html和css之间有什么联系,网页的结构与内容
时间:2025-01-14阅读数:8
HTML(超文本符号言语)和CSS(层叠款式表)是构建网页的两种核心技能,它们之间存在严密的联系,但又各自独立,发挥着不同的效果。
CSS是一种款式表言语,用于设置网页的视觉款式。它界说了网页中各种元素的外观,如色彩、字体、巨细、布局等。CSS运用挑选器来挑选要款式化的元素,并经过特点来设置元素的款式。
HTML和CSS之间的联系首要体现在以下几个方面:
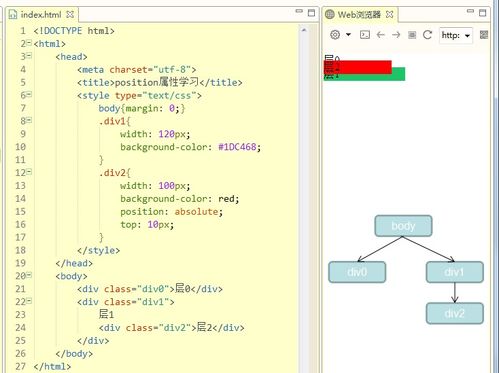
1. HTML是结构,CSS是款式:HTML界说了网页的结构和内容,而CSS界说了网页的视觉款式。它们相得益彰,一同构成了一个完好的网页。
2. CSS依赖于HTML:CSS需求HTML供给元素和结构,才干进行款式设置。没有HTML,CSS就无法发挥效果。
3. HTML能够独立存在:尽管HTML和CSS一般一同运用,但HTML也能够独立存在,不需求CSS来显现内容。没有CSS的HTML页面一般看起来比较单调,缺少视觉吸引力。
4. CSS能够进步HTML的可保护性:经过将款式与结构别离,CSS能够进步HTML的可保护性。当需求更改款式时,只需修正CSS文件,而不需求修正HTML文件。
5. CSS能够增强HTML的语义性:经过运用CSS挑选器,能够愈加精确地挑选HTML元素,然后增强HTML的语义性。例如,能够运用CSS挑选器来挑选一切标题元素,而不是运用类或ID挑选器。
总归,HTML和CSS是构建网页的两种核心技能,它们之间存在着严密的联系。HTML担任界说网页的结构和内容,而CSS担任设置网页的视觉款式。经过将款式与结构别离,CSS能够进步HTML的可保护性和语义性。
在网页开发的国际里,HTML和CSS是两个不可或缺的组成部分。它们一同构成了现代网页的根底,为用户供给了丰厚多样的视觉体会。本文将深入探讨HTML和CSS之间的联系,协助读者更好地了解这两者在网页开发中的效果。
HTML:网页的结构与内容

CSS:网页的款式与布局

CSS(Cascading Style Sheets,层叠款式表)是用于描绘HTML文档款式的言语。它答应开发者操控文本的字体、色彩、巨细、距离,以及元素的布局和外观。CSS经过挑选器来指定款式,并将这些款式使用到相应的HTML元素上。
HTML与CSS的联系:相得益彰
CSS能够操控HTML元素的布局,如边距、内边距、外边距、边框等。
CSS能够改动HTML元素的视觉外观,如色彩、字体、布景等。
HTML和CSS的别离使得网页的保护和更新愈加便利。修正款式时,只需修正CSS文件,而无需修正HTML文件中的每个元素。
HTML与CSS的结合方法
HTML和CSS能够经过以下几种方法结合:
HTML与CSS的别离
进步代码的可读性:别离后的代码愈加明晰,易于了解和保护。
进步加载速度:外部CSS文件能够缓存,削减重复加载。
进步灵活性:能够轻松地为同一HTML文档使用不同的CSS款式。
HTML和CSS是网页开发中不可或缺的两个组成部分。它们一同构成了现代网页的根底,为用户供给了丰厚多样的视觉体会。了解HTML和CSS之间的联系,有助于开发者更好地把握网页开发技能,进步网页的质量和用户体会。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发