vue商城源码,构建高效、用户友爱的电商体会
时间:2025-01-15阅读数:7
1. vue3_shopping 项目简介:这是一个依据Vue3的前端购物商城项目。 技能栈:运用VSCode Volar JavaScript gitee ESLint。
2. Vue商城项目小米商城 项目简介:依据Vue的商城项目,代码编号007。
3. yudaomalluniapp 项目简介:依据Vue3 Uniapp完成,支撑分销、拼团、砍价、秒杀、优惠券、积分、会员等级、小程序直播、页面DIY等功用,100%开源。
4. Vue微商城项目源码 项目简介:依据Vue.js的微商城项目源码,适用于Node.js 10.x版别,是一个完好的微商城项目示例,包含了前端和后端的代码。
5. 依据Vue完成的移动端手机商城项目 项目简介:经过Vue.js开发微商城项目,以轻量级的结构,完成双向数据绑定,并进行模块化开发。
6. mall项目 项目简介:依据SpringBoot Vue uniapp的电商体系,包含前台商城项目及后台办理体系,选用Docker容器化布置。
7. 电商后台办理体系 项目简介:依据Vue结构的前端项目,用于办理用户账号,产品分类,产品信息,订单,数据计算等事务功用。
这些项目涵盖了不同技能栈和功用需求,你能够依据自己的详细需求挑选适宜的源码进行参阅和开发。
Vue商城源码:构建高效、用户友爱的电商体会

一、Vue商城源码概述

Vue商城源码是依据Vue.js结构开发的电商体系,它包含了前端界面和后端逻辑的完好代码。这些源码一般由开发者或团队开源,供其他开发者学习和运用。Vue商城源码的特色包含:
呼应式规划:习惯多种设备,供给杰出的用户体会。
组件化开发:进步开发功率,易于保护。
丰厚的功用模块:包含产品展现、购物车、订单办理、用户办理等。
易于扩展:支撑自定义功用和模块。
二、Vue商城源码功用模块

Vue商城源码一般包含以下功用模块:
1. 产品展现
产品展现模块担任展现产品信息,包含产品名称、价格、图片、描绘等。用户能够经过分类、查找等方法快速找到所需产品。
2. 购物车
购物车模块答应用户将心仪的产品添加到购物车中,并能够修正产品数量、删去产品等操作。购物车模块还支撑多种促销活动,如满减、优惠券等。
3. 订单办理
订单办理模块答应用户检查订单信息,包含订单状况、产品明细、付出方法等。用户还能够撤销未发货的订单,并实时盯梢物流状况。
4. 用户办理
用户办理模块包含注册、登录、个人信息修正、收货地址办理等功用。用户能够经过个人中心检查订单、保藏产品、办理收货地址等。
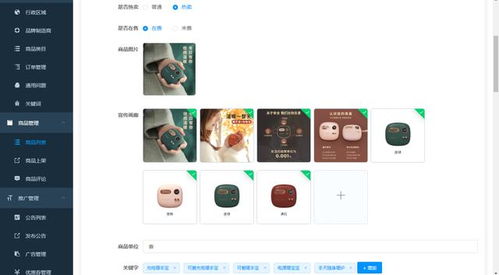
5. 办理员后台
办理员后台模块答应办理员对体系进行全面的办理,包含产品办理、订单办理、用户办理、权限办理等。
三、Vue商城源码运用方法
要运用Vue商城源码,一般需求以下过程:
下载源码:从开源渠道或开发者个人网站下载Vue商城源码。
装置依靠:运用npm或yarn装置项目所需的依靠包。
装备环境:依据项目需求装备服务器环境、数据库等。
发动项目:运转项目,拜访前端界面进行测验。
定制化开发:依据实践需求对源码进行修正和扩展。
四、Vue商城源码的优势
运用Vue商城源码具有以下优势:
快速建立:依据Vue.js结构,能够快速建立电商项目。
易于保护:组件化开发,易于保护和晋级。
高性能:Vue.js结构具有高性能,能够供给流通的用户体会。
丰厚的生态体系:Vue.js具有丰厚的生态体系,能够方便地集成第三方库和插件。
Vue商城源码为开发者供给了一个高效、用户友爱的电商解决方案。经过运用Vue商城源码,开发者能够快速建立电商项目,并依据自己的需求进行定制化开发。跟着电商职业的不断发展,Vue商城源码将成为更多开发者的挑选。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发