html设置通明度, 布景色彩通明度设置
时间:2025-01-14阅读数:6
在HTML中设置通明度能够经过CSS来完成。CSS供给了多种办法来设置元素的通明度,包含运用`opacity`特点、`rgba`色彩形式和`hsla`色彩形式。下面是这些办法的扼要介绍和示例:
1. 运用`opacity`特点: `opacity`特点能够设置元素的通明度,其值规模从0(彻底通明)到1(彻底不通明)。
```html .transparent { opacity: 0.5; / 50%通明度 / } 这是一个通明的元素。 ```
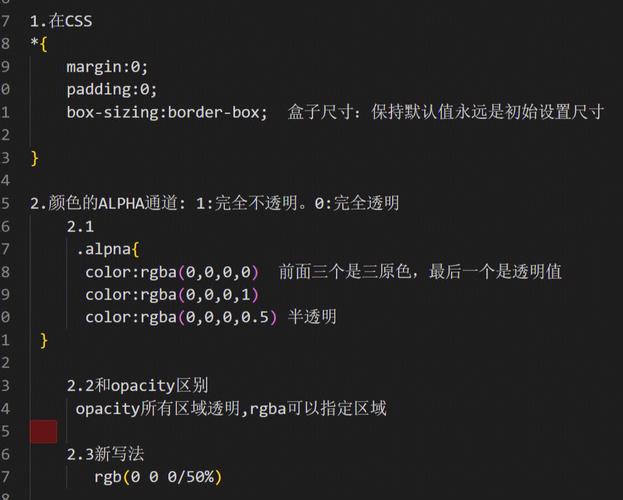
2. 运用`rgba`色彩形式: `rgba`色彩形式答应你设置红、绿、蓝和通明度(alpha)值。通明度值规模从0(彻底通明)到1(彻底不通明)。
```html .transparent { backgroundcolor: rgba; / 赤色,50%通明度 / } 这是一个布景通明的元素。 ```
3. 运用`hsla`色彩形式: `hsla`色彩形式答应你设置色相(hue)、饱和度(saturation)、亮度(lightness)和通明度(alpha)值。通明度值规模从0(彻底通明)到1(彻底不通明)。
```html .transparent { backgroundcolor: hsla; / 绿色,50%通明度 / } 这是一个布景通明的元素。 ```
以上是设置HTML元素通明度的几种常见办法。你能够依据具体需求挑选适宜的办法来完成通明作用。
HTML设置通明度详解
在网页规划中,通明度是一个非常重要的功用,它能够协助咱们创建出愈加丰厚和吸引人的视觉作用。本文将具体介绍如安在HTML中设置通明度,包含布景色彩、布景图片以及元素自身的通明度设置。
布景色彩通明度设置

运用CSS的`opacity`特点

要设置布景色彩的通明度,咱们能够运用CSS的`opacity`特点。这个特点能够使用于任何元素,包含`div`、`body`等。`opacity`特点的值是一个介于0(彻底通明)和1(彻底不通明)之间的数字。
```css
body {
background-color: rgba(0, 0, 0, 0.5); / 半通明黑色布景 /

运用RGBA色彩形式
RGBA色彩形式是RGB色彩形式的扩展,它答应咱们设置红、绿、蓝三种色彩的值,一起还能够设置一个alpha通道值来操控通明度。
```css
body {
background-color: rgba(0, 0, 0, 0.5); / 半通明黑色布景 /
布景图片通明度设置
运用CSS的`opacity`特点
关于布景图片,咱们相同能够运用`opacity`特点来设置通明度。
```css
body {
background-image: url('bg-image.jpg');
background-repeat: no-repeat;
background-position: center;
opacity: 0.5; / 布景图片半通明 /
运用`background-color`特点

除了运用`opacity`特点,咱们还能够经过设置`background-color`特点来掩盖布景图片的通明度。
```css
body {
background-image: url('bg-image.jpg');
background-repeat: no-repeat;
background-position: center;
background-color: rgba(255, 255, 255, 0.5); / 布景图片半通明,布景色为白色 /
元素通明度设置
运用CSS的`opacity`特点

关于单个元素,咱们相同能够运用`opacity`特点来设置通明度。
```css
.box {
width: 200px;
height: 200px;
background-color: red;
opacity: 0.5; / 元素半通明 /

运用RGBA色彩形式

关于需求设置通明度的元素,咱们也能够运用RGBA色彩形式。
```css
.box {
width: 200px;
height: 200px;
background-color: rgba(255, 0, 0, 0.5); / 元素半通明,布景色为赤色 /
兼容性留意事项
IE浏览器兼容性
需求留意的是,IE8及以下版别的浏览器不支持`opacity`特点。在这种情况下,咱们能够运用`filter`特点来模仿通明度作用。
```css
.box {
filter: alpha(opacity=50); / IE浏览器半通明作用 /
其他浏览器兼容性
关于其他浏览器,如Firefox、Chrome、Safari等,运用`opacity`特点和RGBA色彩形式即可完成通明度作用。
经过本文的介绍,信任咱们对HTML设置通明度有了更深化的了解。在实践使用中,咱们能够依据需求灵活运用这些办法,为网页规划增加更多构思和魅力。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发