vue父组件调用子组件的办法,vue父组件调用子组件
时间:2025-01-13阅读数:6
在Vue中,父组件能够经过引证(ref)来调用子组件的办法。下面是一个简略的示例:
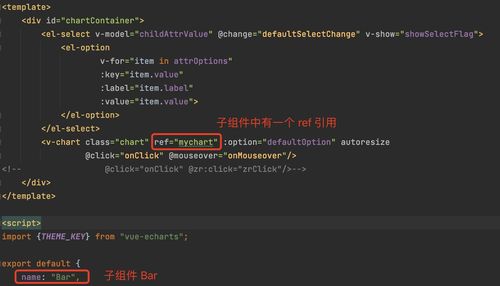
1. 在父组件中,首要需求引进子组件,并在模板中运用`ref`特点给子组件增加一个引证名。
2. 在父组件的`methods`中,能够界说一个办法来调用子组件的办法。运用`this.$refs.refName.methodName`来调用子组件的办法。
3. 在子组件中,保证你想要被父组件调用的办法是能够被外部调用的。
下面是一个具体的示例:
父组件:
```vue 调用子组件办法
import ChildComponent from './ChildComponent.vue';
export default { components: { ChildComponent }, methods: { callChildMethod { this.$refs.child.childMethod; } }}```
子组件:
```vue 子组件内容
export default { methods: { childMethod { console.log; } }}```
在这个示例中,当父组件的按钮被点击时,会调用子组件的`childMethod`办法,并在控制台输出“子组件办法被调用”。
Vue父组件调用子组件的办法详解
在Vue.js结构中,组件化是进步代码复用性和可维护性的重要手法。在组件化开发中,父组件与子组件之间的通讯是必不可少的。本文将具体介绍如安在Vue中完成父组件调用子组件的办法,包含基本原理、完成办法以及注意事项。
一、基本原理

Vue.js中,每个组件都是独立的实例,它们之间能够经过不同的办法进行通讯。父组件调用子组件的办法,主要是经过以下几种办法完成:
1. 经过ref特点直接拜访子组件实例;

2. 经过自界说事情进行通讯;

3. 经过props进行数据传递。
本文将要点介绍第一种办法,即经过ref特点直接拜访子组件实例。
二、经过ref特点直接拜访子组件实例
在Vue中,能够运用`ref`特点为子组件或子元素指定一个引证名。经过这个引证名,父组件能够拜访到子组件的实例,从而调用子组件的办法。
2.1 增加ref特点
在父组件的模板中,为子组件增加`ref`特点,并指定一个引证名:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发