html盒子模型代码, 盒子模型的构成
时间:2025-01-14阅读数:6
下面是一个简略的HTML盒子模型的代码示例,其间包含一个div元素,它具有内容、内边距、边框和外边距:
```html .box { width: 300px; height: 200px; backgroundcolor: lightblue; padding: 20px; border: 5px solid black; margin: 10px; } 这是一个盒子模型示例。 ```
在这个示例中,`.box` 类界说了一个div元素,其宽度为300像素,高度为200像素,布景色彩为浅蓝色。内边距设置为20像素,边框为5像素的黑色实线,外边距为10像素。
HTML盒子模型代码详解
HTML盒子模型是前端开发中一个根底且重要的概念,它描绘了HTML元素在网页中的布局方法。经过了解盒子模型,咱们能够更好地操控网页元素的显现作用,完成准确的页面布局。本文将具体介绍HTML盒子模型的构成、特点以及相关代码示例。
盒子模型的构成
1. 内容(Content)
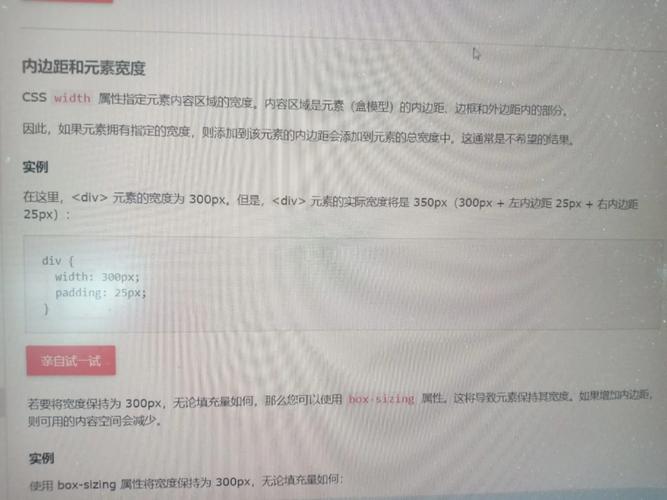
内容是盒子模型的中心,它指的是盒子内部显现的文本、图片等元素。在CSS中,能够经过`width`和`height`特点来设置内容区域的巨细。
2. 内边距(Padding)

内边距是指盒子内容与边框之间的空间。经过`padding`特点能够设置内边距的巨细,单位能够是像素(px)、百分比(%)等。
3. 边框(Border)
边框是盒子模型的外围线,能够设置边框的粗细、款式和色彩。边框的特点包含`border-width`、`border-style`和`border-color`。
4. 外边距(Margin)
外边距是指盒子与周围元素之间的空间。经过`margin`特点能够设置外边距的巨细,单位能够是像素(px)、百分比(%)等。
盒子模型的特点

1. 边框特点

边框的特点包含:
- `border-width`:设置边框的粗细,能够独自设置上、右、下、左四个方向的边框粗细,或许运用简写特点一起设置。
- `border-style`:设置边框的款式,如实线(solid)、虚线(dashed)、点线(dotted)等。
- `border-color`:设置边框的色彩。
2. 内边距特点

内边距的特点包含:
- `padding-top`:设置上内边距的巨细。
- `padding-right`:设置右内边距的巨细。
- `padding-bottom`:设置下内边距的巨细。
- `padding-left`:设置左内边距的巨细。
3. 外边距特点
外边距的特点包含:
- `margin-top`:设置上外边距的巨细。
- `margin-right`:设置右外边距的巨细。
- `margin-bottom`:设置下外边距的巨细。
- `margin-left`:设置左外边距的巨细。
盒子模型代码示例

以下是一个简略的HTML盒子模型代码示例:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发