html鼠标悬停
时间:2025-01-14阅读数:4
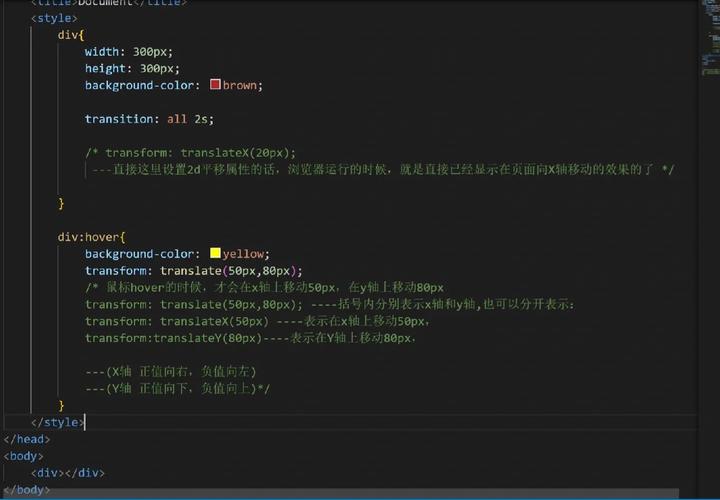
在HTML中,鼠标悬停作用通常是经过CSS来完成。你可以运用`:hover`伪类选择器来界说当鼠标悬停在元素上时应该运用的款式。下面是一个简略的比如,展现了如何为一个``元素增加鼠标悬停作用:
```htmlMouse Hover Example .hoverdiv { width: 200px; height: 100px; backgroundcolor: lightblue; textalign: center; lineheight: 100px; transition: backgroundcolor 0.5s; / Smooth transition for the background color / }

.hoverdiv:hover { backgroundcolor: darkblue; / Change background color when hovered / color: white; / Change text color when hovered / }
Hover over me!
在这个比如中,当鼠标悬停在`.hoverdiv`类界说的``元素上时,布景色彩会从浅蓝色变为深蓝色,而且文字色彩会变为白色。一起,布景色彩的改动会有一个0.5秒的过渡作用。
HTML鼠标悬停作用:进步用户体会的交互技巧
在网页规划中,交互作用是招引用户注意力和进步用户体会的关键因素之一。鼠标悬停作用作为一种常见的交互办法,可以增强用户与网页的互动性,进步全体的用户体会。本文将具体介绍HTML鼠标悬停作用的制作办法,协助您在网页规划中完成这一功用。
HTML鼠标悬停作用的根本原理

什么是鼠标悬停作用?

鼠标悬停作用指的是当用户将鼠标指针悬停在网页元素上时,该元素会发生改动,如改动色彩、巨细、透明度等。这种作用可以招引用户的注意力,进步用户的阅读体会。
完成鼠标悬停作用的办法

完成HTML鼠标悬停作用主要有以下几种办法:
1. 运用CSS的`:hover`伪类
2. 运用JavaScript事情监听
3. 运用CSS动画

运用CSS的`:hover`伪类完成鼠标悬停作用

根本语法

CSS的`:hover`伪类答应咱们为鼠标悬停状态下的元素界说款式。以下是一个简略的示例:
```css
/ 根本款式 /

.element {
width: 100px;
height: 100px;
background-color: blue;
transition: background-color 0.5s ease;
/ 鼠标悬停款式 /
.element:hover {
background-color: red;
示例代码

以下是一个运用`:hover`伪类完成鼠标悬停作用的HTML示例:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发