css动画旋转,css图片翻转动画作用
时间:2025-01-14阅读数:4
CSS 动画能够经过 `@keyframes` 规矩来完成旋转作用。下面是一个简略的比如,演示怎么创立一个元素环绕其间心点旋转的动画:
```css@keyframes rotate { from { transform: rotate; } to { transform: rotate; }}
.element { width: 100px; height: 100px; backgroundcolor: red; animation: rotate 2s linear infinite;}```
在这个比如中,`.element` 类界说了一个赤色方块,它将无限循环地环绕其间心点旋转 360 度,持续时间为 2 秒。`@keyframes` 规矩界说了旋转的动画,`from` 和 `to` 关键帧别离表明动画的开端和完毕状况。
你能够根据需求调整动画的持续时间、旋转视点、旋转次数等参数。例如,假如你想使元素只旋转一次,能够将 `animation` 特点中的 `infinite` 替换为 `1`。假如你想使元素旋转 180 度,能够在 `@keyframes` 规矩的 `to` 关键帧中设置 `transform: rotate;`。
期望这个比如能协助你了解怎么运用 CSS 创立旋转动画。假如你有任何其他问题,请随时发问。
CSS动画旋转:打造网页动态作用的艺术
在网页规划中,动态作用能够明显提高用户体会,添加视觉吸引力。其间,旋转动画是一种简略而有用的动态作用,能够为网页元素带来生机。本文将深入探讨CSS动画旋转的完成办法,协助您打造共同的网页动态作用。
一、CSS动画旋转的基本原理

CSS动画旋转首要依赖于`transform`特点和`@keyframes`规矩。`transform`特点能够对元素进行旋转、缩放、歪斜等操作,而`@keyframes`规矩则界说了动画的各个阶段。
1.1 `transform`特点

`transform`特点是CSS3中用于改动元素形状、巨细、方位等的一种特点。其间,`rotate()`函数能够完成元素的旋转作用。例如,`transform: rotate(360deg);`能够使元素旋转360度。
1.2 `@keyframes`规矩

`@keyframes`规矩用于界说动画的关键帧,即动画的各个阶段。在关键帧中,能够设置元素的款式,如方位、色彩、巨细等。例如,以下代码界说了一个从0度旋转到360度的动画:
```css
@keyframes rotate {
0% {
transform: rotate(0deg);
100% {
transform: rotate(360deg);
二、完成CSS动画旋转的过程
要完成CSS动画旋转作用,需求遵从以下过程:
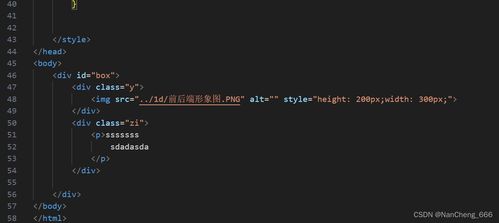
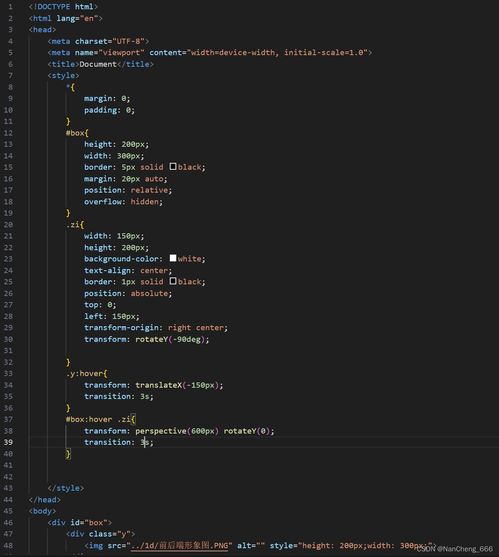
2.1 界说旋转元素
首要,在HTML中界说需求旋转的元素。例如,以下代码界说了一个`div`元素:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发