vue moment,vue moment组件
时间:2025-01-14阅读数:7
在Vue.js项目中运用Moment.js是一个高效处理日期和时刻的常见做法。以下是具体的过程和示例,协助你轻松完成这一功用:
1. 装置Moment.js首要,保证你的项目中现已装置了Node.js和npm。然后在项目根目录下履行以下指令来装置Moment.js:```bashnpm install moment```或许,假如你不想经过npm装置,也能够经过CDN直接在HTML文件中引进Moment.js:```html```
2. 在Vue组件中引进Moment.js在你的Vue组件中,经过import句子引进Moment.js:```javascriptimport moment from 'moment';```
日期格局化```javascriptexport default { data { return { currentTime: moment.format }; }};```这个示例中,咱们运用`moment.format`办法将当时时刻格局化为`YYYYMMDD HH:mm:ss`格局。
核算时刻差```javascriptexport default { methods: { timeDifference { return moment.diff, 'days'qwe2; } }};```这个办法核算两个日期之间的天数差。
日期核算```javascriptexport default { methods: { addDays { return moment.add.format; } }};```这个办法在给定日期上增加指定的天数。
4. 大局引进和挂载为了在Vue项目的任何组件中都能方便地运用Moment.js,你能够在`main.js`文件中进行大局引进和挂载:```javascriptimport Vue from 'vue';import moment from 'moment';
Vue.prototype.$moment = moment;```这样,你就能够在任何组件中经过`this.$moment`来调用Moment.js的功用。
5. 示例代码假定你有一个Vue组件,需求显现当时时刻和一个核算后的日期:```javascript 当时时刻:{{ currentTime }}
三天后的日期:{{ futureDate }}
export default { data { return { currentTime: moment.format, futureDate: moment.add.format }; }};```这个组件会显现当时时刻,并核算三天后的日期。
Vue中运用Moment.js进行日期处理
在Vue.js开发中,日期处理是一个常见的需求。尽管JavaScript内置了Date目标,但它在处理杂乱日期格局和核算相对时刻时显得无能为力。这时,引进Moment.js这个强壮的日期处理库就变得十分有必要。本文将具体介绍如安在Vue项目中运用Moment.js,包含装置、装备和运用办法。
一、什么是Moment.js?

Moment.js是一个轻量级的JavaScript库,用于解析、验证和操作日期。它供给了丰厚的API,能够轻松完成日期的格局化、核算、显现等操作。Moment.js支撑多语言,而且易于扩展。
二、装置Moment.js
在Vue项目中运用Moment.js之前,首要需求装置它。以下是运用npm装置Moment.js的过程:
```bash
npm install moment --save
装置完成后,你能够在项目的`node_modules`目录下找到Moment.js的文件。
三、在Vue中引进Moment.js
在Vue项目中引进Moment.js有几种办法,以下罗列两种常见的办法:
办法一:大局引进
在Vue项目的进口文件(如`main.js`)中引进Moment.js,并将其挂载到Vue的原型上,这样一切Vue组件都能够直接运用Moment.js。
```javascript
import Vue from 'vue';
import moment from 'moment';
Vue.prototype.$moment = moment;
办法二:按需引进
假如你只想在部分组件中运用Moment.js,能够在组件内部引进并运用。
```javascript
import moment from 'moment';
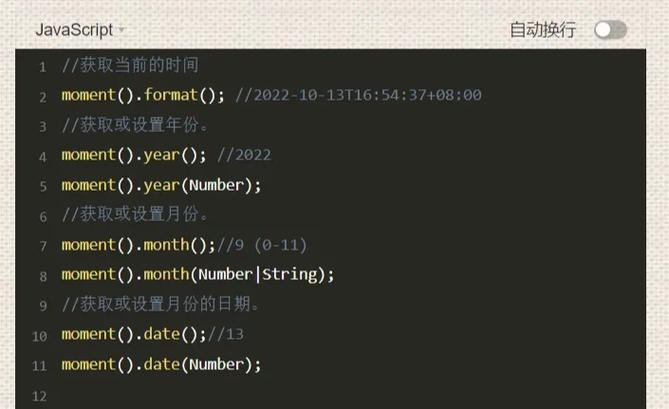
四、日期格局化
```javascript
// 获取当时日期
const now = moment();
// 格局化为“YYYY-MM-DD HH:mm:ss”格局
const formattedDate = now.format('YYYY-MM-DD HH:mm:ss');
// 格局化为“YYYY年MM月DD日 星期X”格局
const formattedDateWithWeek = now.format('YYYY年MM月DD日 星期X');
// 格局化为“YYYY/MM/DD”格局
const formattedDateWithSlash = now.format('YYYY/MM/DD');
五、相对时刻

Moment.js供给了`fromNow()`办法,能够方便地显现相对时刻,如“10年前”、“3小时前”等。
```javascript
// 核算相对时刻
const relativeTime = moment(\
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发