react虚拟dom, 什么是React虚拟DOM?
时间:2025-01-14阅读数:6
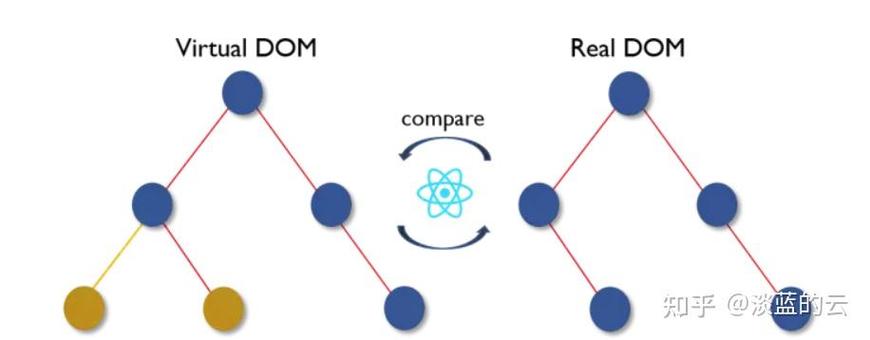
React 虚拟 DOM(Virtual DOM)是 React 库中的一个中心概念。它答应开发者以声明式的方法构建用户界面,一起供给了高效的更新战略。虚拟 DOM 是一个轻量级的 JavaScript 目标,它是对实在 DOM 的一个笼统表明。
在 React 中,当组件的状况发生变化时,React 会首先在内存中创立一个新的虚拟 DOM 树,然后经过比照新旧虚拟 DOM 树的差异,计算出需求更新的最小 DOM 节点调集。这个进程被称为“和谐”(Reconciliation),它保证了更新操作的高效性,因为 React 只更新必要的 DOM 节点,而不是整个页面。
虚拟 DOM 的首要长处包含:
1. 进步功能:经过削减实践 DOM 操作的数量,虚拟 DOM 能够明显进步页面烘托的功能。2. 声明式编程:开发者只需重视组件的状况和烘托成果,而不需求手动处理 DOM 更新。3. 跨渠道:虚拟 DOM 使得 React 能够在 Web、移动运用(如 React Native)等多个渠道上运转。
虚拟 DOM 并不是 React 独有的概念,其他前端结构如 Vue.js 也采用了相似的技能。不过,React 的虚拟 DOM 完成细节和优化战略或许与其他结构有所不同。
React虚拟DOM:揭秘高效烘托的隐秘
在当今的前端开发范畴,React作为一款盛行的JavaScript库,以其高效、易用和组件化的特色受到了广泛的运用。其间,React虚拟DOM(Virtual DOM)是React的中心概念之一,它极大地提升了React运用的功能。本文将深入探讨React虚拟DOM的作业原理、长处以及在实践项目中的运用。
什么是React虚拟DOM?

界说与概念
React虚拟DOM是一种在内存中保护的DOM树的副本,它以JavaScript目标的方式存在。当组件的状况或特点发生变化时,React会创立一个新的虚拟DOM树,并与之前的虚拟DOM树进行比较,这个进程被称为diffing。
与传统DOM的差异

在传统的DOM操作中,每次修正DOM元素都会触发浏览器的重绘和重排,这或许会导致页面卡顿或闪耀。而React虚拟DOM经过在内存中操作虚拟DOM,避免了直接操作实在DOM,然后削减了页面重绘和从头布局的开支。
React虚拟DOM的作业原理

创立虚拟DOM

当组件的状况或特点发生变化时,React会依据新的状况创立一个新的虚拟DOM树。
diffing算法
React经过diffing算法比较新旧两个虚拟DOM树,找出它们之间的差异。这个进程包含遍历整棵树的节点,找出新增、更新和删去的节点。
更新实在DOM

一旦React找到了差异,它会生成一个最小化的更新过程列表,描绘了如何将实在DOM更新为与新虚拟DOM树匹配的状况。React会履行这些更新过程,更新实在DOM。
React虚拟DOM的长处

高效的更新
因为React只更新实在DOM中需求更改的部分,而不是从头烘托整个页面,因而能够大大进步功能。
跨渠道支撑
虚拟DOM能够在任何渠道上运转,包含Web、移动运用和桌面运用。
易于保护和调试

虚拟DOM使得代码更易于了解和保护,因为它将UI的表明与实践的DOM操作别离。
更好的用户体会
因为更新速度更快,用户能够享受到更流通的交互体会。
React虚拟DOM的实践运用

组件化开发

React虚拟DOM使得组件化开发成为或许,开发者能够专心于组件的逻辑和事务完成,而无需重视DOM操作。
功能优化
经过运用虚拟DOM,React运用能够削减页面重绘和从头布局的开支,然后进步功能。
跨渠道开发
虚拟DOM使得React运用能够轻松地跨渠道开发,包含Web、移动运用和桌面运用。
React虚拟DOM是React的中心概念之一,它经过在内存中操作虚拟DOM,避免了直接操作实在DOM,然后进步了React运用的功能。在实践项目中,开发者能够使用React虚拟DOM的优势,完成高效的组件化开发和跨渠道开发。跟着前端技能的不断发展,React虚拟DOM将持续发挥重要作用,为开发者带来更好的开发体会。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发