vue完成分页,vue官网
时间:2025-01-14阅读数:5
在Vue中完成分页功用一般触及到前端页面和后端服务器的合作。前端担任展现分页控件和依据用户的分页操作恳求数据,后端担任依据恳求的分页参数(如页码和每页条数)回来相应的数据。
下面是一个简略的分页完成示例:
1. 前端部分(运用Vue 2.x版别):
首要,在你的Vue组件中界说分页相关的数据特点,如当时页码、每页显现条数、总条数等。
```javascriptdata { return { currentPage: 1, pageSize: 10, totalItems: 0, items: // 分页数据 };},```
创立一个分页组件或许运用现成的分页组件(如`vuepagination2`)。这个分页组件一般需求承受当时页码、每页条数、总条数等作为props,并供给一个事情(如`change`)来告诉父组件页码改变。
```html
{{ item.name }} ```
在组件的`mounted`钩子中,调用获取数据的函数,并传递分页参数。
```javascriptmounted { this.fetchData;},methods: { fetchData { // 调用API获取数据 axios.get.then.catch; }qwe2; }, handlePageChange { this.currentPage = newPage; this.fetchData; }}```
2. 后端部分:
后端需求依据接收到的分页参数(如页码和每页条数)来查询数据库,并回来相应的数据。这儿以Node.js和Express为例:
```javascriptconst express = require;const app = express;const port = 3000;
// 假定有一个数据库查询函数function queryItems { // 依据页码和每页条数查询数据库 // 这儿仅仅示例,实践情况需求依据实践数据库进行查询 const totalItems = 100; // 假定总条数 const start = size; const end = start size; const items = ; // 假定的查询成果 for { items.push; } return { items, total: totalItems };}
app.get => { const page = parseInt || 1; const size = parseInt || 10; const { items, total } = queryItems; res.json;}qwe2;
app.listen => { console.log;}qwe2;```
这个示例展现了如安在Vue和Node.js/Express中完成分页功用。在实践运用中,你或许需求依据具体的事务需求和数据库查询逻辑进行调整。
Vue完成分页功用详解
在Web开发中,分页功用是处理很多数据时常用的技术手段。Vue作为一款盛行的前端结构,供给了丰厚的API和组件,使得完成分页功用变得简略而高效。本文将具体介绍如安在Vue中完成分页功用,包含基本原理、完成过程和代码示例。
一、分页基本原理
分页的基本原理是将很多数据分红多个小批次,每批次显现必定数量的数据。用户能够经过点击页码或翻页按钮来阅读不同的数据批次。分页一般触及以下概念:
- 页码:表明当时地点的页数。

- 每页显现的数据量:每个页面上显现的数据数量。

- 总数据量:一切数据的总数。

- 总页数:总数据量除以每页显现的数据量,向上取整的成果。

二、Vue完成分页的过程

在Vue中完成分页功用,一般需求以下过程:
1. 界说数据:在Vue组件中界说存储分页相关信息的变量,如当时页码、每页显现的数据量、总数据量等。

2. 核算特点:运用核算特点来核算分页相关的信息,如总页数、当时页显现的数据等。

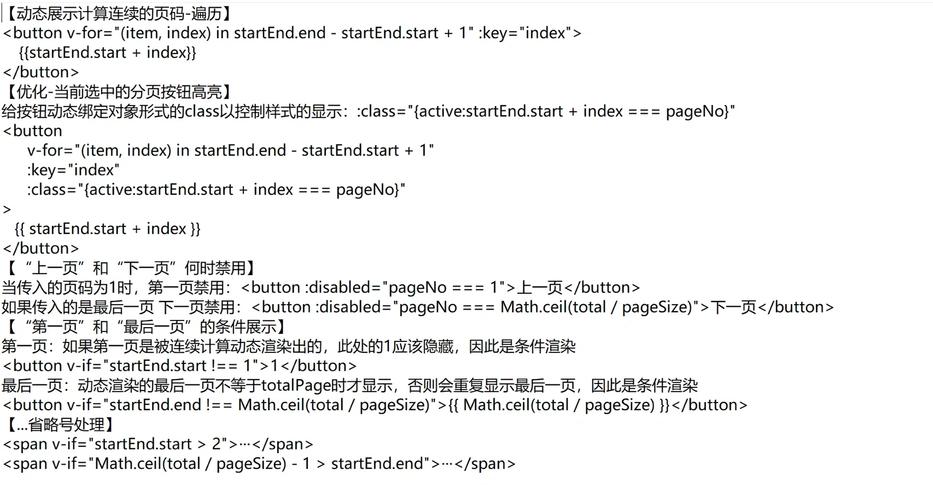
3. 烘托分页组件:在模板中运用循环烘托分页组件,如页码按钮、翻页按钮等。
4. 处理分页事情:为分页组件绑定事情处理函数,如点击页码、翻页等。
三、代码示例
以下是一个简略的Vue分页功用完成示例:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发