css长度单位, 肯定长度单位
时间:2025-01-13阅读数:5
CSS长度单位用于指定元素尺度、边距、字体巨细等特点。常见的CSS长度单位包含:
1. 像素(px):依据屏幕分辨率的最小单位,一般用于屏幕显现。
2. 点(pt):依据打印分辨率的巨细单位,一般用于打印。
3. 英寸(in):依据物理尺度的长度单位,一般用于打印。
4. 厘米(cm):依据物理尺度的长度单位,一般用于打印。
5. 毫米(mm):依据物理尺度的长度单位,一般用于打印。
6. em:相关于当时字体巨细的单位,一般用于字体巨细。
7. rem:相关于根元素字体巨细的单位,一般用于呼应式规划。
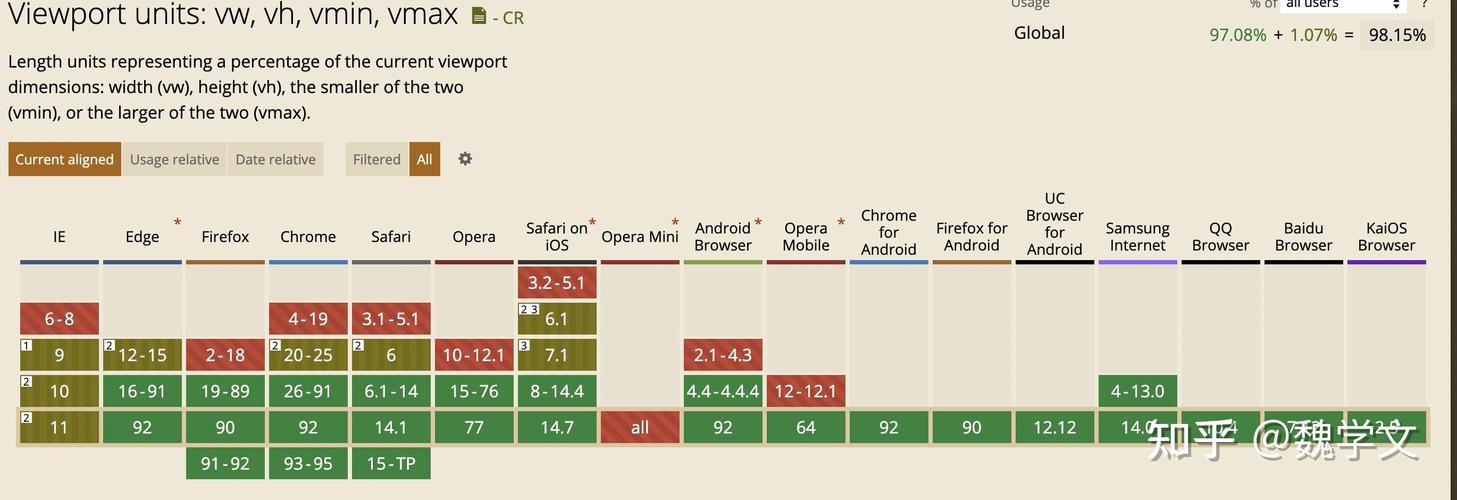
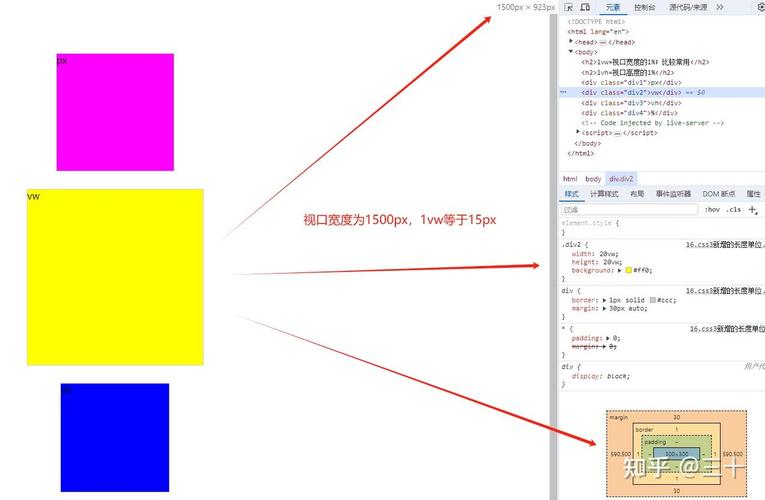
8. vw:视口宽度的百分比,一般用于呼应式规划。
9. vh:视口高度的百分比,一般用于呼应式规划。
10. vmin:视口宽度和高度中的较小值的百分比,一般用于呼应式规划。
11. vmax:视口宽度和高度中的较大值的百分比,一般用于呼应式规划。
12. %:百分比单位,一般用于宽度、高度、边距等特点。
这些单位能够依据规划需求进行挑选,以到达最佳的作用。
CSS长度单位详解
在网页规划和开发过程中,CSS(层叠样式表)扮演着至关重要的人物。CSS长度单位是操控网页布局和规划的关键因素之一。了解和把握各种长度单位关于创立呼应式和习惯不同设备屏幕的网页至关重要。本文将具体介绍CSS中常用的长度单位,帮助您更好地了解和运用它们。
肯定长度单位

肯定长度单位是指在任何设备和环境下都有固定物理尺度的长度衡量单位。它们与设备的物理特性相关,而不是依据其他元素的相对尺度。
像素(px)

像素(Pixel)是CSS中最常用的长度单位,它相当于屏幕上的一个点。由于像素是肯定单位,因而运用像素界说的尺度在不同设备和分辨率上的表现是共同的。
```css
element {
width: 100px;
height: 50px;
英寸(in)

英寸(Inch)是国际单位制中的长度单位,1英寸等于2.54厘米。在打印或高分辨率的显现设备上或许更为适用。
```css
element {
width: 2in;
height: 3in;
厘米(cm)

厘米(Centimeter)是长度单位,1厘米等于10毫米。在网页规划中,厘米单位较少运用。
```css
element {
width: 5cm;
height: 7cm;
毫米(mm)
毫米(Millimeter)是长度单位,1毫米等于0.1厘米。在网页规划中,毫米单位较少运用。
```css
element {
width: 10mm;
height: 15mm;
点(pt)

点(Point)是长度单位,常用于软件规划和排版印刷职业。1点等于1/72英寸。
```css
element {
width: 72pt;
height: 96pt;
派卡(pc)

派卡(Pica)是长度单位,相当于12点。1派卡等于12点。
```css
element {
width: 12pc;
height: 24pc;
相对长度单位

相对长度单位是指依据其他长度核算出来的长度单位。它们在呼应式规划中十分有用,由于它们能够依据父元素或其他元素的巨细进行调整。
百分比(%)
百分比是依据父元素的尺度核算的相对单位。运用百分比能够创立灵敏的布局,使得元素的尺度能够依据父容器的尺度改变而改变。
```css
.parent {
width: 500px;
.child {
width: 50%; / 子元素宽度为父元素宽度的一半 /

视窗宽度(vw)
视窗宽度(Viewport Width)是相关于浏览器视窗的宽度的单位。它们十分合适用于创立呼应式规划。
```css
.full-width {
width: 100vw; / 元素宽度等于视窗宽度 /

视窗高度(vh)

视窗高度(Viewport Height)是相关于浏览器视窗的高度的单位。它们十分合适用于创立呼应式规划。
```css
.full-height {
height: 100vh; / 元素高度等于视窗高度 /

em

em是相关于当时元素的字体尺度的相对单位。em常用于创立呼应式的布局,由于元素的尺度能够相关于其父元素的字体巨细改变。
```css
html {
font-size: 16px; / 默许字体巨细 /

font-size: 1.2em; / 相关于父元素的字体巨细 /

rem
rem是相关于根元素(一般是)的字体巨细的单位。这使得在整个文档中更方便地坚持共同性。
```css
html {
font-size: 16px; / 默许字体巨细 /
font-size: 1.2rem; / 相关于根元素的字体巨细 /
CSS长度单位是网页规划和开发中不可或缺的一部分。了解和把握各种长度单位关于创立呼应式和习惯不同设备屏幕的网页至关重要。本文具体介绍了CSS中常用的长度单位,包含肯定长度单位和相对长度单位。期望本文能帮助您更好地了解和运用CSS长度单位,进步您的网页规划和开发技术。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发