vue中运用jquery
时间:2025-01-13阅读数:5
1. 装置 jQuery:在 Vue 项目中装置 jQuery,能够经过 npm 或 yarn 装置,也能够经过 CDN 引进。2. 在 Vue 组件中运用 jQuery:在 Vue 组件中,你能够经过 `mounted` 钩子函数来保证 DOM 现已烘托完结,然后运用 jQuery 来操作 DOM。3. 运用 jQuery 插件:假如你需求运用 jQuery 插件,能够在 Vue 组件中引进并运用。
以下是一个简略的示例,展现了如安在 Vue 组件中运用 jQuery:
```javascript Click me
import $ from 'jquery';
export default { name: 'App', mounted { $.click { alert; }qwe2; }}```
在这个示例中,咱们首要导入了 jQuery 库,然后在 Vue 组件的 `mounted` 钩子函数中,运用 jQuery 选择器 `myButton` 来选中按钮,并为其增加一个点击事情处理函数。
需求留意的是,尽管能够在 Vue 项目中运用 jQuery,但这样做或许会下降项目的可维护性和可读性。因而,在决议运用 jQuery 之前,请细心考虑你的需求,并权衡利弊。
Vue中运用jQuery的实践攻略
跟着前端技能的开展,Vue.js现已成为一个盛行的JavaScript结构,它以其简练的API和呼应式数据绑定而遭到开发者的喜欢。在某些场景下,咱们或许需求结合jQuery来处理一些特定的使命。本文将具体介绍如安在Vue项目中运用jQuery,并供给一些最佳实践。
一、为什么在Vue中运用jQuery
尽管Vue.js供给了丰厚的内置功用,但在某些情况下,jQuery依然有其共同的优势:
- 兼容性:jQuery在许多旧版浏览器中依然得到支撑,能够方便地支撑留传应用程序。

- DOM操作:jQuery供给了简练的DOM操作API,关于一些简略的DOM操作,运用jQuery或许愈加高效。

- 插件生态:jQuery具有巨大的插件生态系统,能够轻松扩展其功用。
二、如安在Vue中运用jQuery

1. 装置jQuery
首要,您需求在Vue项目中装置jQuery。能够经过npm或yarn来完结这一步:
```bash
npm install jquery --save
或许
```bash
yarn add jquery
2. 引进jQuery
引进jQuery的方法主要有两种:大局引进和部分引进。
大局引进
在`main.js`文件中引进jQuery,并将其增加到Vue的原型上:
```javascript
import Vue from 'vue';
import jQuery from 'jquery';
Vue.prototype.$ = jQuery;
这样,您就能够在所有组件中经过`this.$`来访问jQuery。
部分引进

在需求运用jQuery的组件中引进:
```javascript
import jQuery from 'jquery';
export default {
mounted() {
jQuery(document).ready(() => {
// 运用jQuery操作DOM
});
3. 留意事项

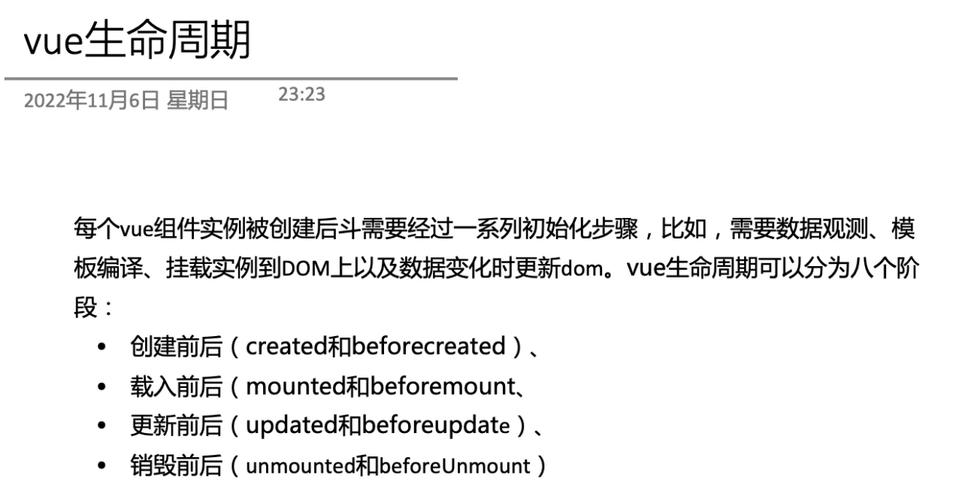
- Vue生命周期:在运用jQuery操作DOM时,请保证在Vue的生命周期函数中进行,例如`mounted`或`updated`。

- DOM更新:Vue的数据绑定或许会导致DOM更新,因而在运用jQuery操作DOM后,或许需求从头绑定Vue的数据。

三、Vue与jQuery的混用最佳实践
1. 防止大局污染

尽量运用部分引进的方法,防止在大局效果域中污染变量。
2. 运用Vue的数据绑定

优先运用Vue的数据绑定功用,防止直接运用jQuery操作DOM。
3. 防止命名抵触

在运用jQuery插件时,留意防止与Vue的命名抵触。
4. 优化功能

在操作DOM时,尽量运用jQuery的选择器,防止过度运用DOM操作。
在Vue中运用jQuery能够带来许多便当,但需求留意一些最佳实践,以保证项目的稳定性和功能。经过合理地结合Vue和jQuery,您能够充分发挥两者的优势,进步开发功率。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发