css背景图片不重复, 背景图片不重复的原理
时间:2025-01-14阅读数:4
在CSS中,假如你想设置背景图片不重复,能够运用`backgroundrepeat`特点并将其值设置为`norepeat`。这样,背景图片将只在元素的一个角显现,而不会在整个元素上重复。
以下是一个示例代码,展现了如何将背景图片设置为不重复:
```cssbody { backgroundimage: url; backgroundrepeat: norepeat;}```
在这个比如中,`body`元素的背景图片被设置为不重复。你能够将这个代码应用到任何你想要设置背景图片不重复的元素上。
请注意,假如你想要操控背景图片的方位,能够运用`backgroundposition`特点。例如,假如你想将背景图片放在元素的左上角,你能够运用以下代码:
```cssbody { backgroundimage: url; backgroundrepeat: norepeat; backgroundposition: top left;}```
这样,背景图片将显现在元素的左上角,而且不会重复。
CSS背景图片不重复设置详解
在网页规划中,背景图片的运用能够极大地提高页面的漂亮度和用户体会。有时候咱们并不期望背景图片重复显现,尤其是在规划一些需求特定视觉作用的场景时。本文将具体介绍如安在CSS中设置背景图片不重复,帮助您更好地把握这一技巧。
背景图片不重复的原理

在CSS中,`background-repeat` 特点用于操控背景图片的重复方法。该特点有四个值:`repeat`、`repeat-x`、`repeat-y` 和 `no-repeat`。
- `repeat`:默认值,背景图片在水平缓笔直方向都会重复。
- `repeat-x`:背景图片只在水平方向重复。
- `repeat-y`:背景图片只在笔直方向重复。
- `no-repeat`:背景图片不重复,只显现一次。
经过设置 `background-repeat` 特点为 `no-repeat`,咱们能够完结背景图片不重复的作用。
设置背景图片不重复的过程

下面是设置背景图片不重复的根本过程:
1. 挑选背景图片:首要,您需求挑选一张适宜的背景图片。这能够经过图片修改软件或在线图片资源完结。

2. 创立HTML结构:在HTML文件中,创立一个元素(如 `div`、`body` 等)作为背景图片的容器。

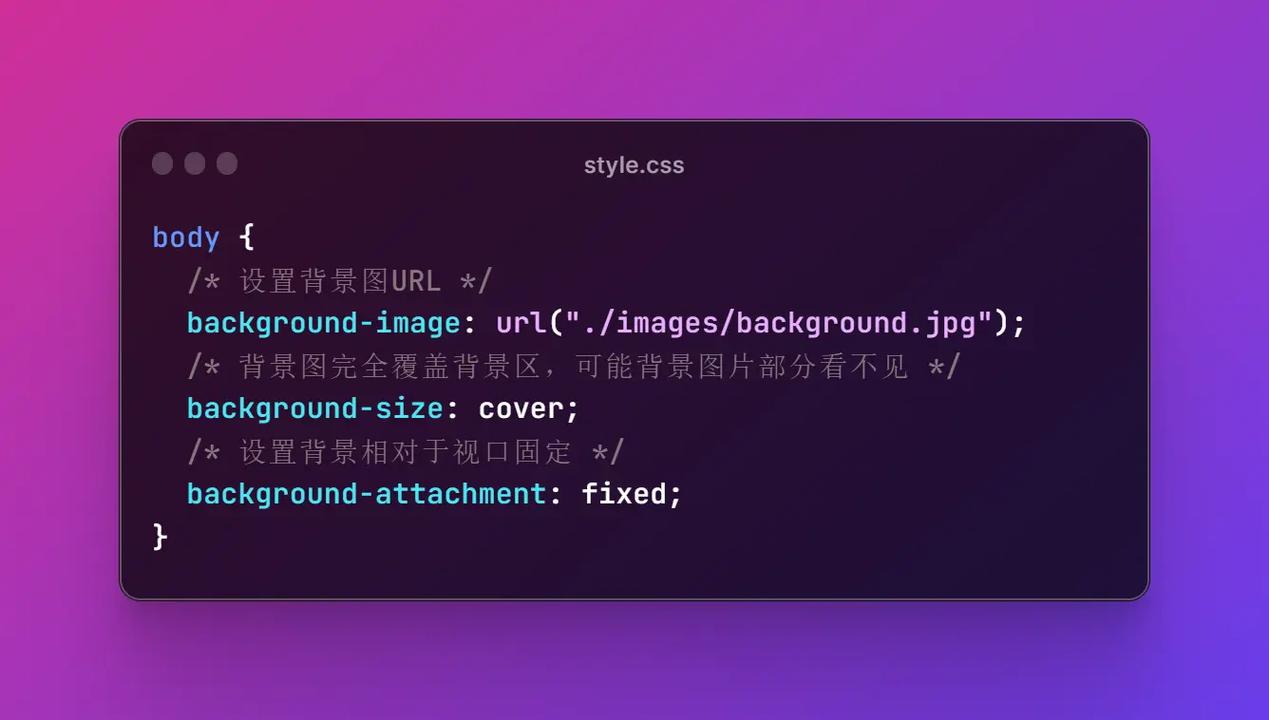
3. 编写CSS款式:在CSS款式中,为容器元素设置 `background-image` 特点,指定背景图片的途径。运用 `background-repeat` 特点将其设置为 `no-repeat`。

以下是一个简略的示例代码:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发