css加粗字体,css加粗字体代码
时间:2025-01-14阅读数:6
1. 正常(默许):`fontweight: normal;`(或400)2. 加粗:`fontweight: bold;`(或700)3. 更粗:`fontweight: bolder;`4. 更细:`fontweight: lighter;`5. 自定义:`fontweight: 100;` 到 `fontweight: 900;`
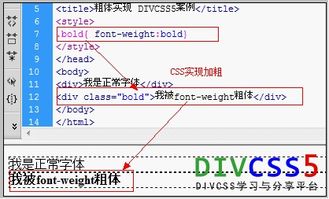
这里是一个简略的比如,展现了怎么运用CSS来加粗字体:
```css.boldtext { fontweight: bold;}```
你能够在HTML中运用这个类来加粗特定的文本:
```html这是一个加粗的阶段。
请注意,不同的字体或许支撑不同的`fontweight`值。例如,一些字体或许只支撑`normal`和`bold`,而不支撑介于两者之间的值。
CSS加粗字体:完成网页文字杰出显现的技巧
在网页规划中,文字的加粗是一种常见的款式,它能够协助咱们着重某些内容,进步信息的可读性和重要性。本文将具体介绍怎么在CSS中完成字体的加粗作用,并供给一些有用的技巧和示例。
一、运用CSS的font-weight特点加粗字体

CSS中的`font-weight`特点是操控字体粗细的首要特点。经过设置不同的值,咱们能够完成从正常到加粗的各种作用。
1. 常用值介绍

- `normal`:默许值,表明正常粗细,等同于`400`。
- `bold`:表明加粗,等同于`700`。
- `bolder`:表明比父元素更粗。
- `lighter`:表明比父元素更细。
- `100`至`900`:数字值,数值越大,字体越粗。
2. 示例代码

```css
font-weight: bold; / 加粗 /
h1 {
font-weight: bolder; / 比父元素更粗 /
span {
font-weight: 900; / 最粗 /
```html
这是加粗的文字
```html
这也是加粗的文字
三、运用CSS类选择器加粗特定元素
在实践运用中,咱们或许需求针对特定的元素进行加粗处理。这时,能够运用CSS类选择器来完成。
1. 创立CSS类
```css
.bold-text {
font-weight: bold;
2. 在HTML中运用类
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发