vue虚拟dom,原理、优势与运用技巧
时间:2025-01-14阅读数:6
Vue.js 中的虚拟 DOM 是一个轻量级的 JavaScript 目标,它是对实在 DOM 的一个笼统表明。虚拟 DOM 的首要作用是在 Vue.js 中完成高效的 DOM 更新。
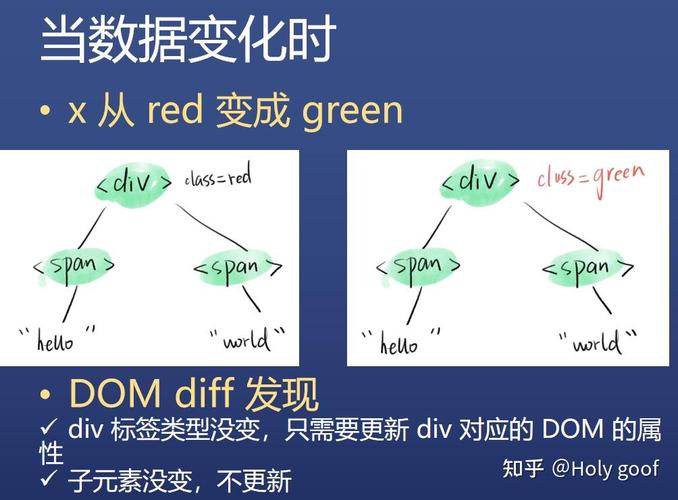
在 Vue.js 中,当数据发生变化时,Vue.js 会先依据数据生成一个新的虚拟 DOM,然后经过比较新旧两个虚拟 DOM 的差异,核算出需求更新的最小操作,最终将这些操作运用到实在的 DOM 上,然后完成高效的 DOM 更新。
虚拟 DOM 的长处首要有:
1. 进步功能:经过虚拟 DOM,Vue.js 能够在数据变化时只更新需求更新的部分,而不是整个页面,然后进步功能。2. 简化开发:虚拟 DOM 的存在使得开发者不需求直接操作实在的 DOM,而是经过操作虚拟 DOM 来完成页面更新,然后简化了开发进程。3. 跨渠道:虚拟 DOM 能够在不同的渠道(如 Web、iOS、Android 等)上运转,然后进步了代码的可复用性。
虚拟 DOM 的完成原理首要包含以下几个进程:
1. 生成虚拟 DOM:当数据发生变化时,Vue.js 会依据数据生成一个新的虚拟 DOM。2. 比较新旧虚拟 DOM:Vue.js 会比较新旧两个虚拟 DOM 的差异,核算出需求更新的最小操作。3. 更新实在 DOM:Vue.js 会将核算出的最小操作运用到实在的 DOM 上,然后完成高效的 DOM 更新。
需求留意的是,虚拟 DOM 并不是银弹,它也有其局限性。例如,当页面元素十分多时,虚拟 DOM 的功能可能会受到影响。因而,在实践开发中,需求依据具体情况挑选是否运用虚拟 DOM。
深化解析Vue的虚拟DOM:原理、优势与运用技巧

在当今的前端开发范畴,Vue.js凭仗其简练的语法和高效的烘托功能,已经成为很多开发者的首选结构之一。而Vue的中心特性之一——虚拟DOM(Virtual DOM),更是其高效烘托机制的要害。本文将深化解析Vue的虚拟DOM,包含其原理、优势以及在实践开发中的运用技巧。
一、什么是虚拟DOM?

二、虚拟DOM的原理
Vue的虚拟DOM作业原理能够归纳为以下几个进程:
创立虚拟DOM:当Vue组件的状况发生变化时,Vue会创立一个新的虚拟DOM树,它代表了更新后的组件状况。
比较新旧虚拟DOM:Vue运用高效的diff算法比较新旧虚拟DOM树,找出它们之间的差异。
更新实在DOM:Vue只更新实在DOM中与虚拟DOM差异对应的部分,而不是从头烘托整个DOM树。
三、虚拟DOM的优势

虚拟DOM具有以下优势:
进步功能:经过削减对实在DOM的操作次数,虚拟DOM能够明显进步页面烘托功能,削减浏览器的重绘和重排。
简化开发:虚拟DOM使得开发者能够专心于数据逻辑,而不用关怀DOM操作,然后简化了开发进程。
跨渠道:虚拟DOM的运用不依赖于实在DOM,能够用于服务器端烘托,进步SEO作用。
四、Vue中的diff算法
Vue的diff算法是一种高效的比较算法,它能够快速地找出两个虚拟DOM树之间的差异。其中心思维是:
同层比较:diff算法只会比较同一层级的节点,不会跨层级比较。
运用key:为了进步diff算法的功率,主张为列表中的每个子元素增加仅有的key特点,这样Vue就能够依据key值快速定位到对应的节点,然后进步diff算法的功率。
五、虚拟DOM在实践开发中的运用技巧

合理运用key:在烘托列表时,为每个子元素增加仅有的key特点,以便Vue能够快速定位到对应的节点。
防止频频修正DOM:尽量在数据层面进行操作,削减对实在DOM的直接操作。
运用核算特点和侦听器:合理运用核算特点和侦听器,能够削减不用要的虚拟DOM更新。
虚拟DOM是Vue.js的中心特性之一,它经过高效的烘托机制,为开发者带来了更好的开发体会和功能体现。了解虚拟DOM的原理和优势,能够协助开发者更好地运用Vue.js进行前端开发。在实践开发中,合理运用虚拟DOM,能够明显进步页面烘托功能,进步用户体会。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发