vue购物车事例,项目布景
时间:2025-01-14阅读数:8
1. Vue之购物车事例(含资料) 该事例具体介绍了怎么运用Vue.js结构开发一个购物车项目,涵盖了烘托功用、删去功用、修正产品数量、全选和反选功用,以及核算选中的产品总价和总数量。具体代码和资料能够在找到。
2. vue3项目(八)购物车 这个项目展现了怎么运用Vue3的特性,如Composition API、Teleport和Suspense,来完成一个具有动画作用的购物车功用。事例具体介绍了本地购物车操作和接口购物车操作,以及怎么运用Pinia办理购物车列表数据并增加耐久化缓存。更多内容能够在检查。
3. Vue购物车事例(全选,反选,参加,删去,加减,总价) 本文经过Vue.js展现了怎么创立一个购物车功用,包含产品的全选、反选、增加、删去、数量增减以及总价核算。具体代码和完成过程能够在找到。
4. Vue实战购物车事例 这个事例是一个简略的购物车完成,包含增加产品到购物车和核算总价。具体代码和完成过程能够在检查。
5. Vue制造购物车(完好版,顺便具体代码解说) 该事例供给了一个完好的购物车完成,包含具体代码注释和解说。具体代码和完成过程能够在检查。
项目布景

购物车是电子商务网站的中心功用之一,它答应用户在阅读产品时增加产品到购物车,并在最终进行结算。本事例将运用Vue.js构建一个简略的购物车体系,包含产品展现、增加产品到购物车、购物车展现和结算等功用。
技能栈

为了完成这个Vue购物车事例,咱们将运用以下技能栈:
Vue.js:作为前端结构,担任页面烘托和交互。
Vue Router:用于页面路由办理。
Vuex:用于状况办理。
Axios:用于与后端API进行数据交互。
Element UI:用于快速建立UI界面。
项目结构
以下是项目的目录结构:
src/
|-- components/
| |-- ProductList.vue
| |-- ShoppingCart.vue
| |-- Checkout.vue
|-- router/
| |-- index.js
|-- store/
| |-- index.js
|-- App.vue
|-- main.js
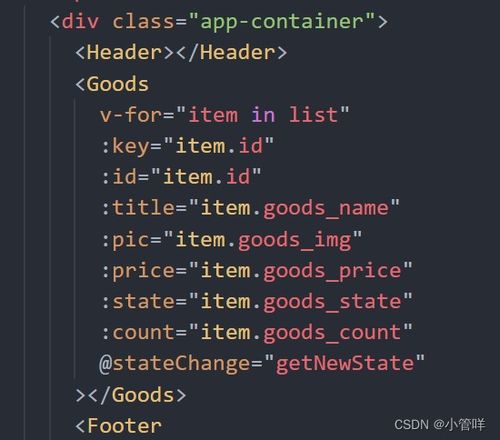
产品列表组件(ProductList.vue)
产品列表组件担任展现产品信息,并供给增加产品到购物车的功用。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发