markdown转html
时间:2025-01-14阅读数:6
要将Markdown转化为HTML,你能够运用Python的`markdown`库。这个库能够解析Markdown文本并将其转化为HTML格局。下面是一个简略的示例,展现了怎么运用这个库将一段Markdown文本转化为HTML。
首要,咱们需求装置`markdown`库。但依据你的要求,我不会运用pip装置任何包。我会直接展现怎么运用这个库,假定它现已被装置。
以下是一个将Markdown转化为HTML的示例代码:
```pythonimport markdown
Markdown文本markdown_text = 这是标题
这是正文。
列表项1 列表项2
将Markdown转化为HTMLhtml_output = markdown.markdown
print```
当你运转这段代码时,它会输出对应的HTML代码。例如,上面的Markdown文本会被转化为:
```html这是标题
这是正文。
列表项1列表项2```
请留意,因为我没有装置`markdown`库,所以我无法直接运转这段代码。但假如你现已装置了`markdown`库,你能够运用这段代码将Markdown转化为HTML。
Markdown转HTML:轻松完成文本到网页的富丽蜕变
一、Markdown简介

Markdown是一种轻量级符号言语,它答应人们运用易读易写的纯文本格局编写文档,然后转化成格局丰厚的HTML页面。Markdown具有以下特色:
- 简练易用:Markdown的语法简略,易于学习和运用。

- 跨渠道:Markdown能够在各种渠道上运用,如Windows、Mac、Linux等。

- 可扩展性:Markdown支撑自定义扩展,能够满意不同需求。

二、Markdown转HTML的办法

将Markdown文本转化为HTML格局,主要有以下几种办法:
1. 运用Markdown修改器

- Typora:一款简练漂亮的Markdown修改器,支撑实时预览和导出为HTML、PDF等格局。

- Visual Studio Code:一款功能强大的代码修改器,经过装置Markdown插件即可完成Markdown修改和导出。

- Sublime Text:一款轻量级的代码修改器,经过装置Markdown插件即可完成Markdown修改和导出。

2. 运用在线转化东西

- Markdown Here:一个浏览器插件,能够将Markdown文本转化为HTML格局。

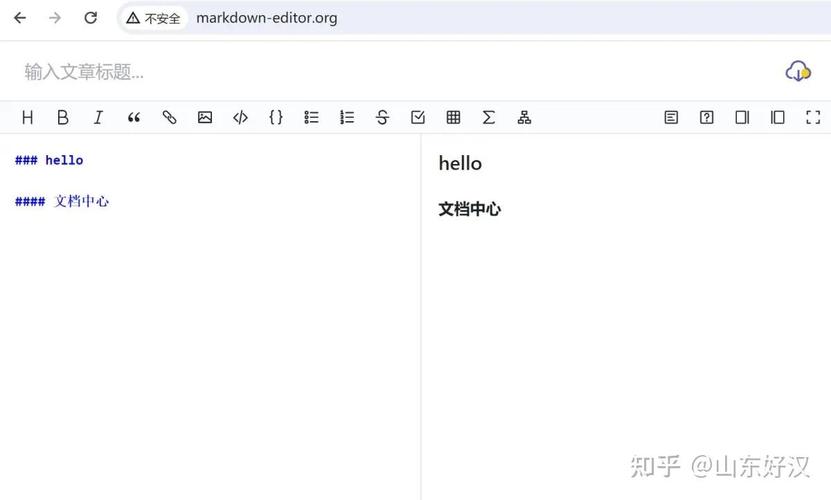
- StackEdit:一个在线Markdown修改器,支撑实时预览和导出为HTML、PDF等格局。

- Dillinger:一个在线Markdown修改器,支撑实时预览和导出为HTML、PDF等格局。
3. 运用命令行东西

关于了解命令行的用户,能够运用以下命令行东西将Markdown文本转化为HTML格局:
- Pandoc:一个功能强大的文档转化东西,支撑多种格局之间的转化,包含Markdown到HTML。

```bash
pandoc -s input.md -o output.html
```
- Markdown.pl:一个简略的Markdown转化东西,能够将Markdown文本转化为HTML格局。

```bash
markdown.pl input.md > output.html
```
4. 运用编程言语库

假如您需求将Markdown文本转化为HTML格局,能够运用以下编程言语库:
- Python:Python的`markdown`库能够将Markdown文本转化为HTML格局。

```python
import markdown
html_output = markdown.markdown(markdown_text)
```
- JavaScript:JavaScript的`marked`库能够将Markdown文本转化为HTML格局。

```javascript
var marked = require('marked');
var html_output = marked(markdown_text);
```
三、Markdown转HTML的留意事项
在将Markdown文本转化为HTML格局时,需求留意以下事项:
- 语法正确:保证Markdown文本的语法正确,不然转化后的HTML格局或许不正确。
- 款式定制:依据需求,能够对转化后的HTML格局进行款式定制,以完成愈加漂亮的网页作用。
- 兼容性:保证转化后的HTML格局在不同浏览器和设备上具有杰出的兼容性。
Markdown转HTML是一种简略易用的文本转化办法,能够协助您将Markdown文本转化为漂亮的网页格局。经过本文的介绍,信任您现已把握了Markdown转HTML的办法,能够轻松完成文本到网页的富丽蜕变。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发