vue格局化日期
时间:2025-01-14阅读数:4
1. 运用JavaScript的内置办法:例如,`toLocaleDateString`、`toLocaleTimeString`、`toISOString`等。
2. 运用第三方库:如moment.js,它供给了丰厚的日期格局化功用。
3. 自界说格局化函数:你能够根据需要编写自己的日期格局化函数。
以下是一个简略的示例,展现如安在Vue组件中运用JavaScript的内置办法来格局化日期:
```javascript 当时日期:{{ formattedDate }}
export default { data { return { currentDate: new Date, }; }, computed: { formattedDate { // 运用toLocaleDateString格局化日期 return this.currentDate.toLocaleDateString; }, },};```
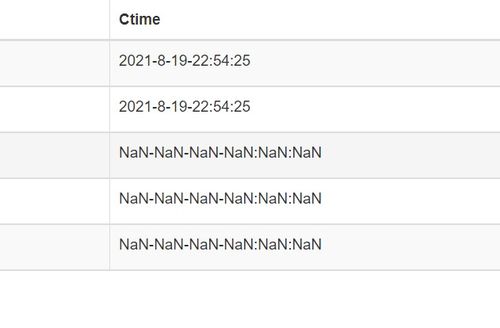
在这个示例中,咱们运用了`toLocaleDateString`办法来格局化日期。你能够根据需要挑选不同的格局化办法或自界说格局化函数。
Vue格局化日期:轻松完成日期格局的个性化展现
在Vue开发中,日期的格局化是一个常见的需求。无论是显现用户发布的时刻、处理表单数据,仍是进行日期相关的核算,正确地格局化日期都是至关重要的。本文将具体介绍如安在Vue中完成日期的格局化,包含运用内置过滤器、第三方库以及自界说过滤器等多种办法。
一、运用Vue内置过滤器格局化日期

Vue结构自身供给了一些内置的过滤器,其中就包含用于格局化日期的过滤器。经过界说过滤器函数,咱们能够在模板中运用管道符号(`|`)来对日期进行格局化。
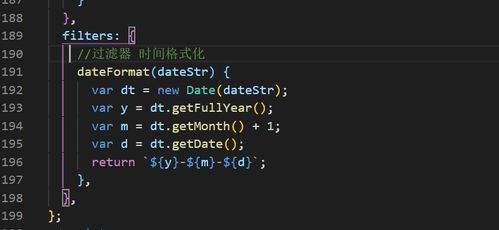
1. 界说过滤器

首要,咱们需要在Vue实例中界说一个过滤器。以下是一个简略的比如:
```javascript
new Vue({
el: 'app',
filters: {
formatDate: function(value) {
if (!value) return '';
const date = new Date(value);
const year = date.getFullYear();
const month = (date.getMonth() 1).toString().padStart(2, '0');
const day = date.getDate().toString().padStart(2, '0');
return `${year}-${month}-${day}`;
}
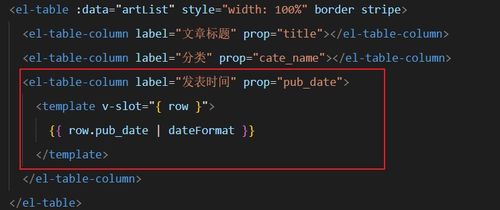
2. 在模板中运用过滤器

在Vue模板中,咱们能够这样运用这个过滤器:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发