css三大特性, 层叠性(Cascading)
时间:2025-01-14阅读数:6
CSS(层叠款式表)的三大特性是:
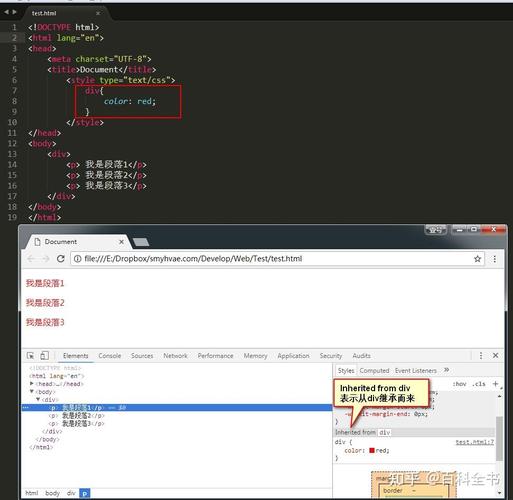
1. 承继性(Inheritance) 承继性是CSS的一个根本特性,它答应款式从一个元素传递到它的子孙元素。例如,假如为body元素设置了字体色彩,那么body元素的一切子孙元素也会承继这个字体色彩,除非子孙元素有自己的字体色彩设置。 承继性能够削减代码量,进步代码的可保护性。
2. 层叠性(Cascading) 层叠性是CSS的中心特性,它决议了当多个款式规矩运用于同一个元素时,哪个款式规矩会被运用。CSS的层叠规矩如下: 1. 浏览器默许款式 2. 用户界说的款式(经过用户款式表) 3. 作者界说的款式(经过作者款式表) 在作者界说的款式中,后界说的款式会掩盖先界说的款式。假如两个款式规矩具有相同的权重,那么后界说的款式会收效。 层叠性使得CSS能够灵敏地操控款式,一起也带来了款式抵触的问题。
这三大特性是CSS的中心,它们一起决议了CSS的款式运用规矩。了解这三大特性关于编写和保护CSS代码非常重要。
CSS三大特性详解
在网页规划和开发中,CSS(层叠款式表)扮演着至关重要的人物。它答应开发者经过界说款式规矩来美化网页,并完成杂乱的布局作用。CSS的三大特性——层叠性、承继性和优先级,是了解CSS款式规矩和处理款式抵触的要害。以下将具体解析这三大特性。
层叠性(Cascading)

层叠性是CSS的一个中心特性,它答应开发者经过不同的选择器为同一个元素界说多个款式规矩。当这些款式规矩发生抵触时,CSS会依据必定的规矩进行层叠,终究确认元素的终究款式。
层叠规矩

1. 就近准则:假如两个款式规矩对同一个元素的界说相同,那么离元素最近的款式规矩将被运用。

2. 重要性准则:运用`!important`声明的款式具有最高优先级,会掩盖其他一切款式。

3. 承继准则:子元素会承继父元素的款式,除非显式地掩盖。
承继性(Inheritance)

承继性是CSS的一个特性,答应子元素承继父元素的款式特点。这意味着,假如父元素界说了某些款式特点,那么这些特点会主动运用到子元素上,除非子元素有显式地界说了这些特点。
承继规矩

1. 可承继的特点:大多数文本相关和字体相关的特点都能够被承继,例如`font-size`、`color`、`line-height`等。

2. 不行承继的特点:某些特点,如`width`、`height`、`margin`、`padding`等,一般不会被承继。
优先级(Priority)
CSS的优先级规矩决议了当多个款式规矩运用于同一个元素时,哪个款式规矩会被运用。优先级规矩如下:
优先级规矩

1. 内联款式:直接在HTML元素上运用`style`特点界说的款式具有最高优先级。

4. 通用选择器和特点选择器:通用选择器(如``)和特点选择器(如`[type=\
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发