html图片笔直居中,html图片居中代码怎样写
时间:2025-01-14阅读数:7
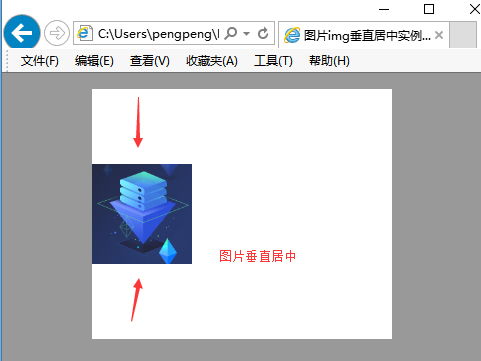
在HTML中,要完成图片的笔直居中,可以运用多种办法。以下是几种常见的办法:
1. 运用CSS的Flexbox布局: Flexbox是一种现代的布局办法,十分适宜完成笔直居中。你可以将图片放在一个flex容器中,并运用`alignitems: center;`来笔直居中图片。
```html Vertical Center Image .container { display: flex; justifycontent: center; alignitems: center; height: 100vh; / Use 100vh to make the container take full viewport height / } .image { width: 200px; / Adjust the size as needed / height: auto; } ```

2. 运用CSS的Table布局: 另一种办法是运用CSS的`display: table;`和`display: tablecell;`特点。这种办法可以创立一个类似于表格的布局,其间图片可以在单元格中笔直居中。
```html Vertical Center Image .container { display: table; height: 100vh; / Use 100vh to make the container take full viewport height / width: 100%; } .cell { display: tablecell; textalign: center; verticalalign: middle; } .image { width: 200px; / Adjust the size as needed / height: auto; } ```

3. 运用CSS的Grid布局: CSS Grid布局是另一种强壮的布局办法,可以轻松完成笔直居中。你可以将图片放在一个grid容器中,并运用`alignitems: center;`来笔直居中图片。
```html Vertical Center Image .container { display: grid; justifycontent: center; alignitems: center; height: 100vh; / Use 100vh to make the container take full viewport height / } .image { width: 200px; / Adjust the size as needed / height: auto; } ```

这些办法都可以完成图片的笔直居中,你可以依据自己的需求挑选适宜的办法。
HTML图片笔直居中的完成办法
在网页规划中,图片的笔直居中是一个常见的布局需求。不管是为了漂亮仍是为了用户体会,让图片在页面中笔直居中都是十分重要的。本文将介绍几种常见的HTML图片笔直居中的完成办法,帮助您轻松完成这一作用。
运用CSS的Flexbox布局
Flexbox布局是CSS3中供给的一种十分强壮的布局办法,它可以轻松完成图片的笔直居中。以下是一个运用Flexbox布局完成图片笔直居中的示例代码:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发