vue架构,渐进式结构的奥妙
时间:2025-01-15阅读数:7
Vue架构是一个用于构建用户界面的渐进式JavaScript结构。它由尤雨溪(Evan You)于2014年创立,旨在供给一种轻量级且灵敏的解决方案,以应对日益杂乱的单页面运用程序(SPA)开发需求。Vue架构的规划理念是“渐进式”,意味着开发者可以依据项目的详细需求,逐渐引进Vue的功用,而不用一开端就全盘接受整个结构。
Vue架构的主要特色包括:
1. 声明式烘托:Vue答应开发者以声明式的办法描绘UI组件,而不是经过直接操作DOM来完成。这意味着开发者只需重视数据的逻辑,Vue会主动处理UI的更新。2. 组件化:Vue鼓舞开发者将UI分解为可复用的组件,每个组件都包括自己的逻辑和模板。这有助于进步代码的可保护性和可重用性。3. 呼应式体系:Vue供给了呼应式数据绑定,这意味着当数据发生改变时,Vue会主动更新UI以反映这些改变。4. 虚拟DOM:Vue运用虚拟DOM来进步页面烘托的功用。虚拟DOM是一个轻量级的JavaScript目标,它代表了实在的DOM结构。Vue经过比较虚拟DOM和实在DOM的差异,只更新必要的部分,然后进步烘托功率。5. 指令和插槽:Vue供给了一系列内置指令,如vif、vfor、vbind等,用于处理常见的UI逻辑。此外,Vue还支撑自定义指令,以扩展其功用。插槽(slot)则答应开发者将内容刺进到组件的指定方位。
Vue架构的版别阅历了屡次迭代,现在干流版别是Vue 3。Vue 3引进了一些新的特性,如组合式API、Teleport、Suspense等,进一步增强了Vue的功用和灵敏性。
总归,Vue架构是一个功用强壮、灵敏且易于上手的JavaScript结构,它为开发者供给了一种高效、可保护的办法来构建用户界面。
深化解析Vue.js架构:渐进式结构的奥妙

跟着前端技能的开展,越来越多的结构和库被运用于Web开发中。Vue.js作为其间的一员,以其渐进式、易用性和高效性赢得了很多开发者的喜爱。本文将深化解析Vue.js的架构,协助读者更好地了解这个强壮的前端结构。
一、Vue.js的渐进式结构特性

Vue.js被称为渐进式结构,这意味着开发者可以依据项目的需求逐渐引进Vue.js的功用。从简略的功用开端,逐渐扩展到整个单页面运用(SPA)。这种规划使得Vue.js易于上手,一起也便于与其他库或现有项目集成。
渐进式结构的几个特色包括:
易于集成:可以逐渐引进Vue.js,从简略的HTML页面中的一个部分逐渐扩展到整个单页面运用。
灵敏性:开发者可以依据项目需求挑选性地运用Vue的生态体系中的东西和库,如Vue Router、Vuex等。
可组合性:Vue的组件体系答应开发者将运用分解成小的、可重用的组件,便于管理和保护。
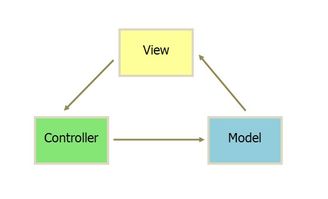
二、Vue.js的MVVM架构

以下是MVVM架构的几个要害部分:
View(视图):表明用户界面。它是用户直接交互的部分,如HTML和CSS。
三、Vue.js的组件化架构
Vue.js的组件化架构是其最明显的特色之一。组件是Vue运用程序的根本构建块,答应开发人员将运用程序分解成独立的、可重用的部分。这种模块化办法有助于进步代码的可保护性和可测验性。
以下是组件化架构的几个要害点:
模块化开发:每个组件包括自己的逻辑、模板和款式,促进代码复用和模块化开发。
代码复用:可以在不同的当地重复运用相同的组件,这样减少了重复代码的呈现。
阻隔性:每个组件的效果域是独立的,这减少了不同组件之间的相互依靠和抵触。
四、Vue.js的呼应式数据绑定
Vue.js的中心之一是其呼应式数据绑定体系。这个体系答应UI主动更新,以呼应数据的改变。这种特性不只进步了开发功率,还进步了用户体会。
以下是呼应式数据绑定的几个要害点:
主动追寻依靠:Vue会主动追寻数据和视图之间的依靠联系,当数据改变时,Vue会主动更新相关的视图。
双向数据绑定:Vue支撑双向数据绑定,答应数据在组件和视图之间双向活动。这关于表单处理和用户输入特别有用。
数据调查:Vue的呼应式体系依据数据调查器,可以高效地检测数据改变,并触发视图更新。
五、Vue.js的虚拟DOM
Vue.js使用虚拟DOM来优化功用,经过最小化实践DOM操作来进步功率。虚拟DOM是一种轻量级的JavaScript目标,它代表了实践的DOM结构。当数据发生改变时,Vue.js会依据虚拟DOM和实践DOM的差异,只更新必要的部分,然后进步功用。
Vue.js作为一个渐进式、易用且高效的前端结构,其架构规划具有许多长处。经过本文的解析,信任读者对Vue.js的架构有了更深化的了解。在实践开发中,把握Vue.js的架构特色,有助于咱们更好地使用这个结构,进步开发功率和项目质量。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发