vue导出excel,```htmlVue Excel Export Example 导出Excel
时间:2024-12-20阅读数:14
在Vue中导出Excel文件一般需求运用第三方库来协助处理文件生成和下载。以下是一个运用JavaScript库`FileSaver.js`和`XLSX.js`(一个用于读写Excel文件的库)来导出Excel文件的示例:
1. 装置所需的库:首要,您需求在项目中装置`filesaver`和`xlsx`。但由于您要求不运用包管理工具,咱们将直接运用这些库的CDN链接。
2. 创立Vue组件:创立一个新的Vue组件,在其间增加导出Excel的功用。
3. 编写导出逻辑:在Vue组件的办法中,运用`XLSX.js`创立一个作业簿,并将数据增加到作业表中,然后运用`FileSaver.js`将作业簿保存为Excel文件。
下面是一个简略的示例:
```htmlVue Excel Export Example 导出Excel

new Vue { // 示例数据 const data = , , , qwe2;
// 运用XLSX创立作业簿 const ws = XLSX.utils.aoa_to_sheet; const wb = XLSX.utils.book_new; XLSX.utils.book_append_sheet;
// 运用FileSaver保存作业簿 XLSX.writeFile; } }}qwe2;```
在这个示例中,咱们创立了一个Vue实例,并界说了一个办法`exportExcel`来导出Excel文件。当按钮被点击时,这个办法会被触发,创立一个包含示例数据的Excel文件,并保存到用户的设备上。
请根据您的实践需求调整数据和文件名。这个示例假定您运用的是Vue 2.x版别,如果您运用的是Vue 3.x,请相应地调整代码。
Vue前端完成Excel文件导出功用详解
在Web开发中,Excel文件的导出功用是许多项目不可或缺的一部分。Vue.js作为盛行的前端结构,结合ExcelJS库,能够轻松完成Excel文件的导出。本文将具体介绍如安在Vue项目中运用ExcelJS库来导出Excel文件,包含预备作业、代码完成以及一些高档功用。
一、项目预备

在开端之前,请保证你的项目中现已装置了Vue.js。以下是在Vue项目中运用ExcelJS的过程:
1. 装置ExcelJS库

首要,你需求装置ExcelJS库。在你的项目根目录下,翻开终端并运转以下指令:
```bash
npm install exceljs
或许运用yarn:
```bash
yarn add exceljs
2. 创立Vue组件
在Vue项目中,创立一个新的组件,例如`ExportExcel.vue`。
二、导入ExcelJS库
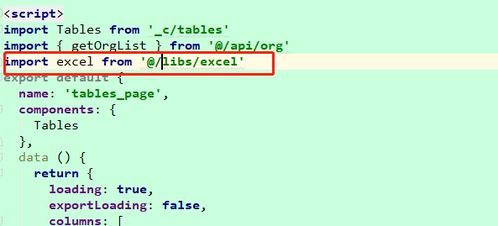
在`ExportExcel.vue`组件中,首要需求导入ExcelJS库:
```javascript
import ExcelJS from 'exceljs';
三、创立Excel文件
接下来,咱们将经过ExcelJS创立一个新的Excel文件:
```javascript
export default {
data() {
return {
workbook: new ExcelJS.Workbook(), // 创立作业簿
worksheet: null, // 创立作业表
};
},
methods: {
createExcel() {
this.workbook = new ExcelJS.Workbook(); // 创立作业簿
this.worksheet = this.workbook.addWorksheet('Sheet 1'); // 创立作业表
},
},
mounted() {
this.createExcel();
},
4. 预备数据
在组件的`data`函数中,预备一些数据,这些数据将填充到Excel文件中:
```javascript
data() {
return {
workbook: new ExcelJS.Workbook(),
worksheet: null,
data: [
{ name: 'Alice', age: 25, email: '[email protected]' },
{ name: 'Bob', age: 30, email: '[email protected]' },
{ name: 'Charlie', age: 35, email: '[email protected]' },
],
};
四、填充数据到Excel作业表
现在,咱们将数据填充到Excel作业表中:
```javascript
methods: {
createExcel() {
this.workbook = new ExcelJS.Workbook();
this.worksheet = this.workbook.addWorksheet('Sheet 1');
this.data.forEach((row, index) => {
this.worksheet.addRow(row); // 增加行
});
},
五、导出Excel文件
咱们需求完成一个办法来导出Excel文件:
```javascript
methods: {
exportExcel() {
const buffer = this.workbook.xlsx.writeBuffer();
const blob = new Blob([buffer], { type: 'application/octet-stream' });
const url = URL.createObjectURL(blob);
const a = document.createElement('a');
a.href = url;
a.download = 'exported-file.xlsx';
a.click();
URL.revokeObjectURL(url);
},
6. 在Vue模板中增加导出按钮
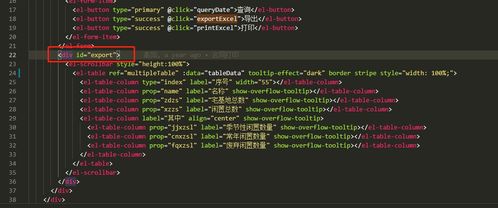
在你的Vue模板中,增加一个按钮来触发导出操作:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发