react 阮一峰, React简介
时间:2025-01-14阅读数:4
1. React 入门实例教程:这是阮一峰的一篇经典入门文章,具体介绍了React的根本概念和用法,合适初学者阅览和了解。你能够经过以下链接拜访:。
2. React Hooks 入门教程:这篇文章介绍了React 16.8版别引进的全新APIReact Hooks,具体解说了其用法和规划思维,合适现已把握React根底的开发者阅览。链接如下:。
3. React 技能栈系列教程:这套教程涵盖了React技能栈的各个方面,包含ES6语法、Webpack等,合适初学者和进阶开发者全面了解React及其相关技能。链接如下:。
4. React入门到通晓:这篇教程浅显易懂地介绍了React的中心技能和实践事例,协助读者从入门到通晓。链接如下:。
5. ReactPress:这是阮一峰引荐的一款根据Next.js的开源东西,适用于建立博客网站。链接如下:。
这些资源涵盖了从React根底到进阶的各个方面,期望对你学习React有所协助。
《React深度解析:阮一峰带你走进现代前端开发的国际》
React简介

React是由Facebook开发的一个用于构建用户界面的JavaScript库。它选用声明式编程范式,经过虚拟DOM(Virtual DOM)技能,完成了高效的页面烘托。React的中心思维是组件化开发,将UI拆分红多个可复用的组件,然后进步开发功率和代码可维护性。
React中心概念

1. JSX

JSX是一种JavaScript的语法扩展,它答应咱们以XML的语法编写JavaScript代码。在React中,咱们运用JSX来描绘UI结构,这使得代码愈加直观易懂。
2. 虚拟DOM
虚拟DOM是React的中心技能之一,它将UI状况映射到一个虚拟的DOM树。当状况发生变化时,React管帐算出新的虚拟DOM树,并与旧的虚拟DOM树进行比照,找出差异,然后只对实践DOM进行最小限度的更新,然后进步页面烘托功率。
3. 组件

组件是React的根本构建块,它是一个可复用的UI片段。React答应咱们将UI拆分红多个组件,每个组件担任烘托一部分UI。组件能够承受props作为输入,并回来一个React元素作为输出。
React组件开发

1. 函数式组件

函数式组件是React中最简略的组件类型,它运用JavaScript函数来界说。函数式组件没有状况和生命周期办法,适用于简略的UI烘托。
2. 类组件

类组件是React的另一种组件类型,它运用ES6的类语法来界说。类组件能够具有状况和生命周期办法,适用于更杂乱的UI烘托。
3. 高阶组件

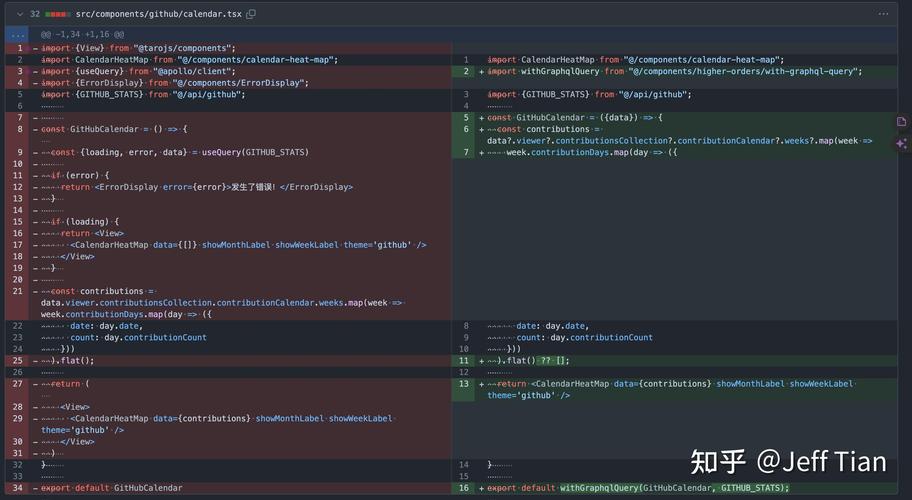
高阶组件(Higher-Order Component,HOC)是React中的一种规划形式,它答应咱们将组件包装在一个函数中,然后完成代码复用和笼统。高阶组件能够承受一个组件作为参数,并回来一个新的组件作为输出。
React在实践项目中的运用

1. React Router
React Router是React的一个路由库,它答应咱们在React运用中完成单页面运用(SPA)的功用。经过React Router,咱们能够轻松地完成页面跳转、参数传递等功用。
2. Redux

Redux是React运用的状况办理库,它答应咱们将运用的状况会集办理。经过Redux,咱们能够完成组件之间的状况同享,进步代码的可维护性。
3. React Native
React Native是React在移动端的运用,它答应咱们运用React技能栈开发原生移动运用。React Native供给了丰厚的组件和API,使得移动运用开发愈加高效。
React作为现代前端开发的代表之一,具有高效、灵敏、可复用等优势。经过本文的介绍,信任读者对React的中心概念、组件开发以及在实践项目中的运用有了更深化的了解。期望本文能协助读者更好地把握React技能,为未来的前端开发之路奠定坚实的根底。
React, 前端开发, JSX, 虚拟DOM, 组件, 函数式组件, 类组件, 高阶组件, React Router, Redux, React Native
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发