vscode怎样运转html,vscode怎样运转html文件
时间:2025-01-15阅读数:9
在Visual Studio Code(VS Code)中运转HTML文件一般触及以下几个过程:
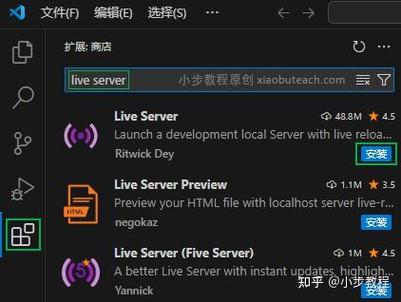
1. 装置Live Server扩展: 翻开VS Code。 点击左边的扩展图标或按下 `Ctrl Shift X`。 在查找框中输入 `Live Server`。 点击查找成果中的 `Live Server` 扩展,然后点击装置。 装置完成后,点击“从头加载”按钮,以激活扩展。
2. 创立HTML文件: 在VS Code中,创立一个新的文件夹来寄存你的HTML文件。 在该文件夹中,创立一个新的HTML文件(例如,`index.html`)。
3. 编写HTML代码: 在新创立的HTML文件中,编写你的HTML代码。
4. 运转HTML文件: 将鼠标光标放在HTML文件上。 右键点击文件,然后挑选“Open with Live Server”。 这将发动一个本地服务器,并在默许的网页浏览器中翻开你的HTML文件。
5. 实时预览和修正: 当你修正HTML文件时,任何更改都会主动反映在浏览器中,无需手动改写页面。
请注意,这种办法首要用于开发和测验HTML文件。假如你想要将你的网站布置到互联网上,你需求运用Web服务器软件(如Apache或Nginx)以及域名和主机服务。
VSCode 运转 HTML 文件的具体教程
Visual Studio Code(简称 VSCode)是一款功能强大的代码修正器,支撑多种编程言语和文件格局,包含 HTML。关于前端开发者来说,如安在 VSCode 中运转 HTML 文件是一个常见的问题。本文将具体介绍如安在 VSCode 中运转 HTML 文件,并供给多种办法供您挑选。
办法一:运用 Live Server 插件
Live Server 是一个轻量级、快速、零装备的本地服务器插件,它能够在您修正 HTML 文件时主动改写页面,十分合适进行前端开发。
装置 Live Server 插件

1. 翻开 VSCode,点击左边的扩展图标。
2. 在查找框中输入 \
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发