css3新增挑选器,css3新增伪类挑选器
时间:2025-01-14阅读数:5
2. 伪类挑选器:答应你依据元素的特定状况或方位来挑选元素。例如: `:firstchild`:挑选其父元素的榜首个子元素。 `:lastchild`:挑选其父元素的最终一个子元素。 `:nthchild`:挑选其父元素的第 n 个子元素。 `:onlychild`:挑选其父元素的仅有子元素。 `:firstoftype`:挑选其父元素中相同类型的榜首个子元素。 `:lastoftype`:挑选其父元素中相同类型的最终一个子元素。 `:nthoftype`:挑选其父元素中相同类型的第 n 个子元素。 `:onlyoftype`:挑选其父元素中仅有相同类型的子元素。 `:empty`:挑选没有子元素的元素。 `:checked`:挑选被选中的表单元素。 `:disabled`:挑选被禁用的表单元素。 `:enabled`:挑选未被禁用的表单元素。 `:target`:挑选当时活动的锚点元素。 `:focus`:挑选取得焦点的元素。 `:root`:挑选文档的根元素。 `:not`:挑选不符合指定挑选器的元素。
3. 伪元素挑选器:答应你挑选元素的特定部分。例如: `::firstletter`:挑选元素的榜首个字母。 `::firstline`:挑选元素的榜首行。 `::before`:在元素内容之前刺进内容。 `::after`:在元素内容之后刺进内容。 `::selection`:挑选用户当时选中的元素部分。
4. 兄弟挑选器:答应你依据元素的兄弟联系来挑选元素。例如: `element nextElement`:挑选紧跟在指定元素后的下一个兄弟元素。 `element ~ siblings`:挑选指定元素后的一切兄弟元素。
5. 子孙挑选器:答应你挑选元素的子孙元素。例如: `element element`:挑选指定元素的一切子孙元素。
6. 通用挑选器:挑选一切元素。
7. ID 挑选器:挑选具有指定 ID 的元素。
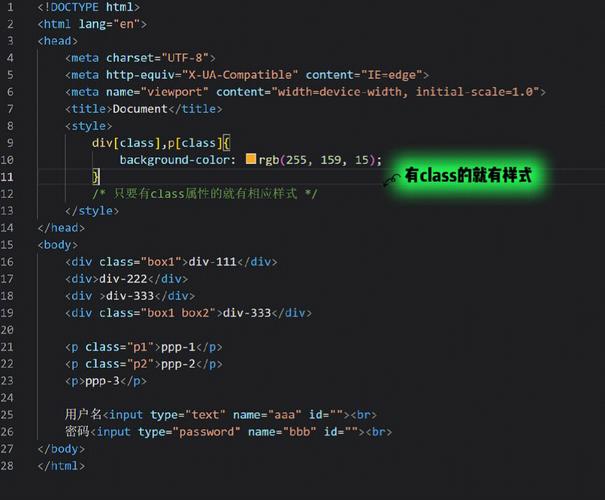
8. 类挑选器:挑选具有指定类的元素。
10. 群组挑选器:答应你一起挑选多个元素。例如: `selector1, selector2, selector3`:挑选一切匹配任一挑选器的元素。
这些新增挑选器为 CSS3 带来了更多的灵活性和功用,使得开发者可以更轻松地完成杂乱的款式和布局。
CSS3 新增挑选器:提高网页规划精度的利器
一、特点挑选器(Attribute Selectors)

1. [attribute]
挑选具有指定特点的元素,但不关怀特点值。
```css
a[href] {
color: blue;
2. [attribute=value]

挑选具有指定特点和特点值的元素。
```css
a[href=\
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发