react高阶组件, 什么是高阶组件?
时间:2025-01-15阅读数:6
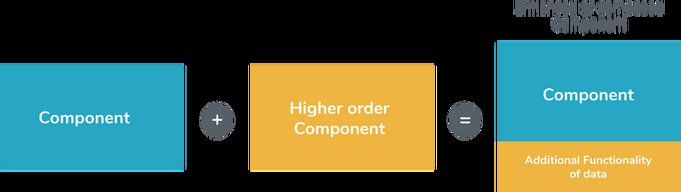
React 高阶组件(HigherOrder Components,简称 HOC)是 React 中的一种规划形式,它答应你重用组件逻辑。HOC 自身不是 React API 的一部分,而是一种依据 React 组件的组合办法。高阶组件是参数为组件,回来值为新组件的函数。
高阶组件的首要意图是重用代码、逻辑和引导笼统,在 React 中将共用的逻辑笼统到高阶组件中。
创立一个高阶组件的过程:
1. 接纳一个组件作为参数:高阶组件首要接纳一个组件作为参数。2. 回来一个新组件:高阶组件回来一个新的组件,这个新组件利用了传入的组件,而且或许包括一些额定的功用或逻辑。
示例:
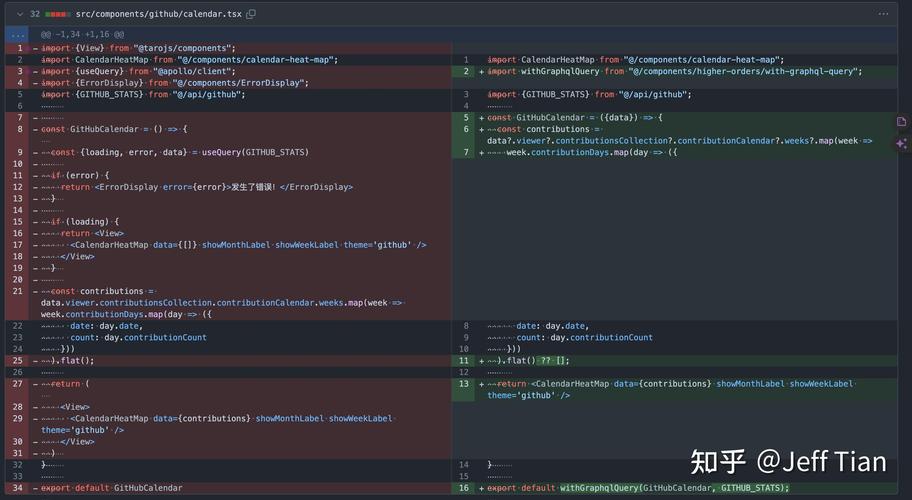
假定咱们有一个简略的组件 `withExtraProps`,它是一个高阶组件,它承受一个组件,并回来一个新组件,这个新组件会增加额定的 props。
```jsxfunction withExtraProps { return function WithExtraProps { return ; };}
const EnhancedComponent = withExtraProps;```
在这个比如中,`withExtraProps` 是一个高阶组件,它接纳 `MyComponent` 作为参数,并回来一个新组件 `WithExtraProps`。这个新组件会烘托 `MyComponent`,并传递额定的 `extraProp`。
运用高阶组件的优势:
代码重用:高阶组件能够让你在不同的组件之间同享逻辑。 笼统:高阶组件能够让你将特定于组件的逻辑笼统出来,使得组件愈加明晰和简练。 可保护性:经过将共用的逻辑笼统到高阶组件中,能够更简略地保护和更新代码。
注意事项:
不要改动原始组件:高阶组件不应该修正传入的组件,而应该回来一个新的组件。 防止乱用:尽管高阶组件能够带来许多优点,但过度运用或许会导致代码难以了解和保护。 命名标准:为了进步代码的可读性,高阶组件的命名通常以 `with` 最初。
总归,高阶组件是 React 中一种强壮的规划形式,能够让你重用代码、逻辑和引导笼统。运用高阶组件时,应该遵从必定的标准和最佳实践,以保证代码的可读性和可保护性。
React 高阶组件:进步组件复用性与灵活性的规划形式
在 React 开发中,组件是构建用户界面的柱石。为了进步代码的可复用性和可保护性,React 高阶组件(Higher Order Component,简称 HOC)应运而生。本文将深入探讨高阶组件的概念、原理、运用场景以及编写办法,协助开发者更好地了解和运用这一规划形式。
什么是高阶组件?

高阶组件并不是 React 的内建特性,而是一种依据 React 组合特性的规划形式。简略来说,高阶组件是一个函数,它接纳一个组件作为参数,并回来一个新的组件。
高阶组件的中心思维是“组件的组件”,经过将同享的逻辑提取到一个独自的函数中,防止重复代码,进步组件的可复用性。
高阶组件的原理

高阶组件本质上是一个函数,其结构如下:
```javascript
const HOC = (WrappedComponent) => {
return (props) => {
// 在这里你能够做任何逻辑处理
// 例如增加额定的 props 或许修正组件的行为
return ;
};
在这个函数中,`WrappedComponent` 是传入的组件,`props` 是传递给组件的特点。高阶组件经过回来一个新的组件,完成了对原始组件的增强和扩展。
高阶组件的运用场景
封装同享逻辑
当多个组件需求同享相同的逻辑时,能够运用高阶组件将这部分逻辑封装起来,防止代码重复。
权限操控

高阶组件能够用于完成权限操控,依据用户的人物或权限决议是否烘托某个组件。
组件增强

高阶组件能够对原始组件进行增强,例如增加加载状况、错误处理、日志记载等功用。
怎么编写高阶组件

编写高阶组件需求遵从以下准则:
不修正原始组件

高阶组件不应该直接修正传入的组件,而是经过回来一个新的组件来完成功用扩展。
同享功用逻辑
高阶组件的首要意图是封装同享逻辑,防止代码重复。
坚持组件的独立性
高阶组件应该尽量坚持组件的独立性,防止过度依靠。
高阶组件的实践运用
以下是一个运用高阶组件完成权限操控的示例:
```javascript
const withAuth = (WrappedComponent) => {
return (props) => {
const isAuthenticated = true; // 假定用户现已登录
if (isAuthenticated) {
return ;
} else {
return 您没有权限拜访该页面;
}
};
const ProtectedComponent = withAuth(MyComponent);
在这个示例中,`withAuth` 是一个高阶组件,它依据用户是否登录来决议是否烘托 `MyComponent`。
React 高阶组件是一种强壮的规划形式,能够协助开发者进步代码的可复用性和可保护性。经过了解高阶组件的原理和运用场景,开发者能够更好地运用这一规划形式,构建愈加优异的 React 运用。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发