html5富文本修正器,二、HTML5富文本修正器的特色
时间:2025-01-15阅读数:10
HTML5富文本修正器是一种答使用户在网页上创建和修正富文本内容的东西。富文本是指包括格式化元素(如字体、色彩、巨细、粗体、斜体、下划线、超链接、图片、视频等)的文本。
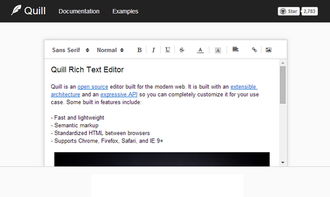
1. CKEditor:一个功用强壮的开源富文本修正器,支撑多种浏览器和渠道。它具有丰厚的功用和扩展性,能够经过插件进行定制。2. TinyMCE:另一个盛行的开源富文本修正器,具有简练的界面和丰厚的功用。它也支撑插件和定制。3. Quill:一个现代的富文本修正器,具有简练的API和高度可定制性。它支撑多种编程语言和结构,如JavaScript、React、Vue等。4. Summernote:一个轻量级的富文本修正器,具有简练的界面和丰厚的功用。它支撑多种编程语言和结构,如JavaScript、React、Vue等。5. Trix:一个由Basecamp开发的富文本修正器,具有简练的界面和强壮的功用。它支撑Markdown语法和自定义款式。
这些富文本修正器一般能够经过简略的HTML和JavaScript代码集成到网页中。它们供给了丰厚的API和事情处理机制,能够满意各种定制需求。挑选适宜的富文本修正器取决于详细的项目需求和预算。
HTML5富文本修正器:提高Web内容创造体会的利器
二、HTML5富文本修正器的特色

HTML5富文本修正器具有以下特色:
所见即所得:用户能够直接在修正器中看到修正后的作用,无需切换到预览形式。
功用丰厚:支撑文本格式、图片、视频、音频等多种媒体元素的刺进和修正。
兼容性强:支撑干流浏览器,如Chrome、Firefox、Safari等。
易于运用:操作简略,用户能够快速上手。
开源免费:许多HTML5富文本修正器都是开源的,用户能够免费运用和修正代码。
三、HTML5富文本修正器的使用场景

HTML5富文本修正器广泛使用于以下场景:
企业官网:用于修正新闻、公告、产品介绍等内容。
博客渠道:便利博主编撰和修正文章。
论坛社区:用户能够宣布帖子、回复谈论。
教育渠道:教师能够在线修正课件、安置作业。
电子商务:商家能够修正产品描绘、促销活动等内容。
四、怎么挑选适宜的HTML5富文本修正器

在挑选HTML5富文本修正器时,能够从以下几个方面进行考虑:
功用需求:依据实践需求挑选功用丰厚的修正器。
兼容性:保证修正器支撑干流浏览器。
易用性:操作简略,用户能够快速上手。
安全性:挑选安全性高的修正器,避免XSS进犯等安全问题。
社区支撑:挑选有杰出社区支撑的修正器,便利解决问题。
五、抢手HTML5富文本修正器引荐
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发