
6. 离线运用:HTML5 答应开发离线运用,经过缓存 manifest 文件,用户能够在离线状态下拜访运用。
7. 拖放功用:HTML5 支撑拖放功用,答运用户在网页上拖放元素。
8. 地舆位置:HTML5 供给了地舆位置 API,答应网页拜访用户的地舆位置信息。
9. Web Workers:HTML5 引进了 Web Workers,答应在后台线程中履行脚本,防止堵塞主线程。
10. Web Sockets:HTML5 支撑 Web Sockets,答应浏览器和服务器之间树立耐久的衔接,完成实时通讯。
12. 呼应式规划:HTML5 和 CSS3 结合运用,能够完成呼应式规划,使网页能够习惯不同设备和屏幕尺度。
13. CSS3 增强功用:CSS3 供给了丰厚的款式和布局选项,如动画、过渡、暗影、圆角、突变、弹性盒模型等。
14. JavaScript API:HTML5 引进了许多新的 JavaScript API,如 Geolocation API、Drag and Drop API、Web Storage API、Web Workers API、Web Sockets API 等。
15. 跨渠道兼容性:HTML5 的方针是进步跨渠道的兼容性,使网页能够在不同的设备和浏览器上运转。
16. 功用优化:HTML5 和 CSS3 供给了功用优化的东西和技巧,如硬件加速、CSS3 动画、Web Workers 等。
17. 安全性:HTML5 引进了新的安全特性,如内容安全策略(CSP)、跨站脚本(XSS)过滤、跨站恳求假造(CSRF)保护等。
18. 可扩展性:HTML5 答应开发人员根据需求创立自定义元素和特色,以满意特定需求。
19. 可拜访性:HTML5 着重可拜访性,供给了许多特性,如 ARIA(Accessible Rich Internet Applications)特色,以进步残障人士的网页拜访体会。
20. 社区和生态系统:HTML5 具有巨大的开发者社区和生态系统,供给了丰厚的库、结构、东西和资源,支撑前端开发。
21. 学习资源:HTML5 的学习资源丰厚,包含官方文档、教程、在线课程、书本、论坛等,便当开发者学习和进步技能。
22. 工作远景:跟着移动互联网的快速开展,HTML5 前端开发人员的需求继续增长,工作远景宽广。
23. 创新和试验:HTML5 鼓舞创新和试验,开发者能够测验新的技能和办法,推进网页技能的开展。
24. 跨渠道运用:HTML5 能够用于开发跨渠道运用,如移动运用、桌面运用、游戏等。
25. 继续更新:HTML5 是一个继续更新的标准,不断引进新的特性和改善,以习惯不断改变的技能需求。
26. 与后端集成:HTML5 前端开发一般需求与后端系统集成,如 RESTful API、GraphQL 等,以完成数据交互和事务逻辑。
27. 用户体会规划:HTML5 前端开发着重用户体会规划,重视界面漂亮、交互流通、呼应快速等方面。
28. 测验和调试:HTML5 前端开发需求进行测验和调试,以保证网页在不同设备和浏览器上的兼容性和稳定性。
29. 功用监控:HTML5 前端开发需求进行功用监控,以辨认和处理功用瓶颈,进步页面加载速度和呼应时刻。
30. 保护和更新:HTML5 前端开发需求进行保护和更新,以修正缝隙、改善功用、习惯新的技能标准等。
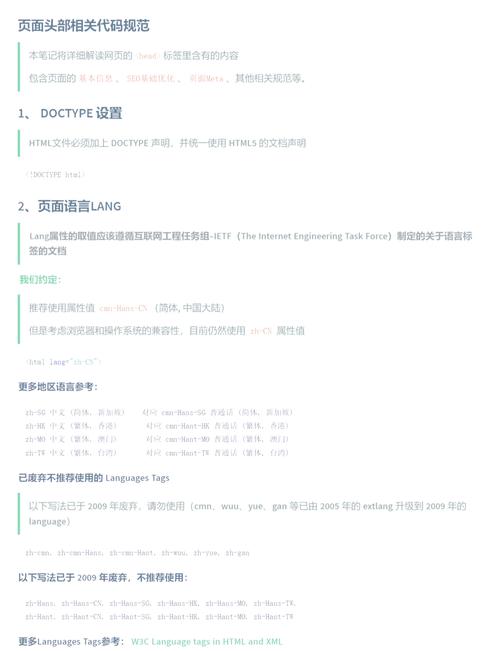
HTML5前端开发:新时代的网页构建柱石
一、HTML5简介

HTML5,作为Web技能开展的重要里程碑,自2014年正式发布以来,已经成为了现代网页开发的核心技能之一。它不只承继了HTML4的优良传统,还引进了很多新特性,使得网页开发愈加高效、快捷。
二、HTML5的优势

2. 多媒体支撑:HTML5原生支撑音频、视频等多媒体元素,无需依靠Flash插件,进步了网页的加载速度和用户体会。
3. 离线存储:HTML5供给了localStorage和sessionStorage等本地存储功用,使得网页能够离线运用,进步了用户体会。
4. Canvas和SVG:HTML5引进了Canvas和SVG技能,使得网页能够制作图形、动画等杂乱作用,丰厚了网页的表现形式。

5. 地舆定位:HTML5支撑地舆定位功用,使得网页能够获取用户的地舆位置信息,为LBS(Location-Based Service)运用供给了便当。

三、HTML5前端开发结构

Bootstrap:一款呼应式前端结构,适用于快速开发呼应式网页。
jQuery:一个快速、小型且功用丰厚的JavaScript库,简化了DOM操作、事情处理、动画等操作。
Vue.js:一款渐进式JavaScript结构,易于上手,具有组件化、呼应式等特色。
React:由Facebook开发的一款用于构建用户界面的JavaScript库,具有虚拟DOM、组件化等特色。
四、HTML5前端开发技巧

1. 呼应式规划:运用媒体查询(Media Queries)等技能,使网页在不同设备上都能杰出展现。
2. 功用优化:合理运用缓存、紧缩图片、削减HTTP恳求等办法,进步网页加载速度。
3. 代码标准:遵从代码标准,进步代码可读性和可保护性。

4. 模块化开发:将代码拆分红模块,便于管理和复用。

五、HTML5前端开发远景

跟着移动互联网的快速开展,HTML5前端开发在未来的开展中将扮演越来越重要的人物。以下是HTML5前端开发的一些开展趋势:
跨渠道开发:HTML5将推进更多跨渠道运用的开发,下降开发本钱。

人工智能与HTML5的结合:人工智能技能将逐步融入HTML5前端开发,为用户供给愈加智能化的服务。
WebAssembly的兴起:WebAssembly将进一步进步网页功用,为HTML5前端开发带来更多可能性。
HTML5前端开发已经成为新时代网页构建的柱石。把握HTML5技能,将有助于开发者更好地应对未来的应战。让我们一同迎候HTML5带来的美好未来吧!
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发