vue的作业原理,Vue.js 作业原理深度解析
时间:2025-01-14阅读数:7
Vue.js是一个渐进式JavaScript结构,用于构建用户界面。它的作业原理能够分为几个首要部分:
1. 数据驱动:Vue.js的中心是呼应式体系。它答应开发者经过修正数据来更新DOM。当数据发生改变时,Vue会主动从头烘托受影响的组件。
2. 虚拟DOM:Vue运用虚拟DOM来优化功用。虚拟DOM是一个轻量级的JavaScript目标,它代表了实在的DOM。当数据发生改变时,Vue会先在虚拟DOM上进行操作,然后计算出实践需求改变的DOM部分,最终只更新这些部分,而不是整个DOM树。
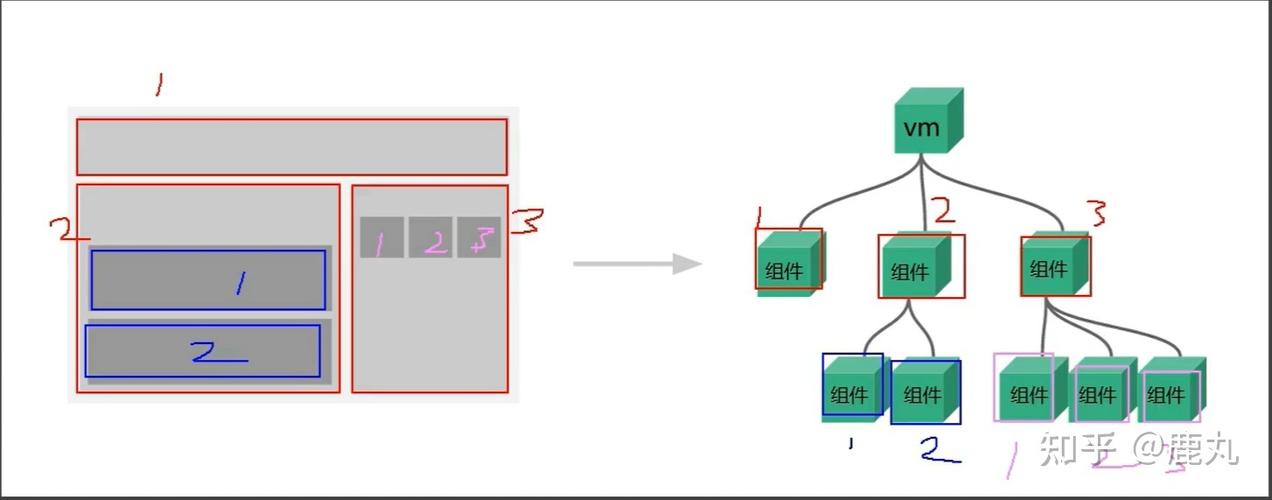
3. 组件体系:Vue答应开发者将UI分解为独立、可复用的组件。每个组件都有自己的数据和办法,能够独立于其他组件进行开发、测验和重用。
4. 指令和事情:Vue供给了一系列内置指令,如vif、vfor、vbind等,用于在模板中声明式地绑定数据。一起,Vue还支撑自界说指令,答应开发者扩展Vue的功用。此外,Vue还供给了事情处理机制,答应开发者监听并呼运用户交互。
5. 生命周期钩子:Vue为每个组件界说了一系列生命周期钩子,如created、mounted、updated、destroyed等。这些钩子答应开发者在不同阶段履行特定的操作,如获取数据、注册事情监听器等。
6. 插件和库:Vue的生态体系非常丰富,供给了许多插件和库,如Vuex(状况办理)、Vue Router(路由办理)、Vue Test Utils(单元测验)等,能够协助开发者更高效地开发运用程序。
7. 服务端烘托(SSR):Vue支撑服务端烘托,能够将Vue组件烘托为静态的HTML,然后发送给客户端。这能够进步首屏加载速度,优化SEO。
8. 跨渠道:Vue能够经过Weex和uniapp等结构完成跨渠道开发,答应开发者运用相同的代码库一起为Web、iOS和Android开发运用程序。
总的来说,Vue.js经过数据驱动、虚拟DOM、组件体系、指令和事情、生命周期钩子等机制,供给了一种高效、灵敏、可保护的前端开发方法。
Vue.js 作业原理深度解析
Vue.js 是一种盛行的前端JavaScript结构,它经过简练的API和呼应式数据绑定,使得构建用户界面变得愈加高效。本文将深化探讨Vue.js的作业原理,协助开发者更好地了解和运用这个强壮的结构。
一、Vue.js 的中心概念

Vue.js 的中心概念首要包含以下几个方面:
呼应式体系:Vue.js 经过呼应式体系来追寻数据的改变,当数据发生改变时,视图会主动更新。
虚拟DOM:Vue.js 运用虚拟DOM来进步功用,经过比照虚拟DOM和实践DOM的差异,只更新需求改变的部分。
组件化开发:Vue.js 支撑组件化开发,将用户界面拆分为可复用的组件,进步代码的可保护性和可扩展性。
声明式烘托:Vue.js 运用根据HTML的模板语法,将数据绑定到实在的DOM上,当数据改变时,Vue.js 会主动更新DOM。
二、呼应式体系

Vue.js 的呼应式体系是其中心特性之一,它答应开发者以声明式的方法处理数据改变。
2.1 呼应式原理
Vue.js 运用Object.defineProperty()办法来绑架data目标中的特点,为每个特点增加getter和setter。当拜访特点时,getter会被调用,此刻Vue.js 会搜集依靠;当特点值发生改变时,setter会被调用,此刻Vue.js 会告诉一切依靠该特点的视图进行更新。
2.2 呼应式数据绑定
三、虚拟DOM

虚拟DOM是Vue.js 进步功用的关键技术之一,它经过比照虚拟DOM和实践DOM的差异,只更新需求改变的部分,然后削减DOM操作次数,进步烘托功率。
3.1 虚拟DOM的概念
虚拟DOM是一个轻量级的JavaScript目标,它代表了实践DOM的结构。Vue.js 运用虚拟DOM来构建和更新视图,而不是直接操作DOM。
3.2 Diff算法
Vue.js 运用Diff算法来比照虚拟DOM和实践DOM的差异。Diff算法管帐算出最小改变调集,然后只更新需求改变的部分,然后进步烘托功率。
四、组件化开发

Vue.js 支撑组件化开发,将用户界面拆分为可复用的组件,进步代码的可保护性和可扩展性。
4.1 组件的界说
Vue.js 中的组件是一个包含模板、逻辑和款式的JavaScript目标。组件能够嵌套和复用,使得运用程序更易于保护和扩展。
4.2 组件通讯
Vue.js 供给了多种组件通讯方法,包含props、events、slots等。这些通讯方法使得组件之间的交互愈加灵敏和便利。
五、生命周期钩子
Vue.js 供给了一系列的生命周期钩子函数,答应开发者在组件的不同阶段进行操作。
5.1 生命周期钩子的概念
生命周期钩子是Vue.js 在组件的不同阶段触发的函数,例如创立前、创立后、挂载前、挂载后、更新前、更新后、毁掉前、毁掉后等。
5.2 生命周期钩子的运用
开发者能够在生命周期钩子中履行特定的逻辑,例如在组件创立行进行数据加载,在组件毁掉后进行资源开释等。
Vue.js 是一个功用强壮且易于运用的前端结构,其作业原理涵盖了呼应式体系、虚拟DOM、组件化开发、生命周期钩子等多个方面。经过深化了解Vue.js的作业原理,开发者能够更好地使用这个结构来构建高功用、可保护的用户界面。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发