html5开发东西有哪些, 代码修改器
时间:2025-01-14阅读数:4
1. Visual Studio Code:一个轻量级的源代码修改器,支撑多种编程言语,包含 HTML5、CSS 和 JavaScript。它具有丰厚的扩展功用,能够便利地集成其他东西和库。
2. Sublime Text:一个高度可定制化的文本修改器,支撑多种编程言语,包含 HTML5、CSS 和 JavaScript。它具有快速、高效和强壮的功用,如多挑选、代码折叠、代码高亮等。
3. Brackets:一个专为 Web 开发者规划的文本修改器,支撑 HTML5、CSS 和 JavaScript。它具有实时预览、代码提示、代码折叠等功用,能够便利地与浏览器进行交互。
4. Atom:一个根据 Electron 的开源文本修改器,支撑多种编程言语,包含 HTML5、CSS 和 JavaScript。它具有高度可定制化的界面和功用,能够便利地集成其他东西和库。
5. Dreamweaver:一个盛行的 Web 开发东西,支撑 HTML5、CSS 和 JavaScript。它具有可视化修改、代码提示、代码折叠等功用,能够协助开发者快速创立和修改 Web 页面。
6. WebStorm:一个智能的 JavaScript IDE,支撑 HTML5、CSS 和 JavaScript。它具有代码高亮、代码提示、代码折叠等功用,能够协助开发者快速编写和调试代码。
7. Google Chrome Developer Tools:一个内置在 Google Chrome 浏览器中的开发者东西,支撑 HTML5、CSS 和 JavaScript。它具有元素检查、网络剖析、功用剖析等功用,能够协助开发者调试和优化 Web 使用程序。
8. Firefox Developer Tools:一个内置在 Firefox 浏览器中的开发者东西,支撑 HTML5、CSS 和 JavaScript。它具有元素检查、网络剖析、功用剖析等功用,能够协助开发者调试和优化 Web 使用程序。
9. Bootstrap:一个盛行的前端结构,供给了丰厚的 UI 组件和东西,能够协助开发者快速创立呼应式 Web 使用程序。
10. Foundation:另一个盛行的前端结构,供给了丰厚的 UI 组件和东西,能够协助开发者快速创立呼应式 Web 使用程序。
11. AngularJS:一个盛行的 JavaScript 结构,能够协助开发者创立单页 Web 使用程序。
12. React:一个盛行的 JavaScript 库,能够协助开发者创立用户界面。
13. Vue.js:一个盛行的 JavaScript 结构,能够协助开发者创立用户界面。
14. Ember.js:一个盛行的 JavaScript 结构,能够协助开发者创立单页 Web 使用程序。
15. Backbone.js:一个盛行的 JavaScript 结构,能够协助开发者创立单页 Web 使用程序。
这些东西和结构能够协助开发者更高效地创立 HTML5 使用,进步开发功率和代码质量。
HTML5开发东西盘点:助力高效网页制造
代码修改器

Visual Studio Code

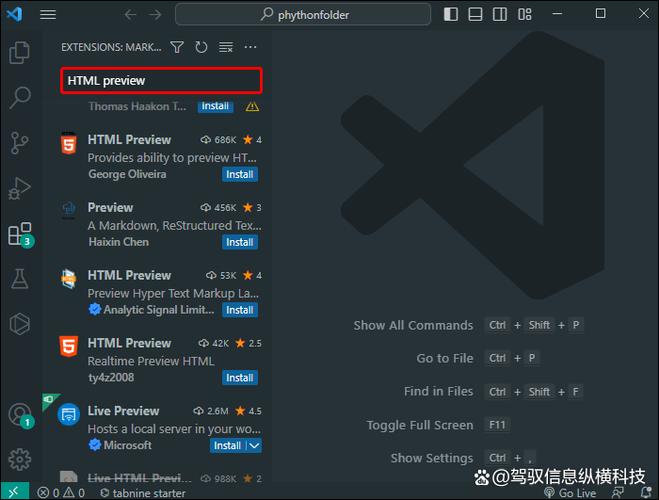
Visual Studio Code是一款功用强壮的代码修改器,支撑多种编程言语,包含HTML5。它具有丰厚的插件生态系统,能够便利地扩展其功用。此外,VS Code还集成了终端,便利开发者履行命令。
Sublime Text
Sublime Text是一款轻量级的代码修改器,以其快速发动和简练的界面而著称。它支撑多种主题和配色计划,并供给了强壮的代码修改功用,十分合适HTML5开发。
Atom
Atom是一款开源的代码修改器,合适团队协作和插件扩展。它具有丰厚的插件库,能够协助开发者进步HTML5开发的功率。
Brackets

Brackets是一款专为网页规划而生的代码修改器,支撑实时预览功用,能够协助开发者快速检查页面作用。它还供给了丰厚的插件,满意不同开发需求。
规划东西

Figma

Figma是一款在线规划东西,能够用于创立网页原型和UI规划。它支撑多人协作,便利团队共同完成规划作业。
Adobe Dreamweaver

Adobe Dreamweaver是一款功用强壮的Web规划软件,供给了对HTML网站和移动程序的可视化修改界面。它支撑Fluid Grid排版系统,能够便利地完成自适应版面的跨渠道兼容性。
开发结构

Bootstrap

Bootstrap是一款盛行的前端结构,能够协助开发者快速构建呼应式、移动优先的网页。它供给了丰厚的组件和款式,简化了HTML5开发进程。
jQuery
jQuery是一款优异的JavaScript库,简化了HTML5开发中的DOM操作和事情处理。它具有跨浏览器兼容性,是HTML5开发中不可或缺的东西。
AngularJS
AngularJS是一款由Google开发的前端结构,用于构建单页使用程序。它供给了双向数据绑定、模块化等特性,能够协助开发者进步HTML5开发的功率。
调试东西

Google Chrome开发者东西

Google Chrome开发者东西是一款功用强壮的调试东西,能够协助开发者检查和修改HTML结构和CSS款式、履行JavaScript代码、监控网络恳求等。
Firefox开发者东西
Firefox开发者东西供给了共同的调试功用,如CSS Grid布局东西,能够协助开发者更好地了解和把握HTML5开发。
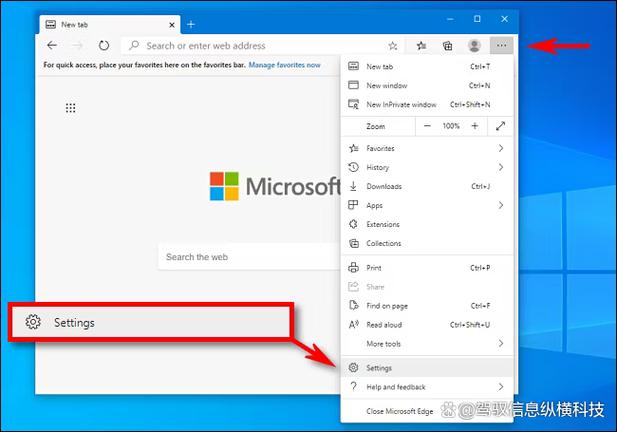
Microsoft Edge开发者东西
Microsoft Edge开发者东西与Chrome相似,支撑多种开发功用,能够协助开发者调试和优化HTML5使用。
HTML5开发东西的挑选关于进步开发功率和质量至关重要。本文为您介绍了常用的代码修改器、规划东西、开发结构和调试东西,期望对您的HTML5开发之路有所协助。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发