vue小项目
时间:2025-01-14阅读数:9
当然能够!我能够协助你创立一个简略的 Vue.js 项目。首要,你需求保证你现已装置了 Node.js 和 npm。接下来,我将辅导你完结以下过程:
1. 创立一个新的 Vue.js 项目。2. 运转并检查项目。
过程 1: 创立一个新的 Vue.js 项目
翻开你的终端或指令提示符,然后履行以下指令来创立一个新的 Vue.js 项目:
```bashvue create myvueproject```
这个指令会发动 Vue CLI,并提示你挑选预设或手动装备项目。关于初学者,我主张挑选默许的“Babel Vue Router Vuex”预设。你能够经过按空格键挑选它,然后按回车键承认。
过程 2: 运转并检查项目
在项目创立完结后,你能够经过以下指令进入项目目录并运转它:
```bashcd myvueprojectnpm run serve```
这个指令会发动开发服务器,你能够在浏览器中拜访 `http://localhost:8080` 来检查你的 Vue.js 项目。
假如你有任何问题或需求进一步的辅导,请随时告诉我!
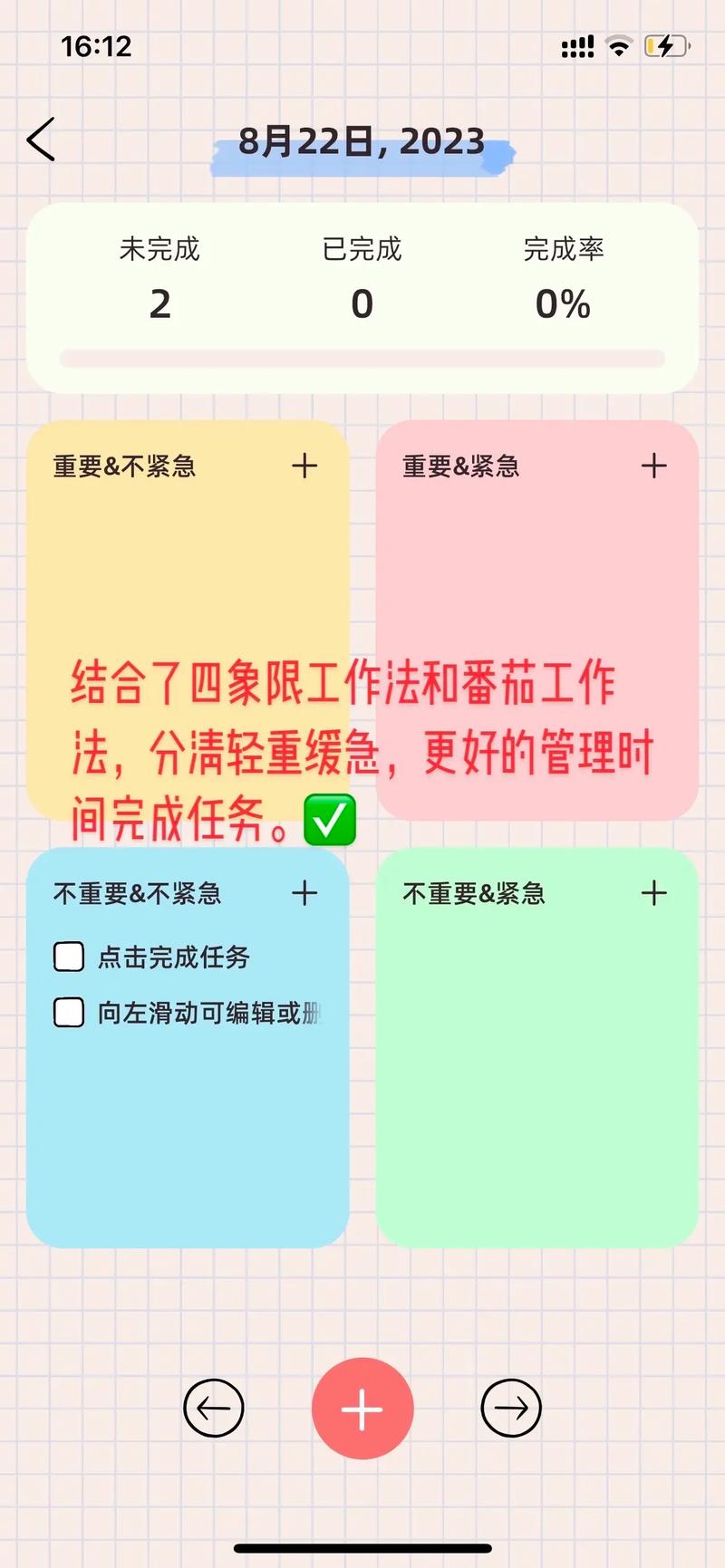
Vue小项目实战:从零开端构建一个简略的待办事项运用
跟着前端技能的开展,Vue.js因其简练的语法和高效的组件化开发形式,成为了许多开发者喜欢的结构之一。本文将带您从零开端,运用Vue.js构建一个简略的待办事项运用,经过这个实战项目,您能够了解Vue的根本用法,并把握如何将前端技能与实践运用相结合。
一、项目布景与方针

待办事项运用是一个常见的Web运用,它能够协助用户记载和办理日常使命。本项目旨在经过Vue.js完成一个功用简略的待办事项运用,包括增加使命、删去使命和检查使命列表等功用。
二、环境建立与准备工作

在开端项目之前,咱们需求建立一个Vue.js的开发环境。以下是建立过程:
装置Node.js和npm(Node.js包办理器)。
运用npm大局装置Vue CLI(Vue.js指令行东西)。
创立一个新的Vue.js项目。
以下是详细的指令行操作:
npm install -g @vue/cli
vue create todo-app
cd todo-app
npm run serve
这样,咱们就完结了一个Vue.js开发环境的建立,并创立了一个名为“todo-app”的新项目。
三、项目结构剖析

在Vue.js项目中,一般包括以下几个部分:
src:源代码目录,包括组件、页面、款式等文件。
public:公共资源目录,如图片、字体等。
node_modules:项目依靠的第三方库。
在“todo-app”项目中,咱们将首要重视src目录下的内容。
四、完成待办事项运用的中心功用

以下是待办事项运用的中心功用完成过程:
创立一个名为TodoList的Vue组件,用于展现待办事项列表。
在TodoList组件中,运用v-for指令遍历待办事项数据,并展现每个使命。
为每个使命增加删去按钮,当点击删去按钮时,从待办事项数据中移除对应的使命。
供给一个输入框和按钮,用于增加新的待办事项到列表中。
以下是TodoList组件的代码示例:
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发