css伪类和伪元素,动态状况的挑选器
时间:2025-01-14阅读数:4
CSS伪类和伪元素是CSS中用于挑选元素的特别类型的挑选器。它们答应你挑选特定的元素或元素状况,而不是根据它们的类名或ID。伪类和伪元素都是经过冒号(:)来表明的。
伪类
伪类用于界说元素的特别状况。例如,`:hover` 伪类用于挑选鼠标悬停时的元素,`:visited` 伪类用于挑选已访问过的链接。伪类可以使用于任何元素,但它们一般用于链接(``)元素。
常见的伪类包含:
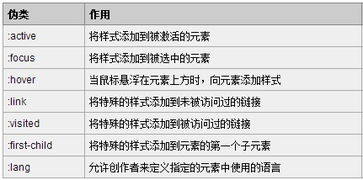
`:active`:元素被激活时的状况(如按钮被点击时)。 `:focus`:元素取得焦点时的状况(如输入框被选中时)。 `:hover`:鼠标悬停时的状况。 `:visited`:链接被访问过的状况。 `:firstchild`:挑选其父元素的榜首个子元素。 `:lastchild`:挑选其父元素的最终一个子元素。 `:nthchild`:挑选其父元素的第n个子元素。 `:not`:挑选不符合指定挑选器的元素。
伪元素
伪元素用于挑选元素的特定部分。例如,`::firstletter` 伪元素用于挑选元素的榜首封信,`::before` 和 `::after` 伪元素用于在元素的内容之前或之后刺进内容。
常见的伪元素包含:
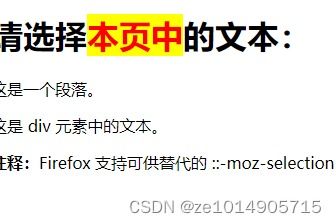
`::firstletter`:挑选元素的榜首封信。 `::firstline`:挑选元素的榜首行。 `::before`:在元素的内容之前刺进内容。 `::after`:在元素的内容之后刺进内容。 `::selection`:挑选用户挑选的文本部分。
示例
```cssa:hover { color: red;}
p::firstletter { fontsize: 2em;}
div::before { content: Before content: ;}```
在这个示例中,`:hover` 伪类用于改动鼠标悬停时链接的色彩,`::firstletter` 伪元素用于扩大阶段的榜首封信,`::before` 伪元素用于在``元素的内容之前刺进文本。
伪类和伪元素在CSS中十分有用,它们可以让你更精密地操控网页的款式和布局。
CSS 伪类和伪元素:深化解析与实践使用
在网页规划中,CSS(层叠款式表)是不可或缺的东西之一。它答应开发者经过简略的代码来操控网页元素的款式和布局。CSS 伪类和伪元素是 CSS 中十分强壮的特性,它们可以协助开发者完成更丰厚的交互作用和更精密的款式操控。本文将深化解析 CSS 伪类和伪元素的概念、用法以及在实践项目中的使用。
伪类:动态状况的挑选器

什么是伪类?

伪类的界说

伪类是 CSS 中用于挑选处于特定状况的元素的挑选器。这些状况一般是动态改变的,如鼠标悬停、元素被点击、输入框取得焦点等。
常见伪类介绍
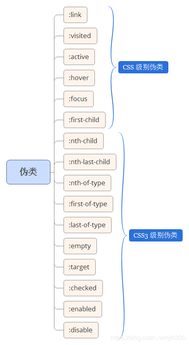
常见伪类列表
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发