vue恳求接口,vue尤雨溪
时间:2025-01-14阅读数:4
在Vue中,恳求接口一般运用`axios`库。`axios`是一个依据Promise的HTTP客户端,适用于浏览器和node.js。以下是运用`axios`在Vue中恳求接口的根本过程:
1. 装置axios:首要,你需求在你的项目中装置`axios`。一般,你能够在项目根目录下运转`npm install axios`来装置它。可是,考虑到你的要求,咱们不会运用任何装置指令。
2. 导入axios:在你的Vue组件中,导入`axios`。
3. 创立恳求:运用`axios`的办法(如`get`、`post`、`put`、`delete`等)来发送恳求。
4. 处理呼应:依据呼应的数据进行相应的处理。
5. 过错处理:处理恳求过程中或许呈现的过错。
下面是一个简略的比如,展现如安在Vue组件中运用`axios`来发送GET恳求:
```javascript User Data Loading... {{ error }} Name: {{ userData.name }}
Email: {{ userData.email }}
import axios from 'axios';
export default { data { return { userData: null, loading: false, error: null }; }, created { this.fetchUserData; }, methods: { async fetchUserData { this.loading = true; this.error = null; try { const response = await axios.get; this.userData = response.data; } catch { this.error = error.message; } finally { this.loading = false; } } }};```
在这个比如中,咱们创立了一个Vue组件,它会在创立时调用`fetchUserData`办法。这个办法运用`axios.get`来恳求用户数据。咱们处理了加载状况、过错以及正常的数据呼应。
Vue.js 恳求接口的实践攻略
在开发Vue.js应用时,与后端服务器的数据交互是必不可少的。本文将具体介绍如安在Vue.js中恳求接口,包含常用的HTTP库、恳求办法、跨域问题以及呼应数据处理等,旨在协助开发者更好地把握Vue.js的接口恳求技能。
一、挑选适宜的HTTP库

Vue.js自身不包含HTTP恳求功用,因而需求凭借第三方库来完成。现在,常用的HTTP库有Axios、Vue Resource和Fetch API。以下是三种库的扼要介绍:
Axios

Axios是一个依据Promise的HTTP客户端,支撑浏览器和Node.js。它易于运用,功用强大,是Vue.js社区中广泛运用的库之一。
Vue Resource
Vue Resource是Vue.js的一个插件,专门用于处理HTTP恳求。它供给了简略的API来进行GET、POST等恳求,但相较于Axios,功用较为有限。
Fetch API

Fetch API是现代浏览器内置的接口,用于在浏览器与服务器之间进行网络恳求。它依据Promise规划,语法简练,但兼容性较差。
二、装置和装备Axios
以下是在Vue.js项目中装置和装备Axios的过程:
1. 装置Axios库:
```bash
npm install axios --save
```
2. 在Vue组件中导入Axios:
```javascript
import axios from 'axios';
```
3. 在Vue实例中装备Axios:
```javascript
Vue.prototype.$axios = axios;
```
三、发送HTTP恳求

GET恳求
```javascript
this.$axios.get('https://api.example.com/data')
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error(error);
});
POST恳求

```javascript
this.$axios.post('https://api.example.com/data', {
key: 'value'
.then(response => {
console.log(response.data);
.catch(error => {
console.error(error);
PUT恳求
```javascript
this.$axios.put('https://api.example.com/data/1', {
key: 'value'
.then(response => {
console.log(response.data);
.catch(error => {
console.error(error);
DELETE恳求

```javascript
this.$axios.delete('https://api.example.com/data/1')
.then(response => {
console.log(response.data);
.catch(error => {
console.error(error);
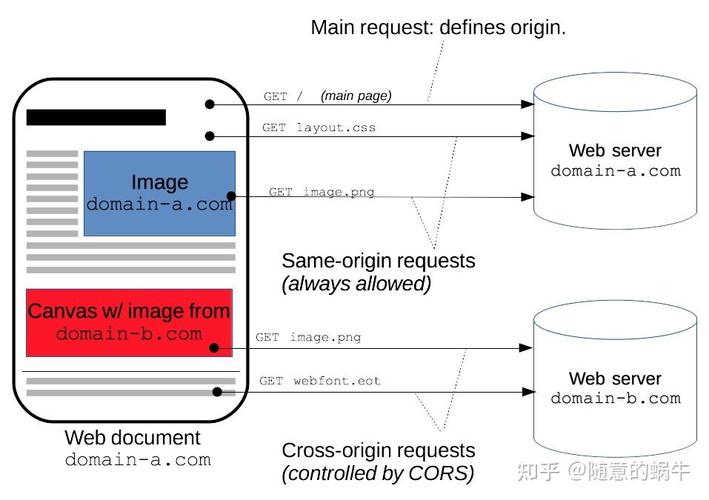
四、处理跨域问题

1. CORS(跨源资源同享):在服务器端设置CORS呼应头,答应跨域恳求。

2. 代理服务器:在开发环境中运用代理服务器,将恳求转发到方针服务器。
3. JSONP:运用JSONP技能进行跨域恳求,但仅适用于GET恳求。

五、呼应数据处理
1. 状况办理:运用Vuex将数据存储在大局状况中,方便在组件间同享。

2. 组件数据:将数据存储在组件的data特点中,以便在模板中直接运用。

3. 核算特点:运用核算特点对数据进行处理,完成数据的动态更新。
本文介绍了Vue.js恳求接口的实践攻略,包含挑选HTTP库、装置和装备Axios、发送HTTP恳求、处理跨域问题以及呼应数据处理等。期望本文能协助开发者更好地把握Vue.js的接口恳求技能,进步开发功率。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发