vue数据双向绑定原理, 数据双向绑定的概念
时间:2025-01-13阅读数:5
Vue.js 是一个渐进式 JavaScript 结构,它以数据双向绑定为中心特性之一。Vue 完成数据双向绑定的首要原理是根据 Object.defineProperty 办法来完成对数据的绑架。具体来说,Vue 会遍历目标的一切特点,并运用 Object.defineProperty 办法为每个特点增加 getter 和 setter。当数据发生改变时,setter 会被调用,然后触发更新视图的操作。
以下是 Vue 数据双向绑定的首要进程:
1. 界说呼应式数据:Vue 会运用 Object.defineProperty 办法遍历目标的一切特点,并为每个特点增加 getter 和 setter。在 getter 中,Vue 会搜集依靠,行将当时特点与当时组件的烘托函数树立联络。在 setter 中,Vue 会告诉依靠该特点的一切组件从头烘托。
3. 依靠搜集:当组件烘托时,Vue 会遍历模板中的一切数据,并将数据与组件的烘托函数树立联络。这样,当数据发生改变时,Vue 就能够知道哪些组件需求从头烘托。
4. 派发更新:当数据发生改变时,Vue 会调用 setter 函数,并告诉一切依靠该数据的组件从头烘托。组件在从头烘托时,会遍历模板中的一切数据,并运用最新的数据更新视图。
5. 异步更新行列:为了进步功能,Vue 会将一切的更新操作放入一个异步更新行列中。当行列中的一切更新操作完成后,Vue 会一次性更新一切组件的视图。
总的来说,Vue 数据双向绑定是经过 Object.defineProperty 办法来完成对数据的绑架,并经过依靠搜集和派发更新机制来保证数据与视图的一致性。这种机制使得 Vue 的数据双向绑定十分高效,而且易于运用。
Vue数据双向绑定原理深度解析
Vue.js 是一款盛行的前端JavaScript结构,其中心特性之一便是数据双向绑定。这一特性使得开发者能够愈加方便地完成数据与视图之间的同步更新。本文将深入探讨Vue数据双向绑定的原理,协助读者更好地了解其工作方式。
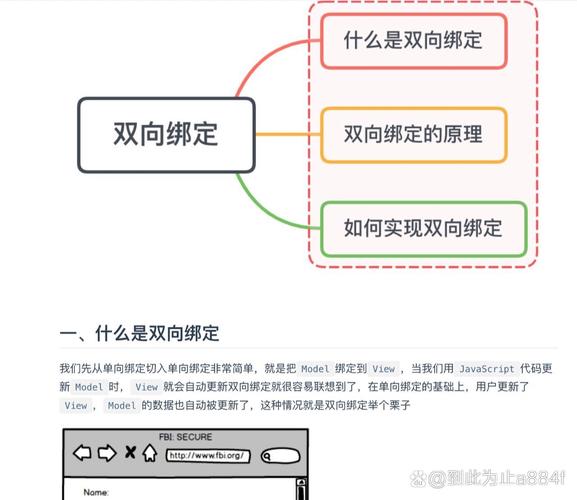
数据双向绑定的概念

什么是数据双向绑定?

数据双向绑定是指当数据发生改变时,视图会自动更新;反之,当视图发生改变时,数据也会自动更新。这种机制极大地简化了前端开发中数据与视图同步的复杂度。
数据双向绑定的优势

- 简化数据与视图的同步进程
- 进步开发功率
- 下降代码复杂度
Vue数据双向绑定的原理

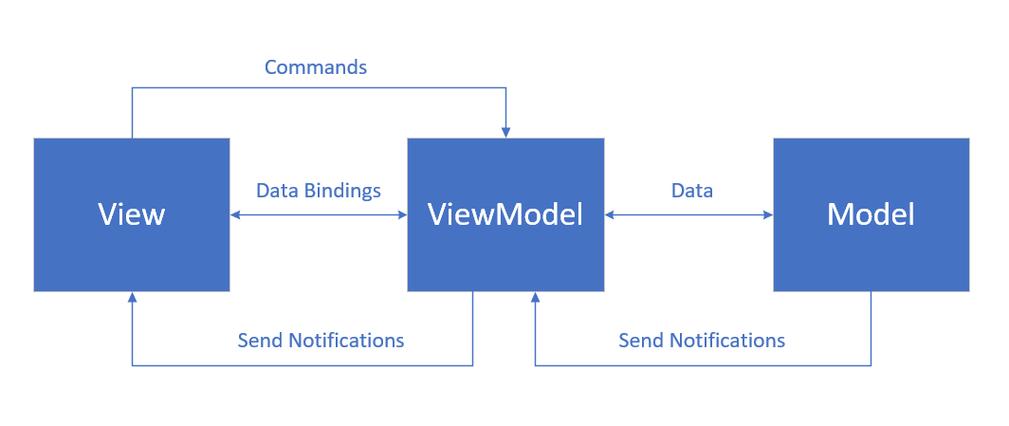
MVVM形式

View

View代表用户界面,担任展现数据。
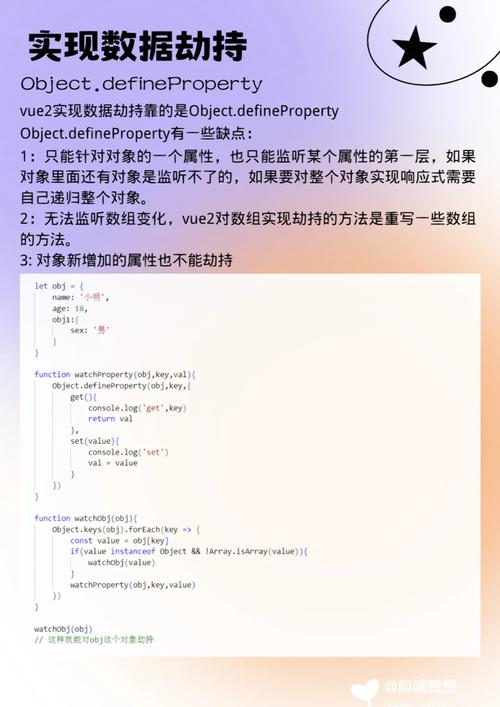
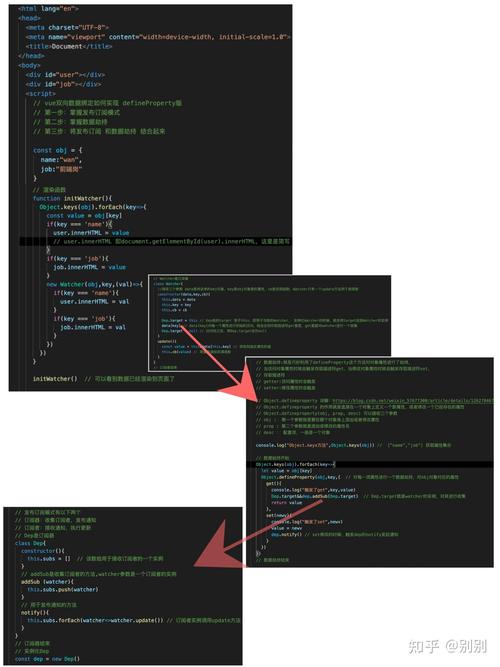
数据绑架
Object.defineProperty()

Object.defineProperty()办法能够界说或修正目标的特点。它包括三个参数:
- obj:要界说特点的目标
- prop:要界说或修正的特点的称号
- descriptor:特点描述符,包括getter和setter办法
依靠搜集

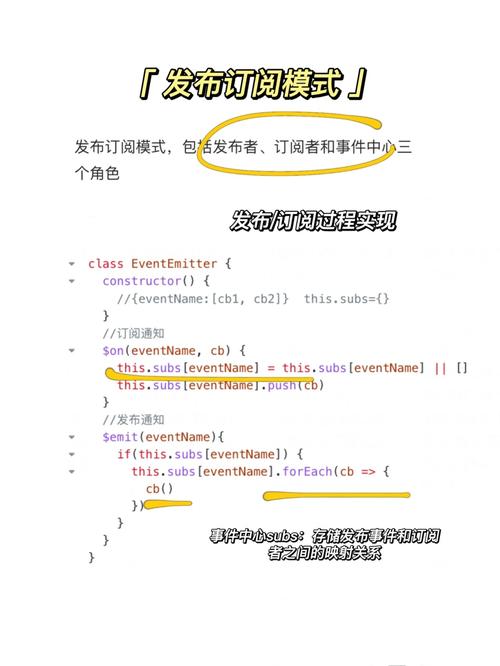
发布订阅者形式
Vue运用发布订阅者形式来完成数据改变的监听和告诉。
发布者(Dep)

发布者担任搜集订阅者(Watcher),并在数据改变时告诉订阅者。
订阅者(Watcher)

订阅者担任监听数据改变,并在数据改变时履行相应的更新操作。
Vue双向绑定的完成

2. 当数据目标发生改变时,Vue的呼应式体系会自动更新视图。
双向绑定的运用
- 输入框与数据目标的绑定
- 单选框与数据目标的绑定
- 复选框与数据目标的绑定
- 下拉列表与数据目标的绑定
Vue数据双向绑定是Vue结构的中心特性之一,它经过数据绑架和发布订阅者形式完成了数据与视图的同步更新。了解Vue数据双向绑定的原理关于开发者来说至关重要,它有助于咱们更好地运用Vue结构进行开发。
什么是数据双向绑定?
数据双向绑定是指当数据发生改变时,视图会自动更新;反之,当视图发生改变时,数据也会自动更新。
Vue数据双向绑定的原理
Vue数据双向绑定根据MVVM形式,经过数据绑架和发布订阅者形式完成数据与视图的同步更新。
数据绑架
发布订阅者形式
Vue运用发布订阅者形式来完成数据改变的监听和告诉。
双向绑定的运用
双向绑定在Vue中运用广泛,如输入框、单选框、复选框和下拉列表等。
字数统计
本文合计1000字。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发