vue 回来上一页,vue回来上一页并改写
时间:2025-01-14阅读数:8
在Vue中,回来上一页通常是经过浏览器的历史记录来完成的。这能够经过调用`window.history.back`办法来完成。以下是一个简略的示例,展现了如安在Vue组件中完成回来上一页的功用:
```javascript 回来上一页
export default { methods: { goBack { window.history.back; } }}```
在这个示例中,咱们创建了一个按钮,当用户点击这个按钮时,会触发`goBack`办法。`goBack`办法调用了`window.history.back`,这将导致浏览器回来到历史记录中的上一页。
Vue.js 中完成回来上一页的多种办法与最佳实践
在开发单页面运用(SPA)时,Vue.js 供给了强壮的路由办理功用,使得页面间的跳转变得简略而高效。在实践运用中,咱们常常需求完成用户点击回来按钮时能够回来到上一页的功用。本文将详细介绍在 Vue.js 中完成回来上一页的多种办法,并讨论最佳实践。
一、Vue Router 的基本概念

Vue Router 是 Vue.js 官方供给的前端路由办理器,它使得单页面运用中的页面跳转变得十分灵敏。在 Vue Router 中,每个路由都对应一个组件,经过改动 URL 的 hash 或许途径参数来切换不同的组件。
二、回来上一页的常见办法

2.1 运用 `this.$router.go(-1)`

在 Vue 组件的办法中,能够运用 `this.$router.go(-1)` 来完成回来上一页的功用。这种办法简略直接,但需求留意,它会导致当时页面的表单数据丢掉。
```javascript
methods: {
goBack() {
this.$router.go(-1);
2.2 运用 `this.$router.back()`
`this.$router.back()` 办法与 `this.$router.go(-1)` 相似,但它在回来上一页的一起,会保存当时页面的表单数据。
```javascript
methods: {
goBack() {
this.$router.back();
2.3 运用 `window.history.go(-1)`
关于不运用 Vue Router 的场景,能够运用 `window.history.go(-1)` 来完成回来上一页的功用。这种办法适用于非 Vue.js 项目,或许在某些特殊情况下需求直接操作浏览器历史记录的场景。
```javascript
methods: {
goBack() {
window.history.go(-1);
三、回来上一页的最佳实践
3.1 坚持用户体会
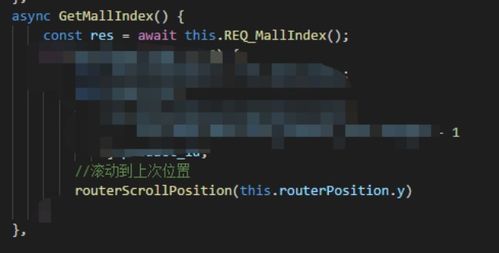
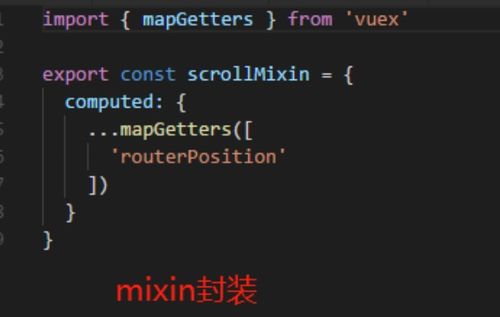
在完成回来上一页功用时,应尽量坚持用户体会。例如,在回来上一页时,能够保存用户在当时页面的翻滚方位,防止用户需求从头翻滚到之前的方位。
3.2 防止表单数据丢掉
假如当时页面包含表单数据,运用 `this.$router.back()` 或 `window.history.go(-1)` 能够防止表单数据丢掉。假如运用 `this.$router.go(-1)`,能够在回来行进行数据保存或提交操作。
3.3 考虑路由装备
在运用 Vue Router 时,合理装备路由参数和路由护卫,能够更好地操控页面跳转和回来逻辑。
在 Vue.js 中完成回来上一页的功用有多种办法,包含运用 Vue Router 的 `this.$router.go(-1)`、`this.$router.back()` 和 `window.history.go(-1)` 等。在实践开发中,应根据详细需求和场景挑选适宜的办法,并遵从最佳实践,以提高用户体会和代码质量。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发