css圆角边框, 圆角边框的基本概念
时间:2025-01-14阅读数:4
在CSS中,你能够运用`borderradius`特点来为元素添加圆角边框。这个特点能够运用于一个元素的任何一个或一切旮旯。`borderradius`能够承受一个或多个值,每个值代表一个旮旯的半径。假如你只供给一个值,那么一切旮旯都会运用这个值。假如你供给两个值,第一个值将运用于左上角和右下角,第二个值将运用于右上角和左下角。假如你供给三个值,第三个值将运用于左下角。
例如,假如你想要一个元素的四个旮旯都有半径为10px的圆角,你能够这样写:
```csselement { borderradius: 10px;}```
假如你想要左上角和右下角有半径为10px的圆角,右上角和左下角有半径为5px的圆角,你能够这样写:
```csselement { borderradius: 10px 5px;}```
`borderradius`特点也能够承受百分比作为值。这个百分比是根据元素的宽度和高度核算的。例如,假如你想要一个元素的四个旮旯都有半径为元素宽度10%的圆角,你能够这样写:
```csselement { borderradius: 10%;}```
请注意,`borderradius`特点只适用于具有边框的元素。假如你想要一个元素没有边框,可是依然有圆角,你需要为元素添加一个通明的边框。例如:
```csselement { border: 1px solid transparent; borderradius: 10px;}```
CSS圆角边框:打造时髦网页规划
在网页规划中,边框是构成元素视觉鸿沟的重要元素。传统的直角边框尽管简练,但缺少视觉吸引力。CSS圆角边框的呈现,为网页规划带来了新的生机。本文将详细介绍CSS圆角边框的设置办法、运用技巧以及注意事项,帮助您打造时髦的网页规划。
圆角边框的基本概念

圆角边框是指将元素的边框角设置为弧形或圆形,使元素看起来愈加柔软、漂亮。CSS3引入了`border-radius`特点,答应开发者轻松完成圆角边框作用。
设置圆角边框的语法

`border-radius`特点能够承受一个或多个值,详细如下:
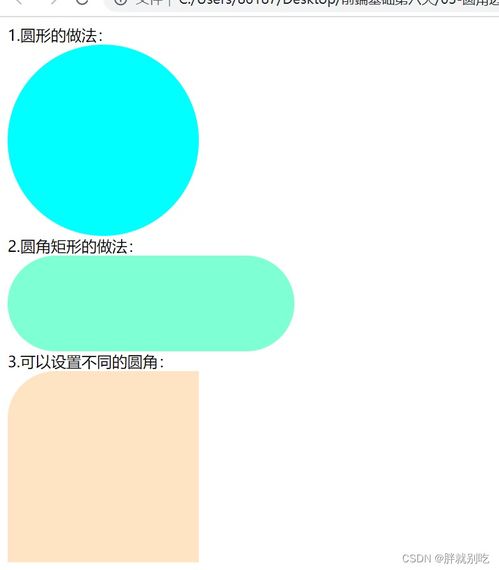
- 单个值:一切四个角的圆角半径相同。

- 两个值:第一个值操控水平方向的圆角半径,第二个值操控笔直方向的圆角半径。
- 三个值:第一个值操控上边和左面的圆角半径,第二个值操控右边和下边的圆角半径,第三个值一起操控下边和左面的圆角半径。
- 四个值:顺次操控上左、上右、下右和下左四个角的圆角半径。
以下是一个简略的示例代码:
```css
.box {
border-radius: 10px 20px 30px 40px;
设置圆角边框的值
- 像素(px):直接运用像素值设置圆角半径,如`border-radius: 10px;`。
- 百分比(%):运用百分比设置圆角半径,相对于元素的宽度和高度,如`border-radius: 50%;`。
- em单位:运用em单位设置圆角半径,相对于当时元素的字体大小,如`border-radius: 2em;`。
圆角边框的运用技巧
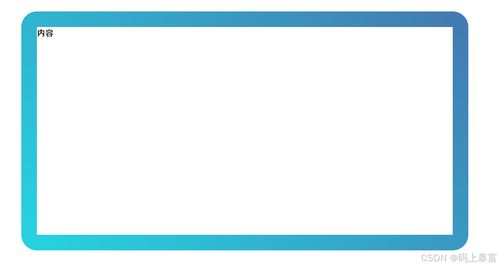
1. 按钮规划:运用圆角边框能够使按钮看起来愈加柔软,提高用户体会。
2. 卡片布局:在卡片布局中运用圆角边框,能够使卡片看起来愈加漂亮,添加视觉层次感。
3. 图片展现:为图片添加圆角边框,能够使图片愈加杰出,提高视觉作用。
圆角边框的注意事项
1. 兼容性:尽管大多数现代浏览器都支撑`border-radius`特点,但部分旧版浏览器或许不支撑或支撑不完全。在开发过程中,主张运用浏览器前缀或供给无圆角边框的备用计划。
2. 功能:运用圆角边框或许会添加烘托时刻,特别是在很多运用圆角边框的情况下。在功能要求较高的场景下,主张慎重运用。
3. 视觉平衡:在设置圆角边框时,要注意坚持视觉平衡,防止过度运用圆角边框导致页面规划失衡。
CSS圆角边框为网页规划带来了新的或许性,使元素看起来愈加柔软、漂亮。经过把握圆角边框的设置办法、运用技巧以及注意事项,您能够轻松打造时髦的网页规划。在往后的网页规划中,无妨测验运用圆角边框,为您的著作增加更多魅力。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发