vue导航护卫, 什么是Vue导航护卫?
时间:2025-01-14阅读数:6
在Vue中,导航护卫(Navigation Guards)是Vue Router供给的一种功用,答应你在路由发生变化之前履行代码。导航护卫能够用来履行如验证用户身份、查看权限、重定向用户到不同页面等操作。
Vue Router供给了三种首要的导航护卫:
1. 大局护卫:大局护卫能够在大局范围内作用于一切的路由。它们能够在路由进入前、路由进入后或路由脱离前被调用。
2. 路由独享的护卫:路由独享的护卫只作用于特定的路由。它们能够在路由进入前或路由脱离前被调用。
3. 组件内的护卫:组件内的护卫是直接在组件内部界说的护卫。它们能够在组件被解析前、组件被解析后或组件被毁掉前被调用。
大局护卫
大局护卫包含:
`beforeEach`:在路由进入之前被调用。 `beforeResolve`:在一切组件内护卫和异步路由组件被解析之后,导航被承认之前被调用。 `afterEach`:在导航被承认之后被调用。
```javascriptrouter.beforeEach => { // 查看用户是否已登录 if qwe2 { if qwe2 { next; } else { next; } } else { next; }}qwe2;```
路由独享的护卫
路由独享的护卫能够直接在路由装备中界说:
```javascriptconst router = new VueRouter => { if qwe2 { next; } else { next; } } } qwe2}qwe2;```
组件内的护卫
组件内的护卫能够在组件的选项中界说:
```javascriptexport default { beforeRouteEnter { if qwe2 { next; } else { next; } }, beforeRouteUpdate { // 能够拜访组件实例 `this` if qwe2 { next; } else { next; } }, beforeRouteLeave { // 能够拜访组件实例 `this` if qwe2 { next; } else { next; } }};```
这些导航护卫能够协助你更好地操控路由的拜访,保证用户在拜访某些页面时满意特定的条件。
Vue导航护卫:路由操控的艺术
在Vue.js开发中,路由办理是构建单页面运用(SPA)的要害部分。Vue Router供给了强壮的路由操控功用,而导航护卫则是这一功用的中心。本文将深入探讨Vue导航护卫的概念、类型、运用场景以及如安在实践项目中运用它们。
什么是Vue导航护卫?

Vue导航护卫是Vue Router供给的一种机制,答应咱们在路由跳转过程中履行自界说逻辑。这些护卫能够在路由跳转之前、之后或过程中进行阻拦,然后完结权限验证、数据加载、页面过渡等操作。
Vue导航护卫的类型

Vue Router供给了三种类型的导航护卫,每种类型都有其特定的用处和触发机遇。
大局导航护卫
大局导航护卫作用于整个运用程序,包含大局前置护卫(beforeEach)、大局解析护卫(beforeResolve)和大局后置钩子(afterEach)。
大局前置护卫(beforeEach)

在路由跳转之前履行,能够用于权限验证、登录查看等操作。它接纳三个参数:行将进入的路由方针(to)、当时路由方针(from)和next函数(用于操控路由跳转)。
大局解析护卫(beforeResolve)

在路由被承认之前履行,用于等候异步组件加载完结。它接纳一个参数:行将进入的方针路由方针(to)。
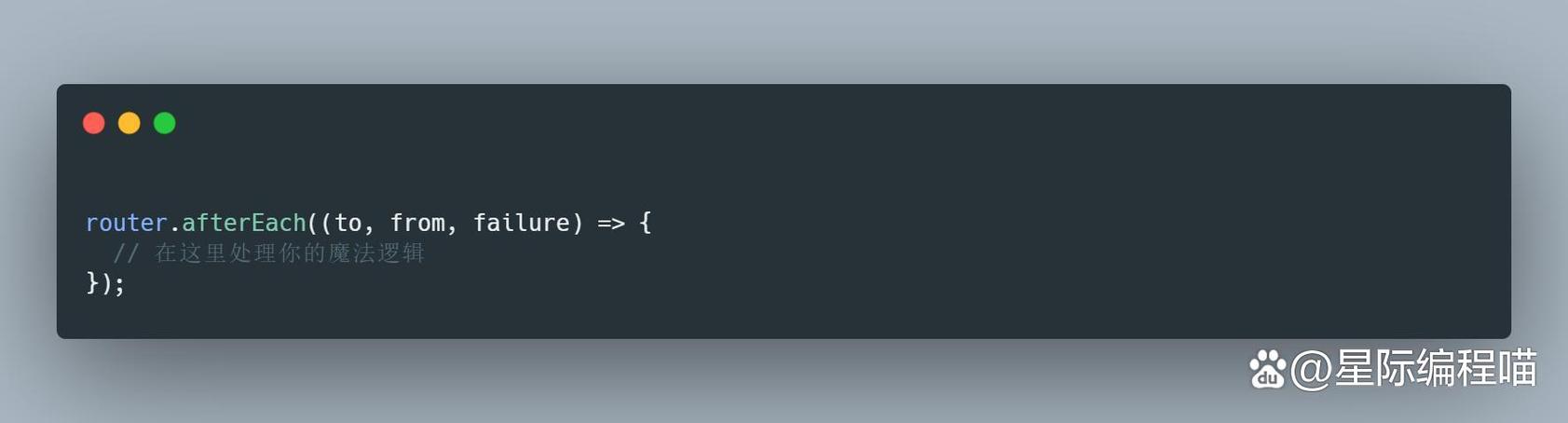
大局后置钩子(afterEach)

在路由跳转后履行,用于页面切换后的操作,如页面计算、日志记载等。它接纳两个参数:行将进入的路由方针(to)和当时路由方针(from)。
路由独享的导航护卫

路由独享的导航护卫只作用于某个路由,用于特定的路由跳转操控。它经过路由装备中的beforeEnter钩子完结。
组件内的导航护卫

组件内的导航护卫只作用于某个组件,用于操控组件内的路由跳转。它包含beforeRouteEnter、beforeRouteUpdate和beforeRouteLeave三个钩子。
Vue导航护卫的运用场景
路由验证和权限操控

经过大局前置护卫,能够在路由跳转行进行权限验证,保证用户有权限拜访方针路由。例如,查看用户是否登录,或许查看用户人物权限。
路由阻拦和重定向
在大局前置护卫中,能够依据特定条件阻拦路由并进行重定向。例如,假如用户未登录,则将其重定向到登录页面。
路由加载前的数据预备
在路由独享的导航护卫中,能够在路由加载行进行数据的预备工作,如从服务器获取数据,然后将数据传递给方针路由组件进行展现。
路由切换过程中的动画作用
经过在大局前置护卫中增加过渡作用,能够完结路由切换时的动画作用,然后提高用户体会。
Vue导航护卫的实践运用
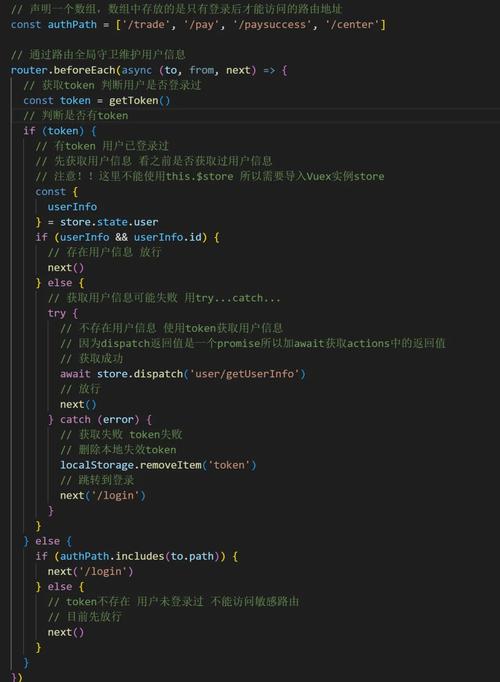
以下是一个简略的示例,展现如安在Vue Router中运用大局前置护卫进行权限验证:
```javascript
router.beforeEach((to, from, next) => {
if (to.meta.requiresAuth
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发