css盒子模型代码,盒子模型的html代码怎样写
时间:2025-01-15阅读数:8
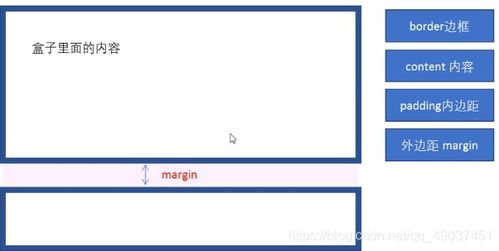
CSS 盒子模型是一个用来描绘 HTML 元素占用的空间和布局办法的模型。它由四个部分组成:内容(content)、内边距(padding)、边框(border)和外边距(margin)。
以下是一个简略的 HTML 和 CSS 代码示例,演示了盒子模型的根本结构:
```htmlCSS 盒子模型示例 .box { width: 300px; height: 200px; backgroundcolor: lightblue; padding: 20px; border: 5px solid darkblue; margin: 10px; } 这是一个盒子模型示例。```

在这个示例中:
`.box` 类界说了一个盒子模型。 `width` 和 `height` 特点设置了盒子的宽度和高度。 `backgroundcolor` 特点设置了盒子的布景色彩。 `padding` 特点设置了盒子的内边距,即内容与边框之间的空间。 `border` 特点设置了盒子的边框,包括边框的宽度和色彩。 `margin` 特点设置了盒子的外边距,即盒子与其他元素之间的空间。
你能够依据自己的需求调整这些特点,以创立不同的盒子模型作用。
CSS盒子模型代码详解
在网页规划中,CSS盒子模型是一个非常重要的概念,它决议了HTML元素的布局和款式。本文将具体介绍CSS盒子模型的组成、特点以及怎么经过代码完成盒子模型。
什么是CSS盒子模型

CSS盒子模型是一个包括多个特点的容器,包括边框、边距、填充和内容自身。它用于创立网页的规划和布局。在CSS中,每个HTML元素都能够看作是一个盒子,这些盒子依照必定的规矩摆放,然后构成网页的布局。
盒子模型的组成部分

CSS盒子模型由以下四个部分组成:
1. 内容(Content):盒子的主体部分,一般包括文本、图片或其他元素。
2. 内边距(Padding):内容与边框之间的空间,用于创立元素内部的空间。
3. 边框(Border):盘绕在内边距外,用于添加视觉作用。
4. 外边距(Margin):盒子的最外层,用于操控元素与其他元素之间的空间。
盒子模型的特点
盒子模型的特点包括:
1. width:盒子的宽度。
2. height:盒子的高度。
3. padding:内边距,包括上、右、下、左四个方向的值。
4. border:边框,包括边框宽度、款式和色彩。
5. margin:外边距,包括上、右、下、左四个方向的值。
盒子模型的代码完成
以下是一个简略的CSS盒子模型代码示例:
```css
.box {
width: 200px;
height: 100px;
padding: 10px;
border: 2px solid black;
margin: 20px;
background-color: lightblue;
在这个比如中,`.box` 类界说了一个盒子模型,其宽度为200px,高度为100px,内边距为10px,边框为2px的实线黑色边框,外边距为20px,布景色彩为浅蓝色。
盒子模型的布局运用
1. 水平布局:经过设置盒子的`margin`和`padding`特点,能够操控盒子在水平方向上的摆放。
2. 笔直布局:经过设置盒子的`margin`和`padding`特点,能够操控盒子在笔直方向上的摆放。
3. 呼应式布局:经过运用媒体查询(Media Queries)和百分比(Percentages)等特点,能够创立习惯不同屏幕尺度的布局。
盒子模型的兼容性问题
在前期的浏览器中,CSS盒子模型存在一些兼容性问题。为了处理这个问题,能够运用以下办法:
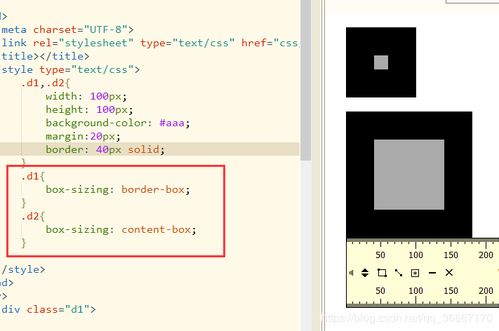
1. 运用CSS的`box-sizing`特点:该特点能够改动盒子模型的解析形式,使其宽度或高度包括内边距和边框。
2. 运用CSS的``选择器:经过设置``选择器的`box-sizing`特点为`border-box`,能够使得一切元素都运用`border-box`形式。
CSS盒子模型是网页规划中不可或缺的一部分,它决议了元素的布局和款式。经过了解盒子模型的组成部分和特点,咱们能够更好地操控网页元素的布局和款式。在实践开发中,灵活运用盒子模型,能够创立出漂亮、有用的网页布局。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发