html点击事情,```html 点击事情示例
时间:2025-01-14阅读数:7
在HTML中,点击事情一般运用JavaScript来处理。当用户点击某个元素时,你能够履行一些JavaScript代码来呼应这个事情。这一般是经过在HTML元素上增加一个`onclick`特点来完成的,这个特点包括一个指向JavaScript函数的引证。
下面是一个简略的比如,展现了如何为一个按钮增加点击事情处理器:
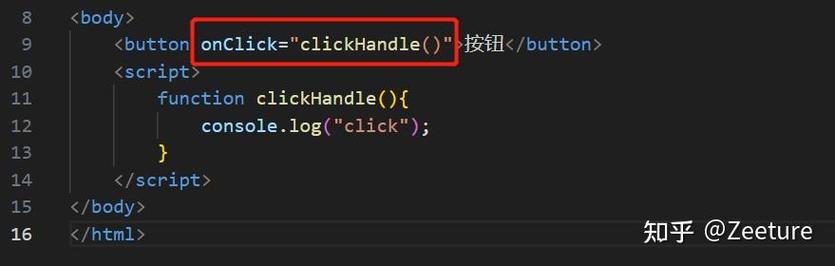
```html 点击事情示例

点击我
在这个比如中,当用户点击按钮时,会弹出一个包括“按钮被点击了!”音讯的正告框。
假如你想要在JavaScript文件中界说函数,而不是直接在HTML中,你能够这样做:
```html 点击事情示例 function showAlert { alert; }

点击我
假如你想要更杂乱的交互,你或许需求运用事情监听器。事情监听器答应你为特定的事情(如点击)增加一个函数,而不是直接在HTML元素上指定`onclick`特点。这一般是在JavaScript中运用`addEventListener`方法来完成的。例如:
```html 事情监听器示例 window.onload = function { var button = document.getElementById; button.addEventListener { alert; }qwe2; };

点击我
在这个比如中,当页面加载完成后,会为按钮增加一个点击事情监听器。当按钮被点击时,会弹出一个正告框。
深化解析HTML点击事情:完成网页交互的桥梁
在网页规划中,交互性是提高用户体会的要害。而点击事情作为最常见的交互方法,在网页中扮演着至关重要的人物。本文将深化解析HTML点击事情,协助开发者更好地了解和使用这一技能。
二、什么是HTML点击事情

HTML点击事情是指当用户点击网页中的某个元素时,触发的一系列操作。这些操作能够由JavaScript代码完成,然后完成网页的动态效果和交互功用。
三、HTML点击事情的根本语法
在HTML中,点击事情一般经过JavaScript代码完成。以下是一个简略的示例:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发